 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 AngularJs learning controller, data binding, scope detailed explanation
AngularJs learning controller, data binding, scope detailed explanation
AngularJs learning controller, data binding, scope detailed explanation
1. Controller:
Concept: In angularJS, the controller is a function that is used to add additional functions to the scope of the view and to set the role. The initial state of the domain and add custom behavior.
Controller declaration: app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});Use of controller :Add ng-controller where needed (on a certain HTML tag).
<body ng-app="myapp" ng-controller="myCtrl">
From the above, the definition and use of control are relatively simple, but many people will not understand the role of the controller and the Some people don’t understand what code needs to be written in the application. Some people will push the entire code into the controller. I personally think that the controller is just a link between the page view and mode, and only handles some data binding and event binding. Waiting for some simple logic, specific server access or data reading, etc. should be implemented in the service. I will tell you about the service in detail next time.
I have simply sorted out the things to pay attention to when using the control for your reference:
1) Try to simplify the operations related to the controller and $scope as much as possible.
2) Do not reuse Controller. A controller is generally only responsible for a small part of the view.
3) Do not manipulate the DOM in the Controller, this is not the responsibility of the controller.
4) Try not to do data filtering or data operations in the Controller.
5) Generally speaking, Controllers will not call each other. The interaction between controllers will be through events.
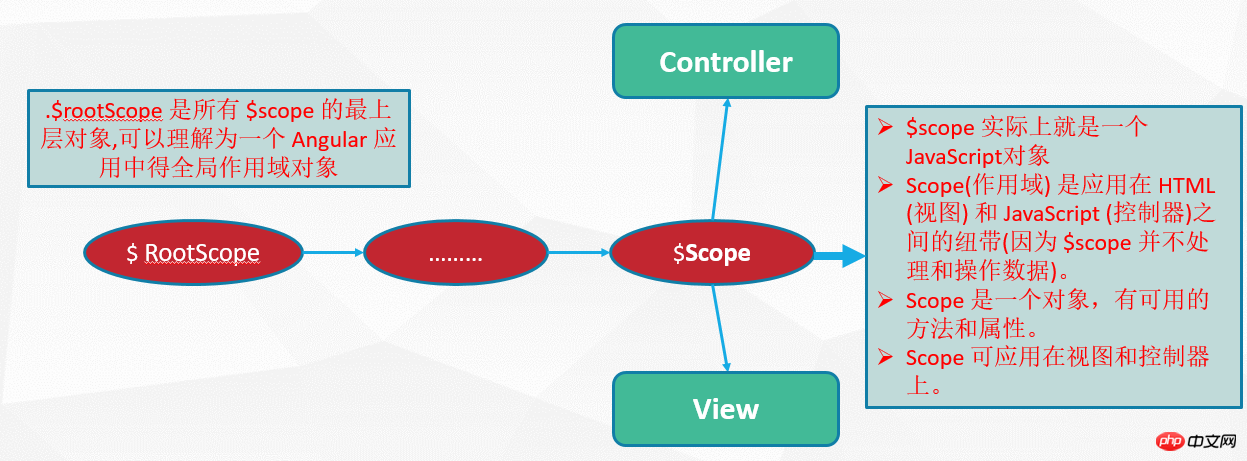
2. Scope ($scope)
Scope is also mentioned in the above controller. The controller mainly performs operations related to $scope. Let me briefly talk about the role of scope in AngularJs and its life cycle. I use The summary of the internal sharing is posted for everyone to share:


##3. Data binding:
AngularJs data binding also has several bindings. I will list them for you. Maybe everyone has used them, and some friends may not have used some of them.
## 1) Exp me {{}}:
variable: {{abc}}
Function: {{{{{{{{{{ func()}}
Expression: {{a+b}}
’ s ’ s ’ s ’ s ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ 1 to 1 to 1 to 1 to 10 seconds. The expression is automatically parsed into an expression or variable recognized by Html.
2) Instruction method (ng-bind):
This binding method is to add the ng-bind instruction on the element, and then Angular parses the instruction and executes the binding.
3) Ng-Model:
This method is mainly used in form submission, realizing two-way data binding, and two-way data between page content and Model.
4) ng-bind-html:
This method is mainly used for binding Html elements, because Angularjs does not parse Html tags by default and outputs them directly, so I want to add them to the page. You can use this binding method to display the content of Html tags, but this binding needs to reference a serialized js file.
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
This method can bind multiple variables and expressions at one time.
Usage scenarios:
The homepage uses ng-bind, the pages in the template can use brackets {{}}, and the form uses ng-model,{{}} Grammar defects: It is possible to see {} when the user is constantly refreshing; and it is also possible to see when the network is not good. The following code The overall code for the above five methods:
首页
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
<body ng-app="myapp" ng-controller="myCtrl">
{{expression}}
{{ngmodel}}

