
Recently I am working on a small project on WeChat. After the front-end code is written, I put it on the mobile phone for testing. There is no problem, but the effect of loading and rendering of the page is a bit unpleasant. Although it is a small project, I am big You don’t have to do this, but watching the page flash, you can’t help but want to do something.
Let’s talk about the problem first:

The above is the rendering of the homepage. In fact, the web side was not considered at the beginning. This picture is for IOS Used with Android native App. In order to facilitate the development of two local APPs, in the above picture, except for those subjects and the tabBar below, the rest are pictures.
Because they are all pictures, the layout is really simple, but problems also arise. Several pictures are requested through the src attribute of the img tag, so when refreshing or jumping , there will be obvious blank flashing.
Because there will be a request for each picture, there will be a queue waiting time. After the picture is obtained, it will be rendered and drawn. This will cause the page Each picture area will have a short blank flash. .
My solution is to use base64 to compare the network conditions of the two:

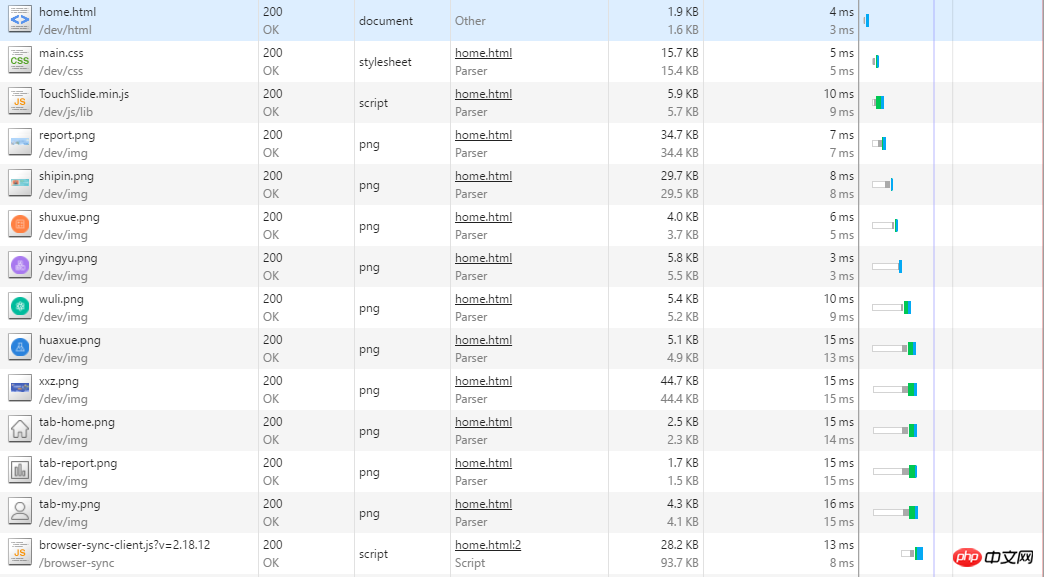
(When the picture is obtained through request)

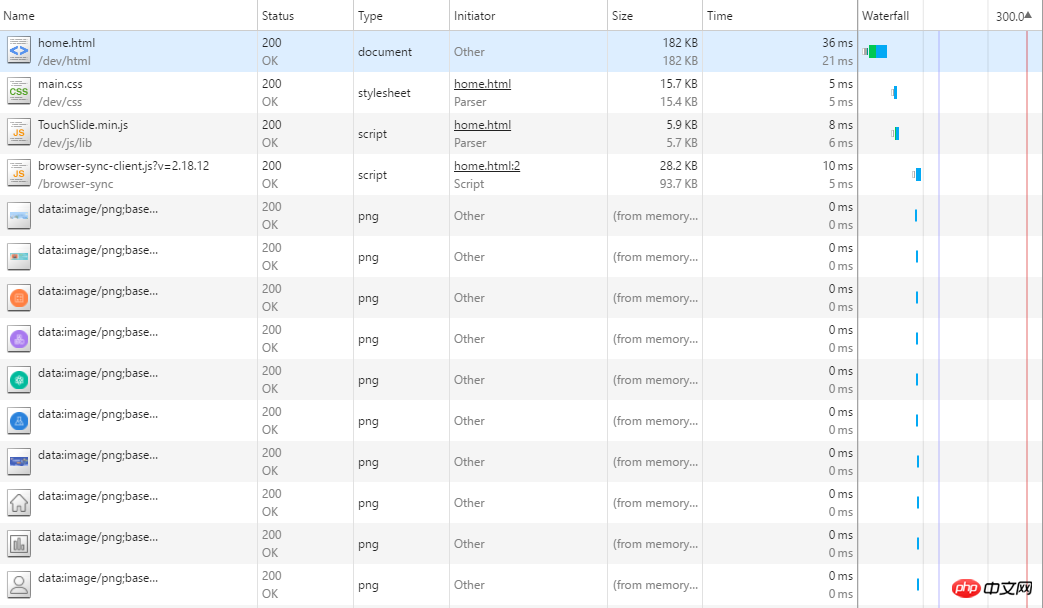
(When the picture is converted to base64)
As can be seen from the figure, when there is no cache for the first time, ordinary img requests will have a long queuing time, which is the waiting time that causes the blank flashing when the page is rendered. .
After converting the image to base64, although the loading time of the HTML becomes longer due to the larger size, the overall time is shorter.

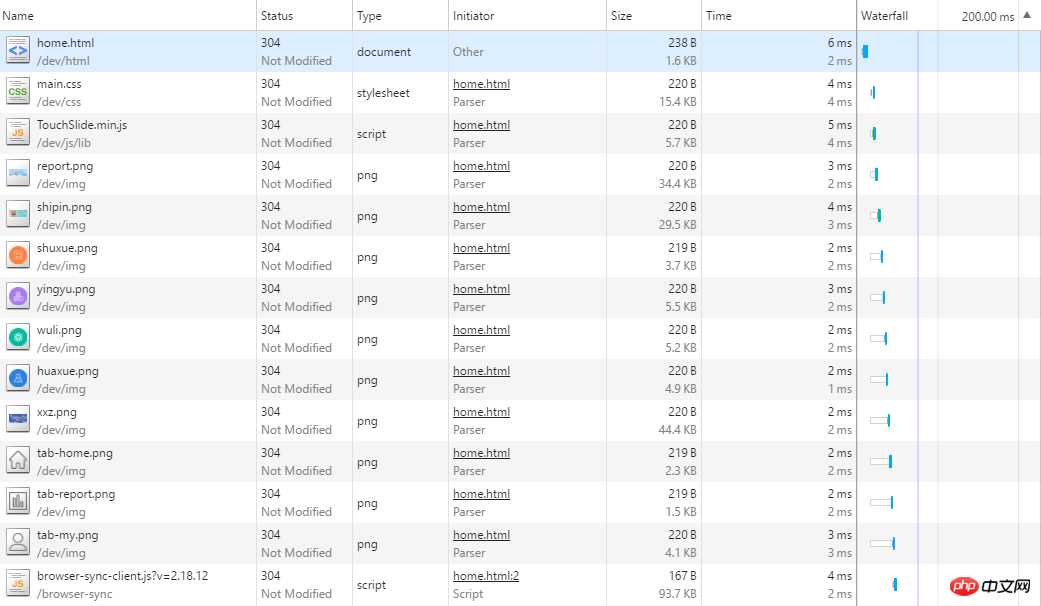
(when the picture is obtained through request)

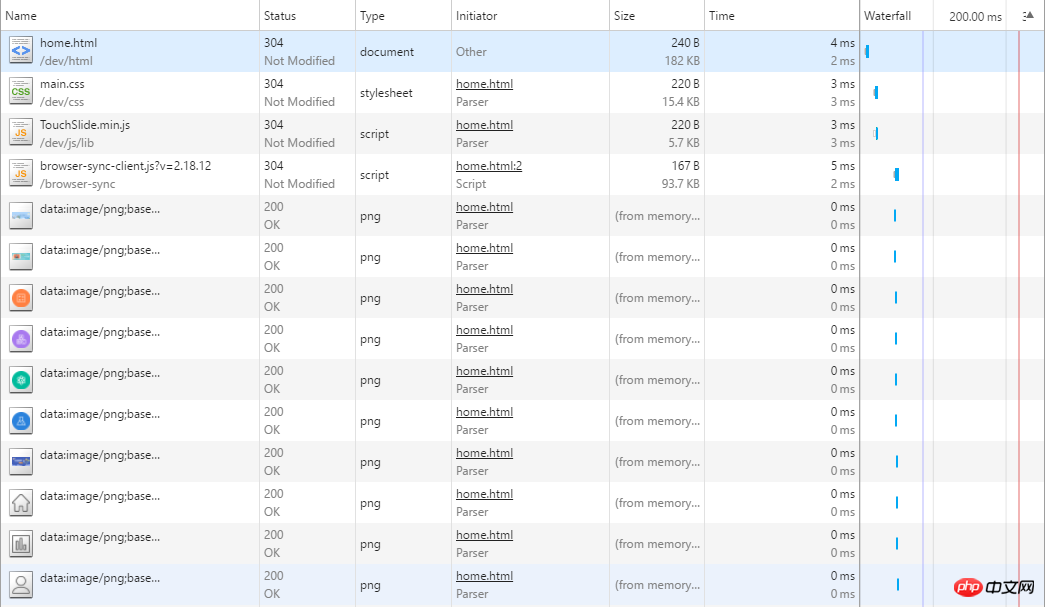
(Converting the image to base64)
After caching, the time of both is greatly reduced, but in the case of ordinary img request, the image still has queuing time, so the page still exists In the case of blank flashing, although the flashing time becomes shorter.
When converting the image to base64, there is almost no beating feeling. In addition, the html is also obtained from the negotiation cache, so the time is greatly shortened.
Regarding performance, I did not specifically write a test page that needs to load many pages. I still only used this page for comparison.
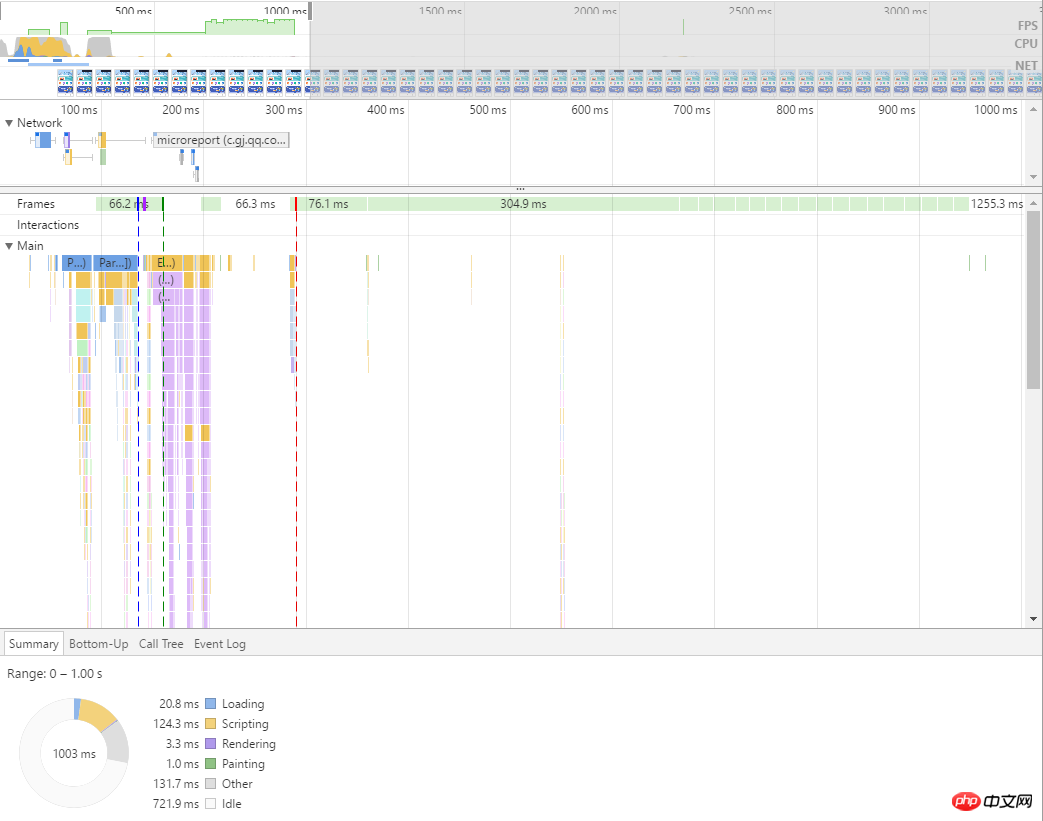
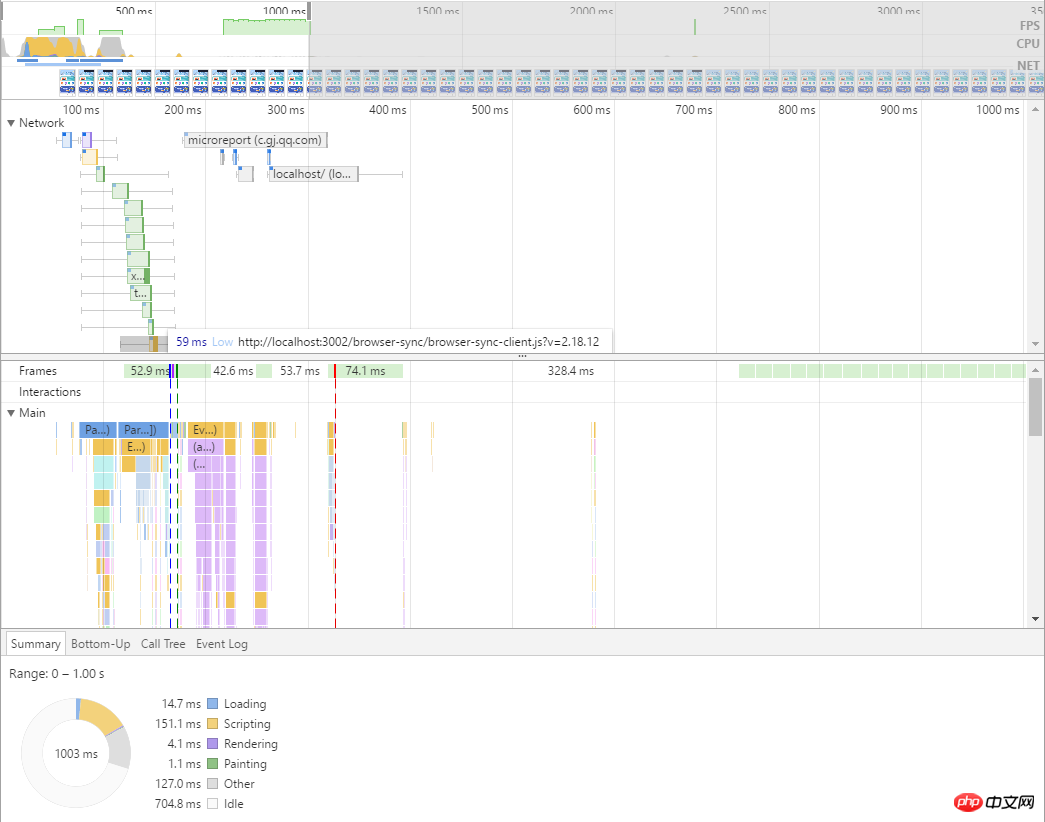
The following are the cases of conversion to base64 and the case of normal multiple request for pictures:

(Convert the picture to Base64 case)

# (The picture is obtained through request)
As can be seen from the figure, converting the image to base64 will cause the document to take longer, but when parsing, rendering, and drawing, the time required is not more than the time spent requesting png images. , and I collected the loading records of the page many times, and the situation was the same every time.
So I read online that the performance of browser parsing base64 is many times worse than png, but with the upgrade, this part of the performance may have been improved. Of course, it may also be related to the fact that the number of my test images is too small.
In short, at least if your first screen image does not change frequently and does not need to go to the server to obtain it, it should be a good idea to convert it to base64.
In addition, for small icons like tabBar, which are not frequently changed and will be used on multiple pages, a better approach should be to make them iconfont, so that your iconfont style Files can be cached, and there is no need to convert public images to base64, which can also reduce page size.
The above is the detailed content of Example tutorial on using base64 to improve visual effects. For more information, please follow other related articles on the PHP Chinese website!
 Three commonly used encoding methods
Three commonly used encoding methods
 The difference between gateway and router
The difference between gateway and router
 A complete list of linux server operation and maintenance commands
A complete list of linux server operation and maintenance commands
 How to cancel Douyin account on Douyin
How to cancel Douyin account on Douyin
 What are the static code checking tools?
What are the static code checking tools?
 How to connect to the database in vb
How to connect to the database in vb
 Bitcoin trading website
Bitcoin trading website
 python development tools
python development tools




