 Java
Java
 javaTutorial
javaTutorial
 Detailed explanation of the specific steps to configure bootstrap in spring mvc
Detailed explanation of the specific steps to configure bootstrap in spring mvc
Detailed explanation of the specific steps to configure bootstrap in spring mvc
spring mvc The specific steps for configuring bootstrap are explained in detail. It is divided into the following steps. Friends who like it can pay attention.
1. Download bootstrap
Go to the link below to download the latest version. The version I downloaded is bootstrap-3.3.7- dist
【Related video recommendation: Bootstrap tutorial】
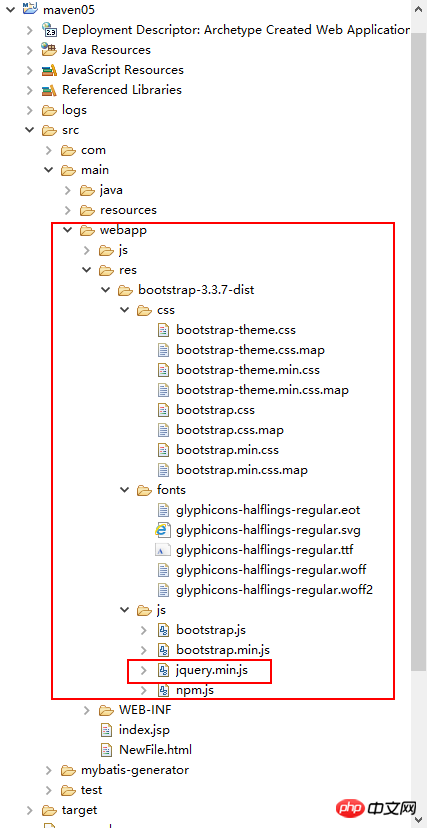
2. Unzip bootstrap-3.3.7-dist.zip and copy the entire folder copy to the project. I created a maven project and placed my bootstrap resource files in the webapp\res folder.
bootstrap-3.3.7-dist itself does not contain the jquery.js script file and needs to be downloaded separately, download address.
Please see the figure below for the specific file directory structure:

3. Modify web.xml to static resources requested by the client , such as js, css, etc., are processed by the default servlet; *.tff, *.woff, *.woff2 are the file suffixes in the font directory of bootstrap.


<servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff2</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><!-- 可以应答所有请求,也就是将所有的请求都交给Spring的DispatcherServlet来处理 --><url-pattern>/</url-pattern></servlet-mapping>
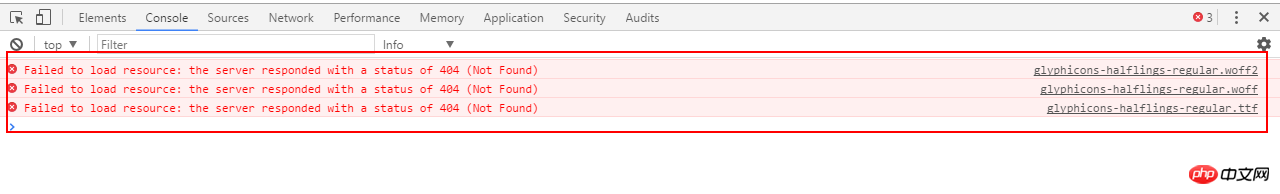
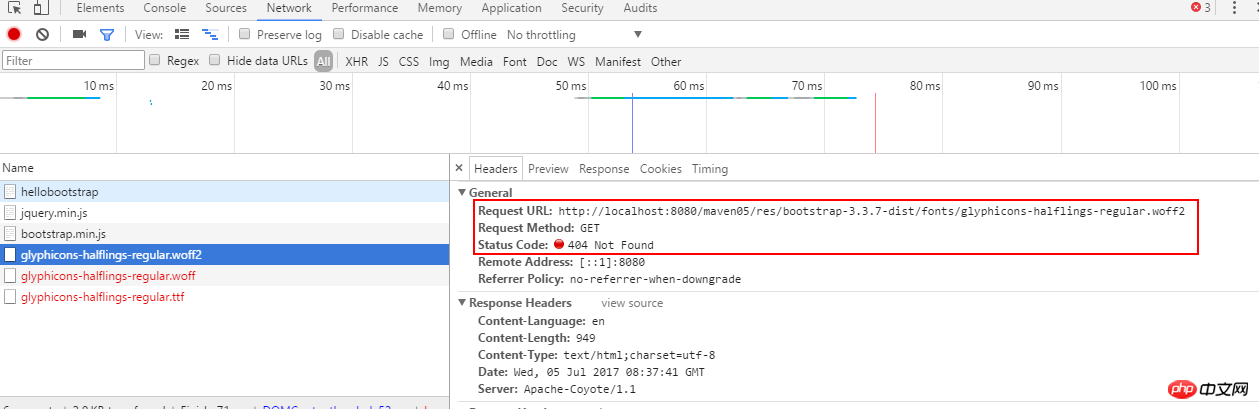
If you do not add it, a 404 error will be reported. The following error URL and screenshot are
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/fonts/glyphicons-halflings-regular .woff2

Click to view details

4. Reference bootstrap in the web page
No cdn is used here, direct reference to the local file


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><link rel="stylesheet"href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"><scriptsrc="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script><scriptsrc="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!-- 引用cdn资源 --><!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script> --></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
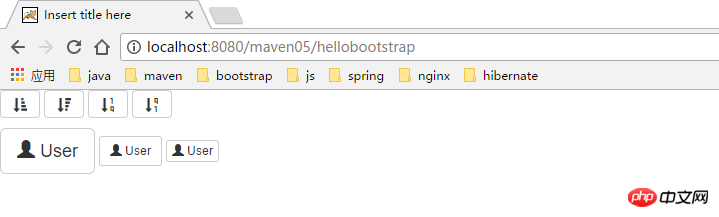
Running effect

5. If you use cdn, it is very simple, just quote it directly on the web page. No need to configure web.xml


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script> --><!-- 引用cdn资源 --><link rel="stylesheet"href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11"><scriptsrc="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script><scriptsrc="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
The above is the detailed content of Detailed explanation of the specific steps to configure bootstrap in spring mvc. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
Solutions to the garbled code of Bootstrap Table when using AJAX to obtain data from the server: 1. Set the correct character encoding of the server-side code (such as UTF-8). 2. Set the request header in the AJAX request and specify the accepted character encoding (Accept-Charset). 3. Use the "unescape" converter of the Bootstrap Table to decode the escaped HTML entity into original characters.



