Detailed introduction to concepts related to mobile viewports
The following editor will bring you a rem-based mobile responsive adaptation solution (detailed explanation). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look.
Viewport
Some time ago, I once wrote an article about viewport. Recently, due to my contact with mobile terminal development, I have a new understanding of viewport. Therefore, I plan to write another article to introduce the concepts related to the mobile viewport.
All the knowledge mentioned in this article is essentially inseparable from the following code
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}Friends who have learned about mobile terminal development are actually familiar with the above The code will not be unfamiliar. The above code mainly involves the meta viewport tag and media query. You need to understand the above short code alone:
pixel
##viewport
Resolution
##meta viewport tag
Media query(media query)
##JavaScriptRelated properties and methods
How to implement responsive adaptation on the mobile sideThen let’s get into the topic:)
PixelsOn the mobile terminal, the so-called pixels are divided into two types
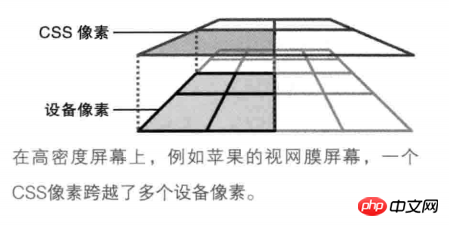
CSS pixels: CSS pixels are us Pixels when writing CSS code. Device pixels: The physical pixels of the device screen. The number of physical pixels for any device is fixed. How many device pixels one CSS pixel equals depends on the screen characteristics (whether it is a high-definition screen) and the user's zoom ratio. When the user enlarges the screen from 100% to 200%, 1 CSS pixel is equal to 2 device pixels, and vice versa; when the screen is a Retina high-definition screen (such as iPhone6, dpr=2), 1 CSS pixel is equal to 2 device pixels and vice versa. What needs to be understood is that 2 device pixels does not mean that it has been expanded twice, but that 1px (1 CSS pixel) is still displayed on the page, but this 1px is composed of 2 Device pixel composition. There are more pixels, so the image becomes clearer. The image below roughly illustrates the difference between CSS pixels and device pixels.
On the mobile terminal, there are three different viewports.
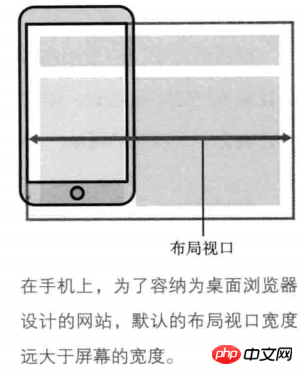
Layout viewport: On the PC side, the layout viewport is equal to the width of the browser window. On the mobile side, because the website designed for the PC browser must be fully displayed on the small screen of the mobile side, the layout viewport at this time will be much larger than the screen of the mobile device. On mobile, by default, the layout viewport is equal to the browser window width. The layout viewport limits the layout of CSS. Obtaining the width of the layout viewport on JavaScript can be obtained through document.documentElement.clientWidth | document.body.clientWidth. Visual viewport:
Visual viewport:
On the PC side, the visual viewport is equal to the width of the layout viewport. No matter whether the user zooms in or out of the screen, the width of the two viewports is still the same. However, on mobile, this is not the case. The process of scaling the screen is essentially the process of CSS pixel scaling. When the user doubles the screen size, the visual viewport gets smaller (because there are fewer CSS pixels in the visual viewport), but the CSS pixels per unit get larger, so 1px (1 CSS pixel) equals 2 device pixels. In the same way, when it is iPhone6 (dpr=2), the CSS pixels in the visual viewport become less, but 1px is equal to 2 device pixels. The same is true when the user shrinks the screen. The scaling process does not affect the size of the layout viewport.
That is to say, when a high-definition screen (dpr>=2) or the screen is enlarged, the visual viewport becomes smaller (CSS pixels become less), and each unit of CSS pixels is equal to more device pixels; non-HD screens (dpr<2)Or when the screen shrinks, the visual viewport becomes larger (more CSS pixels), and each unit of CSS pixels equals fewer device pixels. But no matter whether the screen is zoomed in or out, the width of the layout viewport remains the same.理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度window.screen.width得到。
<meta name="viewport" content="width=device-width" />
当设置了meta视口标签之后,iPhone6的布局视口宽度将等于375px,iPhone6plus布局视口的宽度等于414px。其他移动设备相似。
理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。
分辨率与设备像素比
分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。
分辨率在CSS上可以通过resolution属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。
而设备像素比在CSS上可以通过device-device-pixel-ratio属性设置,而在JavaScript上可以通过window.devicePixelRatio属性获取。
同时,1dpr=96dpi。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写
// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。
@media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) {
body {
background-color: red;
}
}
或者
@media all and (max-width: 375px) and (max-resolution: 192dpi) {
body {
background-color: red;
}
}meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px
个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。
由于rem是根据根元素进行设置的,所以我们需要设置根元素的font-size。
给HTML设置font-size的基本思路:
通过window.screen.width获取不同移动设备的理想视口宽度。
规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
因此,在不同设备下的HTML元素的font-size大小和实际像素如下
iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)
给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS
@function px2rem ($value) {
$para: 75px;
@return $value / $para + rem;
}
JS
let idealViewWidth = window.screen.width;
document.documentElement.style.fontSize = idealViewWidth / 10 + 'px';
在不同设备下根元素的`font-size`:
iPhone5 : 320px / 10 = 32px
iPhone6 : 375px / 10 = 37.5px
iPhone6+: 414px / 10 = 41.4px
根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px
CSS
@import (路径名)
iPhone5: li { width: px2rem(200px) } => width: 85.333px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px
iPhone6: li { width: px2rem(200px) } => width: 100px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px
iPhone6+: li { width: px2rem(200px) } => width: 4138px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px
因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。
基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio;
let meta = document.createElement('meta');
let initialScale = 1 / dpr;
let maximumScale = 1 / dpr;
let minimumScale = 1 / dpr;
meta.setAttribute('name', 'viewport');
meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`);
document.head.appendChild(meta);
因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度
iPhone5 : li { width: 200px } 实际宽度为:100px
iPhone6 : li { width: 200px } 实际宽度为:100px
iPhone6+: li { width: 200px } 实际宽度为:66.667px以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
The above is the detailed content of Detailed introduction to concepts related to mobile viewports. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive? With the increasing popularity of computer use, more and more users' personal data and applications are stored on the computer. In Windows operating system, there is a specific folder called appdata folder, which is used to store user's application data. Many users wonder whether this folder can be moved to the D drive or other disks for data management and security considerations. In this article, we will discuss this problem and provide some solutions. First, let me
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight
 Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft changed the name of PhoneLink to MobileDevice in the latest Windows 11 version. This change allows users to control computer access to mobile devices through prompts. This article explains how to manage settings on your computer that allow or deny access from mobile devices. This feature allows you to configure your mobile device and connect it to your computer to send and receive text messages, control mobile applications, view contacts, make phone calls, view galleries, and more. Is it a good idea to connect your phone to your PC? Connecting your phone to your Windows PC is a convenient option, making it easy to transfer functions and media. This is useful for those who need to use their computer when their mobile device is unavailable
 There are several levels of Mobile Global Pass cards
Oct 20, 2022 am 11:24 AM
There are several levels of Mobile Global Pass cards
Oct 20, 2022 am 11:24 AM
Mobile Global Cards are divided into four levels. The levels from high to low are Diamond Card, Platinum Card, Gold Card and Silver Card. Rights are matched according to different levels of customers. Diamond Card is the highest level, and the higher the level, the more services you can enjoy. more. Under normal circumstances, the system will automatically determine the customer's Global Access level on January 15th of each year based on the customer's consumption in the past year and online age. The score of a customer with a diamond card needs to be greater than 4,000 points.
 What are the levels of mobile user star ratings?
Oct 20, 2022 am 11:35 AM
What are the levels of mobile user star ratings?
Oct 20, 2022 am 11:35 AM
Mobile user star ratings are divided into five levels: 1 star, 2 stars, 3 stars, 4 stars, and 5 stars. The five stars are further subdivided into five-star gold, five-star silver, and five-star diamond; the higher the star rating, the more The more service benefits you get. The star rating is assessed once a year and is valid for one year; if the star rating is adjusted, the star-rated services will be adjusted simultaneously.
 Does 151 start with China Mobile or China Unicom?
Mar 06, 2023 am 11:43 AM
Does 151 start with China Mobile or China Unicom?
Mar 06, 2023 am 11:43 AM
The number starting with 151 is the number segment of the mobile operator. 151 is one of the number blocks of China Mobile. It began to allocate numbers in 2008. It is also the fourth number block that does not start with "13" after the 158, 159, and 150 numbers. The purpose of opening the 151 block It is to alleviate the shortage of number resources.
 What is the mobile service password?
Nov 14, 2022 pm 04:01 PM
What is the mobile service password?
Nov 14, 2022 pm 04:01 PM
The mobile service password is the customer's identification password, which consists of a set of 6-digit Arabic numerals. The service password can be used to handle and authorize related services. The service password is set by the customer when accessing the network. If the customer does not set it, it will be automatically generated by the system. If you do not know your service password, you can edit the text message "MMCZ space ID number space new password space new password" and send it to 10086 to reset it. Set the customer service password for this phone number.
 Is the mobile number starting with 184 a virtual number?
Oct 25, 2022 pm 02:13 PM
Is the mobile number starting with 184 a virtual number?
Oct 25, 2022 pm 02:13 PM
Mobile 184 starts with the virtual operator's exclusive China Mobile number segment; the first three digits of the mobile phone number segment generally represent the network identification number, 4 to 7 digits represent the area code, and 8 to 11 digits are the user's unique number; in the assigned number segment At that time, numbers starting with 10 are service numbers for the telecommunications industry, such as 10000 Telecom Service Center, 10010 China Unicom Service Center, and 10086 Mobile Service Center; numbers starting with 11 are special service numbers, such as 110, 119, etc.






