Summary of key knowledge of vue
Vue instance
Each Vue instance will proxy all properties in its data object: vm.a===data.a //true
Note Only these proxied properties are responsive.
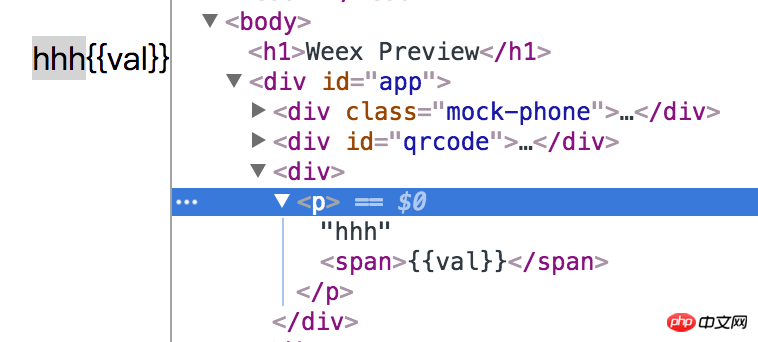
If you add new properties to the instance after the instance is created, it will not trigger a view update. In addition to the data attribute, Vue instances expose some useful instance properties and methods. These properties and methods are prefixed with $ to distinguish them from the agent's data property. Template syntax Using {{}} binding in v-html will become the following, will not be compiled, and will be treated directly as a string:
Using {{}} binding in v-html will become the following, will not be compiled, and will be treated directly as a string: 


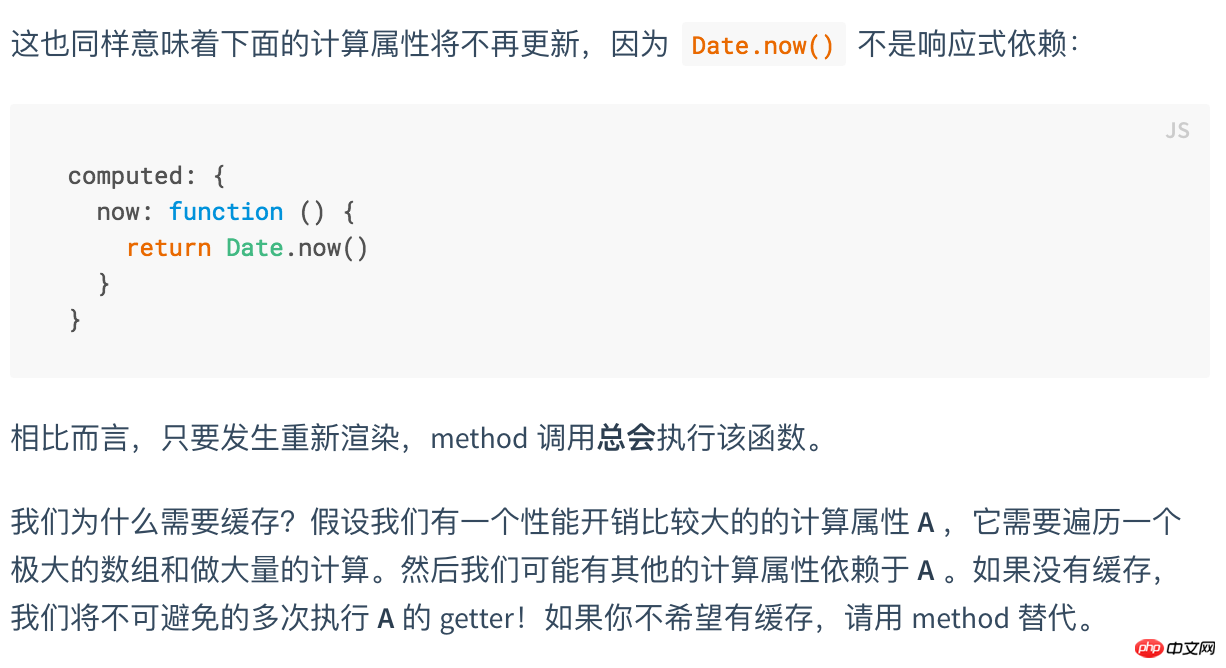
Computed properties are cached based on their dependencies. Computed properties are only re-evaluated when their associated dependencies change. This means that as long as the message has not changed, multiple accesses to the reversedMessage calculated property will immediately return the previous calculated result without having to execute the function again. 
 Using fullname directly means calling the getter. When assigning a value to fullname, the setter is called.
Using fullname directly means calling the getter. When assigning a value to fullname, the setter is called.
This is useful when you want to perform asynchronous operations or expensive operations in response to data changes.
This is something that calculated properties cannot do.
Automatically add prefix
When v-bind:style When using CSS properties that require specific prefixes, such as transform, Vue.js will automatically detect and add the corresponding prefix.

The v-else element or the v-else-if element must immediately follow the v-if Or after the v-else-if element - otherwise it won't be recognized.
Vue will render elements as efficiently as possible, usually reusing existing elements rather than rendering them from scratch.
v-showThe difference is that elements with v-show will always be rendered and remain in the DOM. v-show simply toggles the element's CSS property display .
Note that v-show does not support
The above is the detailed content of Summary of key knowledge of vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net update keeps stuck at 45%, how to solve it? Recently, many people have been stuck at the 45% progress bar when updating software. They will still get stuck after restarting multiple times. So how to solve this situation? We can reinstall the client, switch regions, and delete files. To deal with it, this software tutorial will share the operation steps, hoping to help more people. Blizzard Battle.net update keeps stuck at 45%, how to solve it? 1. Client 1. First, you need to confirm that your client is the official version downloaded from the official website. 2. If not, users can enter the Asian server website to download. 3. After entering, click Download in the upper right corner. Note: Be sure not to select Simplified Chinese when installing.
 Where can I view the records of things I have purchased on Pinduoduo? How to view the records of purchased products?
Mar 12, 2024 pm 07:20 PM
Where can I view the records of things I have purchased on Pinduoduo? How to view the records of purchased products?
Mar 12, 2024 pm 07:20 PM
Pinduoduo software provides a lot of good products, you can buy them anytime and anywhere, and the quality of each product is strictly controlled, every product is genuine, and there are many preferential shopping discounts, allowing everyone to shop online Simply can not stop. Enter your mobile phone number to log in online, add multiple delivery addresses and contact information online, and check the latest logistics trends at any time. Product sections of different categories are open, search and swipe up and down to purchase and place orders, and experience convenience without leaving home. With the online shopping service, you can also view all purchase records, including the goods you have purchased, and receive dozens of shopping red envelopes and coupons for free. Now the editor has provided Pinduoduo users with a detailed online way to view purchased product records. method. 1. Open your phone and click on the Pinduoduo icon.
 Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven has been confirmed to be updated non-stop at 11 noon on February 22. This update will bring us a lot of new activities and content, including an increase in the limited summoning rate of Leia and Sweet Miracle, an update to the mysterious card pool, The second week of the special side story Miracle Maid Kingdom has begun. Let’s take a look at this update. Mobile game update schedule: The Seventh Epic will be updated on February 22nd: The Miracle Maid Kingdom will open for the second week ※The chance of limited summoning of "Leia" & "Sweet Miracle" is up! ■Limited Summoning Chance Up Time: -2024/02/22 (Thursday) 11:00 ~ 2024/03/07 (Thursday) 10:59 ■Character Attributes & Occupations: Natural Attributes, Warrior ■Character Introduction: Four-person Band The sub-vocalist of "Miracle Maid Kingdom" and Bei
 Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Done in one minute: How to update the pip version, specific code examples are required. With the rapid development of Python, pip has become a standard tool for Python package management. However, as time goes by, pip versions are constantly updated. In order to be able to use the latest features and fix possible security vulnerabilities, it is very important to update the pip version. This article will explain how to quickly update pip in one minute and provide specific code examples. First, we need to open a command line window. In Windows systems, you can use
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons has been confirmed to be updated on February 29th. After the update, the remastered version of Lantern and Dungeons will be launched, and the remastered version will also be linked to the Legend of Nezha. The remastered version will also bring a new profession, and players can directly Job changes, dungeon content will also be expanded, new dungeon areas will be opened, etc. Mobile game update schedule Lantern and Dungeon updated on February 29th: Remastered version ╳ "Legend of Nezha" linkage version key content New profession, why are you invited to change jobs? Lamplighters can actually change jobs? Such cool equipment is really It makes people greedy. I heard that after changing jobs, the lantern holder can also learn many cool skills. Goro exclaimed: Thai pants are hot! The Legend of Nezha is coming together! Stepping on the hot wheel, holding the circle of heaven and earth in hand ♫ ~ The little heroes with both wisdom and courage: Nezha and Little Dragon Girl are about to come
 Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
A friend's computer has such a fault. When opening "This PC" and the C drive file, it will prompt "Explorer.EXE Windows cannot access the specified device, path or file. You may not have the appropriate permissions to access the project." Including folders, files, This computer, Recycle Bin, etc., double-clicking will pop up such a window, and right-clicking to open it is normal. This is caused by a system update. If you also encounter this situation, the editor below will teach you how to solve it. 1. Open the registry editor Win+R and enter regedit, or right-click the start menu to run and enter regedit; 2. Locate the registry "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd"
 How to update MSI graphics card driver? MSI graphics card driver download and installation steps
Mar 13, 2024 pm 08:49 PM
How to update MSI graphics card driver? MSI graphics card driver download and installation steps
Mar 13, 2024 pm 08:49 PM
MSI graphics cards are the mainstream graphics card brand on the market. We know that graphics cards need to install drivers to achieve performance and ensure compatibility. So how to update the MSI graphics card driver to the latest version? Generally, MSI graphics card drivers can be downloaded and installed from the official website. Let’s find out more below. Graphics card driver update method: 1. First, we enter the "MSI official website". 2. After entering, click the "Search" button in the upper right corner and enter your graphics card model. 3. Then find the corresponding graphics card and click on the details page. 4. Then enter the "Technical Support" option above. 5.Finally go to “Driver & Download”






