
This article mainly introduces the methods of creating objects in js. There are three methods to create objects in js. Here is a summary for everyone. Interested friends can refer to it
js has three methods to create objects. Here is a summary.1. Object direct quantity
The so-called object direct quantity can be regarded as a mapping table , this method is also the most direct method. I personally recommend,//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //objectvar obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //objectexpression, as follows
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002.new creates object
1).System built-in object
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object2).Custom object
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //123.Object.create() creates
This method has two parameters. I will only explain the first parameter. The second parameter is not commonly used (further describe the properties of the object)The first parameter: Pass in the prototype to be inherited. (prototype) object
How to understand this sentence?
var obj1 = Object.create({
name: "ys",
age: 12
});
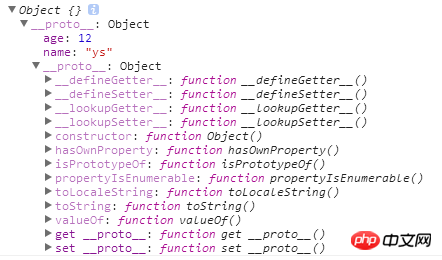
console.log(obj1); //{}
console.log(obj1.age); //12proto); //Object {name: "ys", age : 12}
The object itself is empty, but the data on the prototype chain is not empty. obj1.age exists, so it can be accessed.1). When the first parameter is null
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能

JavaScript inherit from Object, and Object is considered to be at the top of the inheritance chain.
2). Create an empty object
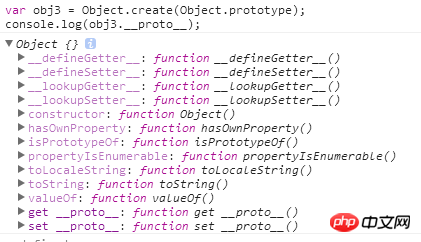
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法
3). Finally, everyone looks at the following code, hoping to have a deeper understanding of the Object.create() method. You can refer to this article: 《A new javascript object creation method Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
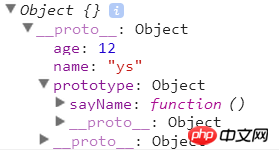
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
console.log(obj2.proto.prototype.sayName()); //ys 理解原型的原型

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys
The above is the detailed content of Summary of methods for creating objects in js (sample code). For more information, please follow other related articles on the PHP Chinese website!




