Share example tutorials of vue2.X components
Focus: Communication between parent and child components
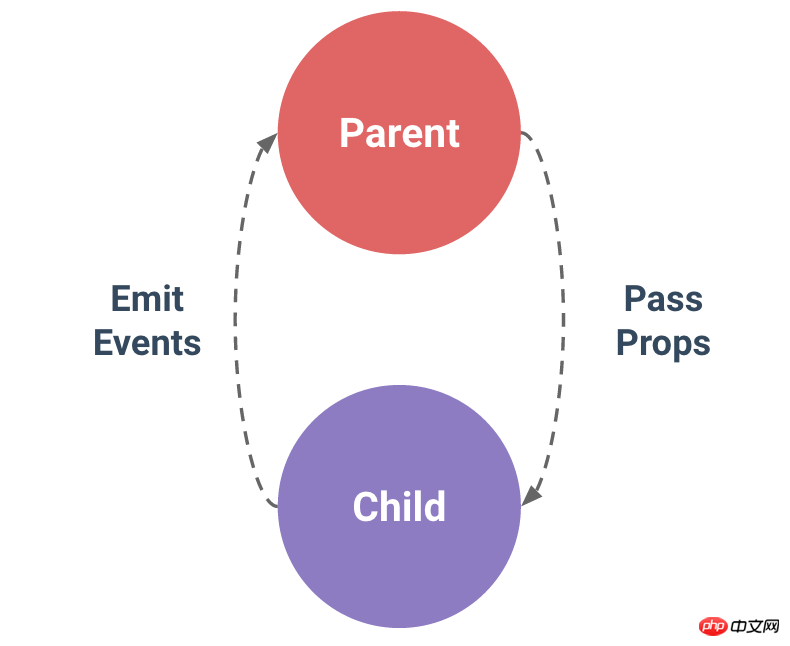
Look at the picture and talk:

Pass Props
The child component itself is isolated from the parent component. It receives the parent component data through the declared props attribute displayed in the child component;
When the data of the parent component is updated , the props of the subcomponent will be updated accordingly;
This data flow is one-way (watching);
Emit Events
The child component uses $.emit(fn) to throw out its own internally triggered events;
Does the parent component listen? If the parent component needs to listen, use
v-onto bind the listener and trigger the corresponding event;
The above is a common language, detailed analysis
The subcomponent can receive a string, and {{label}} can be used inside the subcomponent
<v-input label="姓名"></v-input>
Subcomponent can receive dynamic parameters
<input v-model="msg" /><v-profile :message="msg"></v-profile>
What should I do if the subcomponent accidentally changes the data after receiving it and wants to process it?
Create a copy of the prop (deep copy is recommended), process the copy, and leave the prop unchanged;
After the data of the parent component changes, the child The component's prop will be updated automatically, but the copy of this prop will not?
Use watch to monitor this prop and update the copy when it changes;
What should I do if I want to notify the parent component if the prop copy of the child component changes?
Use watch to monitor this copy and throw out its own internally triggered events when it changes;
. . .
Actually the above? ? ? There is a better method in 2.3, just take a look at the previous one.
.sync modifier
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)I used it and was pleased to see that the modification was successful, but when I opened the console, an error was reported! ! !
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
If the child component wants to trigger the parent component, it can emit (the parent component needs to listen to trigger). What about the parent component triggering the child component event?
By using the ref attribute on the referenced child component, the parent component calls the child component's methods and attributes
But! $refs is only populated after the component is rendered, and it is non-responsive. It is only intended as a workaround for direct access to child components - using $refs in templates or computed properties should be avoided.
Focus: Communication between non-parent-child components
Use an empty vue instance as the central event bus
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})Consider vuex
Concern: Using slots in components
First of all, it is invalid to place content in the middle of the child component label in the parent component. Then the slot appears.
Vernacular version:
<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>
One sentence explanation: The main content is written in the sub-component tag in the parent component, and is inserted into the corresponding position of the sub-component after compilation
To be honest, when it comes to this, I don’t even understand why I want to slot.
Official explanation entrance
The official gave an example of layout:

 ##
##<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>


<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<br>
Focus: Dynamic component usage- By using a reserved
element and dynamically binding to itsisattribute, we allow multiple components to use the same A mount point and dynamic switching: very suitable for creating Tab-like effects
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:
done()//放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
The above is the detailed content of Share example tutorials of vue2.X components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
Vue is one of the most popular front-end frameworks currently, and VUE3 is the latest version of the Vue framework. Compared with VUE2, VUE3 has higher performance and a better development experience, and has become the first choice of many developers. In VUE3, using extends to inherit components is a very practical development method. This article will introduce how to use extends to inherit components. What is extends? In Vue, extends is a very practical attribute, which can be used for child components to inherit from their parents.
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
How does Vue dynamically render components through JSX? The following article will introduce to you how Vue can efficiently dynamically render components through JSX. I hope it will be helpful to you!
 Vue component practice: paging component development
Nov 24, 2023 am 08:56 AM
Vue component practice: paging component development
Nov 24, 2023 am 08:56 AM
Vue component practice: Introduction to paging component development In web applications, the paging function is an essential component. A good paging component should be simple and clear in presentation, rich in functions, and easy to integrate and use. In this article, we will introduce how to use the Vue.js framework to develop a highly customizable paging component. We will explain in detail how to develop using Vue components through code examples. Technology stack Vue.js2.xJavaScript (ES6) HTML5 and CSS3 development environment
 VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
Mar 17, 2022 pm 08:07 PM
VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
Mar 17, 2022 pm 08:07 PM
When developing Vue/React components in VSCode, how to preview the components in real time? This article will share with you a plug-in for real-time preview of Vue/React components in VSCode. I hope it will be helpful to you!




