Differences between 6 prototype file formats
Here we will introduce the 6 most commonly used prototype file formats and their respective advantages and disadvantages. I believe that friends who make Internet products will not be unfamiliar with the word "prototype". It is often talked about by all kinds of people just like "user experience". Prototypes are a way for users to experience products in advance, communicate design ideas, and demonstrate complex systems. At its core, a prototype is a communication tool. Here we introduce to you the 6 most commonly used prototype file formats and their respective advantages and disadvantages.
1. Mockplus prototype diagram format (.mp)
Mockplus is a rapid prototyping tool. With just one drag and drop, you can complete the prototype interaction settings, and the interaction is completely visual, extremely simple and intuitive. A large number of packaged components and icon resources are also a major feature.

advantage:
The production efficiency is very high, suitable for designers and product managers who use the "fool-like" method to make prototypes, with almost no learning required;
-
The most comprehensive and convenient prototype demonstration support, including: direct demonstration, export of picture demonstration, export of demonstration package that can be run independently (Win/Mac), online and offline HTML demonstration. On the mobile phone, you can demonstrate directly through mobile browser demonstrations and mobile Apps;
Unique pop-up panel and content panel components can be flexibly edited to easily complete common interactions;
The editing method for team projects is easy to understand and easy to use. Online review is great for collaboration.
shortcoming:
Requires Mockplus software support to edit and demonstrate;
Some complex interactive effects are not supported for the time being;
Support for PRD (Product Requirements Document) is not enough.
Practicality: ★★★★
2. Prototype drawing in Sketch format (.sketch )
Sketch is a vector drawing application for all designers. Vector drawing is also a common way to design web pages, icons and interfaces.

advantage:
Humanized and innovative design methods and editing operations, very easy to use;
Supports exporting a variety of (PDF, JPG, TIFF, SVG, etc.) format prototype design drawings can be exported to various customized sizes with one click;
Rich third-party plug-ins enhance the overall functionality.
shortcoming:
You need to make every detail yourself, not suitable for prototype designers who want to express their ideas quickly;
Currently only the Mac version;
-
Requires Sketch software support. Of course, many other software can also support import and export;
does not support file export in PSD and AI formats;
If you do not use Third-party plug-ins cannot directly demonstrate Sketch prototypes on the mobile phone.
Practicality: ★★★
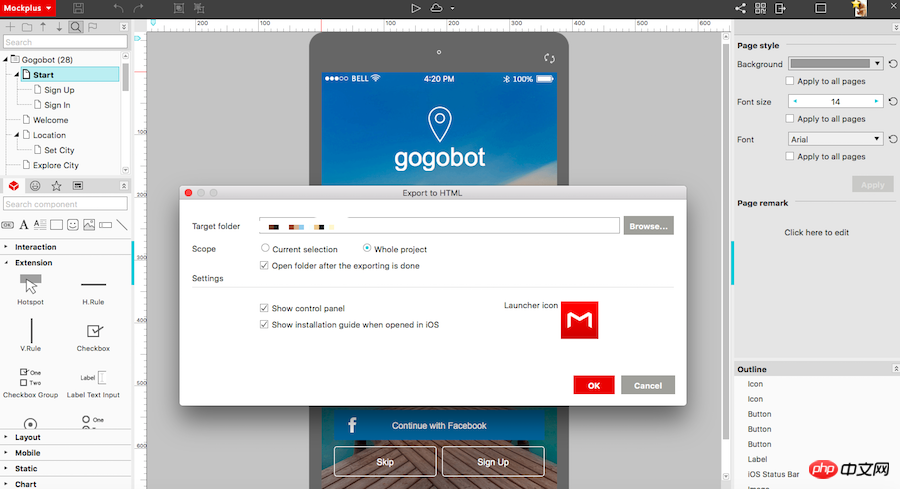
3. Prototype diagram in HTML web page format (.html )
The prototype diagram in HTML format is also a very common and practical prototype file format. At present, the mainstream prototype design tools all support the export of prototype diagrams in .html format. Here is Mockplus as an example:

##Advantages:
- ##Can be used on any computer or mobile phone with a browser Open the HTML prototype for direct demonstration;
- supports displaying the directory of the web page on the left side of the browser;
- In the computer browser, you can Scan the QR code with your phone to demonstrate immediately on your phone;
- supports complete page jumps and interactions;
- supports multiple people in the prototype Add comments on the page;
- supports multiple people to add comments on the prototype page and post detailed review opinions.
shortcoming:
- Does not support re-editing of HTML web page prototypes.
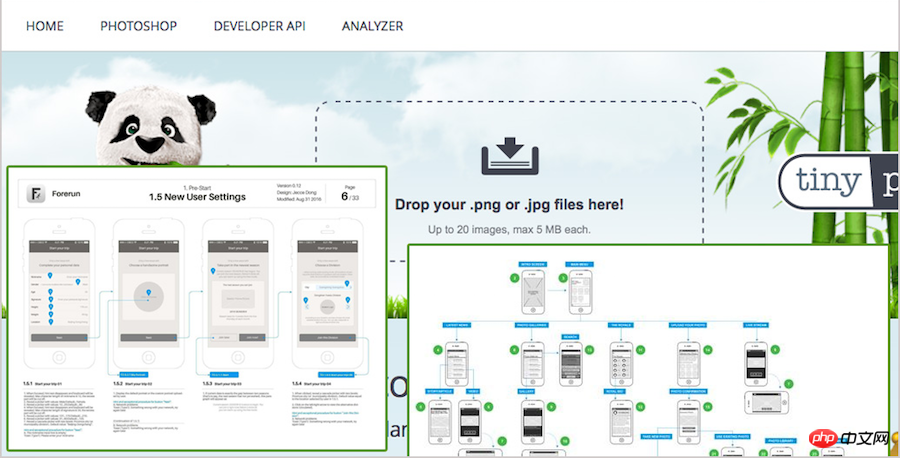
4. Prototype drawing in picture format (.png or .jpg)
All major mainstream prototyping tools support it and can be exported as png or jpg images. Generally, a single page is exported. It is reported that Mockplus will be able to directly export UIFlow images composed of multiple pages (including page annotations and connecting lines) in a soon to be released version.

advantage:
Can be viewed and edited on any device;
When used for delivery , with high visual fidelity;
Using UIFlow, you can visually display multiple pages and understand the process and logical relationships of the prototype project.
shortcoming:
Unable to demonstrate interaction;
Unable to edit continuously;
Since both formats are non-vector, if Zooming, the clarity of the prototype is easily affected.
Practicality: ★★★
5. Prototype drawing in PDF format (.pdf)

##Advantages:
- pdf format is relatively universal;
- Supports vector scaling.
shortcoming:
- You need to install a pdf viewer on your computer or mobile phone first;
- cannot achieve a complete interactive demonstration, use the link in the pdf to insert, and only supports some simple pages Interactive jump;
- The page size and proportion of pdf are difficult to automatically match with the mobile phone;
- is difficult to continue editing. If you need to re-edit a certain page in the PDF, then you need to extract a certain page from the multi-page PDF file, and then merge it into the multi-page PDF file after modification.
6. Prototype diagram in slide format (.ppt or. key)
You can use Powerpoint for Windows or Keynote software for Mac to make prototypes.

##Advantages:
- The production is very simple, anyone can get started directly, and the learning cost is zero;
- Due to the large number of built-in animation effects, it is easy to implement interactive effects at certain times and the effect is good;
- Suitable for writing a large number of Notes to form documentation.
shortcoming:
- It is difficult to fully express the interaction;
- If you do a real machine demonstration, the page will be difficult to adapt and the operation will be inconvenient;
- More suitable for reports and speeches.
Practicality: ★
More design information (tutorials and experience sharing), all in:
Blog | Featured Best product design and UX/UI design resourcesThe above is the detailed content of Differences between 6 prototype file formats. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk and Baidu Netdisk are currently the most commonly used Netdisk software for storing files. If you want to save the files in Quark Netdisk to Baidu Netdisk, how do you do it? In this issue, the editor has compiled the tutorial steps for transferring files from Quark Network Disk computer to Baidu Network Disk. Let’s take a look at how to operate it. How to save Quark network disk files to Baidu network disk? To transfer files from Quark Network Disk to Baidu Network Disk, you first need to download the required files from Quark Network Disk, then select the target folder in the Baidu Network Disk client and open it. Then, drag and drop the files downloaded from Quark Cloud Disk into the folder opened by the Baidu Cloud Disk client, or use the upload function to add the files to Baidu Cloud Disk. Make sure to check whether the file was successfully transferred in Baidu Cloud Disk after the upload is completed. That's it
 What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
When deleting or decompressing a folder on your computer, sometimes a prompt dialog box "Error 0x80004005: Unspecified Error" will pop up. How should you solve this situation? There are actually many reasons why the error code 0x80004005 is prompted, but most of them are caused by viruses. We can re-register the dll to solve the problem. Below, the editor will explain to you the experience of handling the 0x80004005 error code. Some users are prompted with error code 0X80004005 when using their computers. The 0x80004005 error is mainly caused by the computer not correctly registering certain dynamic link library files, or by a firewall that does not allow HTTPS connections between the computer and the Internet. So how about
 In-depth comparison: Vivox100 or Vivox100Pro, which one is more worth buying?
Mar 22, 2024 pm 02:06 PM
In-depth comparison: Vivox100 or Vivox100Pro, which one is more worth buying?
Mar 22, 2024 pm 02:06 PM
In today's smartphone market, consumers are faced with more and more choices. With the continuous development of technology, mobile phone manufacturers have launched more and more models and styles, among which Vivox100 and Vivox100Pro are undoubtedly two products that have attracted much attention. Both mobile phones come from the well-known brand Vivox, but they have certain differences in functions, performance and price. So when facing these two mobile phones, which one is more worth buying? There are obvious differences in appearance design between Vivox100 and Vivox100Pro
 What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
Recently, many netizens have asked the editor, what is the file hiberfil.sys? Can hiberfil.sys take up a lot of C drive space and be deleted? The editor can tell you that the hiberfil.sys file can be deleted. Let’s take a look at the details below. hiberfil.sys is a hidden file in the Windows system and also a system hibernation file. It is usually stored in the root directory of the C drive, and its size is equivalent to the size of the system's installed memory. This file is used when the computer is hibernated and contains the memory data of the current system so that it can be quickly restored to the previous state during recovery. Since its size is equal to the memory capacity, it may take up a larger amount of hard drive space. hiber
 Which one has more potential, SOL coin or BCH coin? What is the difference between SOL coin and BCH coin?
Apr 25, 2024 am 09:07 AM
Which one has more potential, SOL coin or BCH coin? What is the difference between SOL coin and BCH coin?
Apr 25, 2024 am 09:07 AM
Currently, the potential coins that are favored by the currency circle include SOL coin and BCH coin. SOL is the native token of the Solana blockchain platform. BCH is the token of the BitcoinCash project, which is a fork currency of Bitcoin. Because they have different technical characteristics, application scenarios and development directions, it is difficult for investors to make a choice between the two. I want to analyze which one has more potential, SOL currency or BCH? Invest again. However, the comparison of currencies requires a comprehensive analysis based on the market, development prospects, project strength, etc. Next, the editor will tell you in detail. Which one has more potential, SOL coin or BCH? In comparison, SOL coin has more potential. Determining which one has more potential, SOL coin or BCH, is a complicated issue because it depends on many factors.
 Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
A file path is a string used by the operating system to identify and locate a file or folder. In file paths, there are two common symbols separating paths, namely forward slash (/) and backslash (). These two symbols have different uses and meanings in different operating systems. The forward slash (/) is a commonly used path separator in Unix and Linux systems. On these systems, file paths start from the root directory (/) and are separated by forward slashes between each directory. For example, the path /home/user/Docume
 Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better? With the continuous development and advancement of technology, operating systems are constantly updated and upgraded. As one of the world's largest operating system developers, Microsoft's Windows series of operating systems have always attracted much attention from users. In 2021, Microsoft released the Windows 11 operating system, which triggered widespread discussion and attention. So, what is the difference in performance between Windows 10 and Windows 11? Which
 Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer?
Mar 22, 2024 pm 02:33 PM
Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer?
Mar 22, 2024 pm 02:33 PM
Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer? As smartphones continue to become more popular and more powerful, people's demand for mobile phone accessories is also growing. As an indispensable part of mobile phone accessories, headphones play an important role in people's daily life and work. Among many headphone brands, Vivox100 and Vivox100Pro are two products that have attracted much attention. Today, we will conduct a detailed comparative evaluation of these two headphones to see their advantages and disadvantages






