
This article mainly explains how to detect redundant and useless css in the page.
1. Audits for chrome browser F12 review elements

Description: Using Audits, unused css in the page will be detected, and redundant css needs to be deleted manually; at the same time It should be noted that redundant and useless CSS blocks are detected, not a certain line of CSS.
2. CSS usage plug-in
(1) Install Firefox browser
(2) Install firebug
Firefox browser--Add attachment--Search plug-in--Install

(3) The steps to install css usage
are the same as installing firebug.
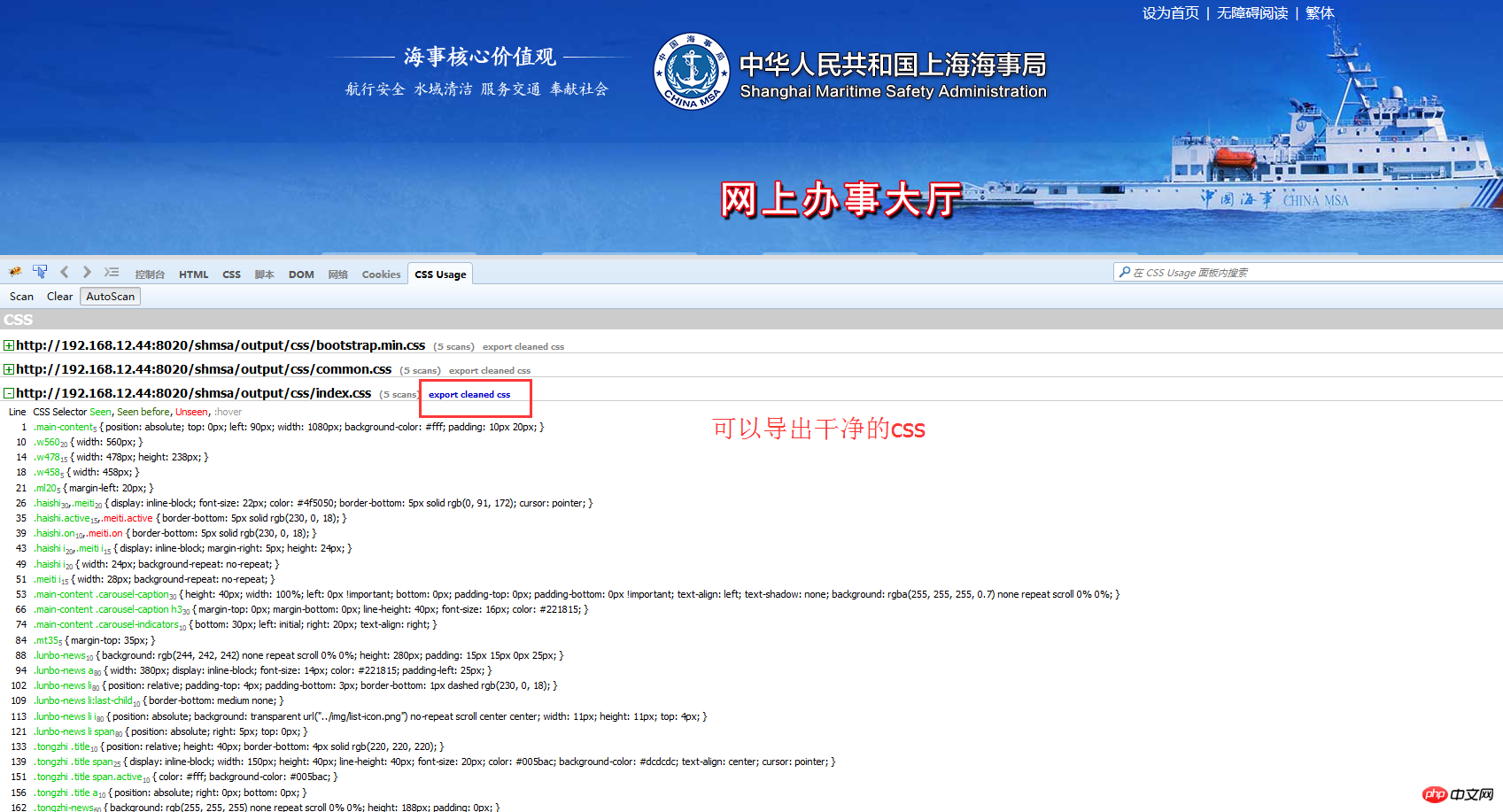
(4) Detection

Important note: Clean css can be exported

Summary : The above two methods are to detect redundant css. code block. Is there any plug-in or tool that detects whether each line is redundant?
Continue to study in the future.
The above is the detailed content of Explain how to detect redundant and useless css on the page. For more information, please follow other related articles on the PHP Chinese website!




