JS desktop application development tutorial
Preface
This article is about various problems encountered in the development of nw. It is only recorded for memo and some solutions for people who have encountered the same problem.
1. The window field in package.json is invalid
Cause: The window field in package.json, It is only valid when the main field is *.html or an external URL. It is invalid when it is *.js.
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}For the available configurations in other package.json, please see the official website:
2. nw-builder can only package one project at a time
nw does not include packaging into .exe files by default, so the nw-builder project is a program that automatically packages and compresses nw applications into executable files.
See:
Assume that the configuration file of nw-builder is as follows:
var nw = new NwBuilder({
version: '0.14.7',
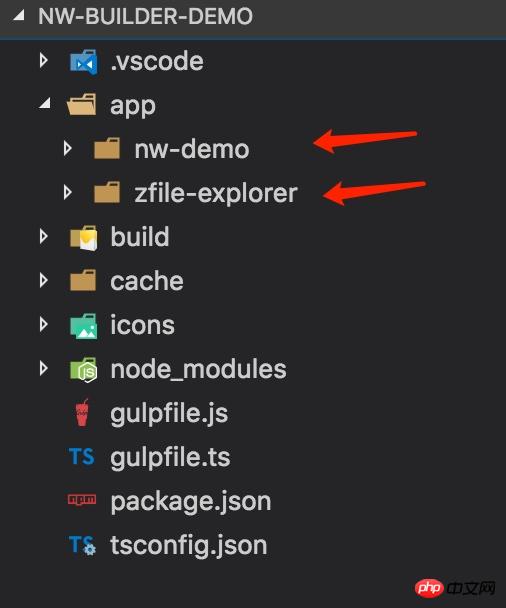
files: './app/**',//nw应用项目目录
platforms: ['win32'], });The configuration field files specifies all files in the app folder, But there are two projects under the app folder: nw-demo and zfile-explorer 

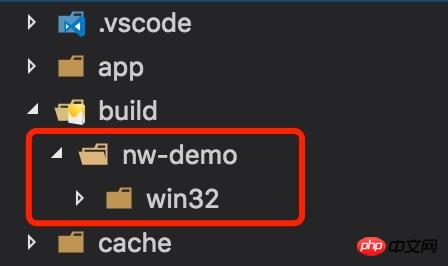
In this case, nw-builder will only package the first file sorted by file name. Clip project: nw-demo 

3. Method of implanting global variables in nw
Prerequisite: Need to be in the nw project The main field in package.json is specified as a *.js file. Or specify the local .html file and then load the js file
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}In the js file specified in the main field, use nw.Window.openTo load the specified local page or external URL, such as:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { });In this js file, you can use 4 methods to implant global variables or global methods:
1. Use the var method to declare and assign global variables.
2. Assign global variables directly without definition.
3. Mount global variables to window
4. Global variables are mounted on global
Test code:
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
Write in the page dynamically loaded with nw Code test
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
Conclusion:
In a dynamically loaded page, access global variables can only use the global.* method .
The reason for this is that the running environment of nw is a mixture of chromium and Nodejs. So Nodejs code can be executed in web page js.
Although it is possible, it should not be!
From the perspective of the responsibility consistency of the page code, nodejs code should not be written in the web page code, so the objects in the global should be written into the window object of each web page. After that, the page code calls the
You can use nw's pairpackage.jsoninject_js_start and inject_js_end of the extension field are implemented.
Official description:
inject_js_start: The injecting JavaScript code is to be executed after any files from css, but before any other DOM is constructed or any other script is run .inject_js_end: The injecting JavaScript code is to be executed after the document object is loaded, before onload event is fired. This is mainly to be used as an option of Window.open( ) to inject JS in a new window.
http://docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start
inject_js_start The field points to the local js file, which can be executed before any page js is executed in any page loaded.
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}In the implanted js file, assign the variables in global to the current page window
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
Afterwards, you can access global variables through window.xxcanghai_1 in any page opened by nw.
4. The nwjs main process does not display the form after an exception occurs
Phenomenon : The nwjs main process does not display the form after an exception occurs, no error prompt pops up, and no The process will automatically end
Reason: The main field in the package.json file is the .js file, and this js file This problem occurs when an error occurs.
Solution: Use the main field in the package.json file, and then load the file to be executed nw main program js file is enough. In this way, even if an error is reported, an empty window will be displayed. At the same time, the cause of the problem can be checked through the developer toolbar, and the user can also close the application without being unable to end the process. Other tutorial articles
Use NW.js to package a web application as a desktop application
The above is the detailed content of JS desktop application development tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 Unable to save changes to Photos app error in Windows 11
Mar 04, 2024 am 09:34 AM
Unable to save changes to Photos app error in Windows 11
Mar 04, 2024 am 09:34 AM
If you encounter the Unable to save changes error while using the Photos app for image editing in Windows 11, this article will provide you with solutions. Unable to save changes. An error occurred while saving. Please try again later. This problem usually occurs due to incorrect permission settings, file corruption, or system failure. So, we’ve done some deep research and compiled some of the most effective troubleshooting steps to help you resolve this issue and ensure you can continue to use the Microsoft Photos app seamlessly on your Windows 11 device. Fix Unable to Save Changes to Photos App Error in Windows 11 Many users have been talking about Microsoft Photos app error on different forums
 Photos cannot open this file because the format is not supported or the file is corrupted
Feb 22, 2024 am 09:49 AM
Photos cannot open this file because the format is not supported or the file is corrupted
Feb 22, 2024 am 09:49 AM
In Windows, the Photos app is a convenient way to view and manage photos and videos. Through this application, users can easily access their multimedia files without installing additional software. However, sometimes users may encounter some problems, such as encountering a "This file cannot be opened because the format is not supported" error message when using the Photos app, or file corruption when trying to open photos or videos. This situation can be confusing and inconvenient for users, requiring some investigation and fixes to resolve the issues. Users see the following error when they try to open photos or videos on the Photos app. Sorry, Photos cannot open this file because the format is not currently supported, or the file
 How to connect Apple Vision Pro to PC
Apr 08, 2024 pm 09:01 PM
How to connect Apple Vision Pro to PC
Apr 08, 2024 pm 09:01 PM
The Apple Vision Pro headset is not natively compatible with computers, so you must configure it to connect to a Windows computer. Since its launch, Apple Vision Pro has been a hit, and with its cutting-edge features and extensive operability, it's easy to see why. Although you can make some adjustments to it to suit your PC, and its functionality depends heavily on AppleOS, so its functionality will be limited. How do I connect AppleVisionPro to my computer? 1. Verify system requirements You need the latest version of Windows 11 (Custom PCs and Surface devices are not supported) Support 64-bit 2GHZ or faster fast processor High-performance GPU, most
 How to solve application startup error 0xc000012d problem
Jan 02, 2024 pm 12:53 PM
How to solve application startup error 0xc000012d problem
Jan 02, 2024 pm 12:53 PM
When a friend's computer is missing certain files, the application cannot start normally with error code 0xc000012d. In fact, it can be solved by re-downloading the files and installing them. The application cannot start normally 0xc000012d: 1. First, the user needs to download ".netframework". 2. Then find the download address and download it to your computer. 3. Then double-click on the desktop to start running. 4. After the installation is completed, return to the wrong program location and open the program again.
 MS Paint not working properly in Windows 11
Mar 09, 2024 am 09:52 AM
MS Paint not working properly in Windows 11
Mar 09, 2024 am 09:52 AM
Microsoft Paint not working in Windows 11/10? Well, this seems to be a common problem and we have some great solutions to fix it. Users have been complaining that when trying to use MSPaint, it doesn't work or open. Scrollbars in the app don't work, paste icons don't show up, crashes, etc. Luckily, we've collected some of the most effective troubleshooting methods to help you resolve issues with Microsoft Paint app. Why doesn't Microsoft Paint work? Some possible reasons why MSPaint is not working on Windows 11/10 PC are as follows: The security identifier is corrupted. hung system
 Fix caa90019 Microsoft Teams error
Feb 19, 2024 pm 02:30 PM
Fix caa90019 Microsoft Teams error
Feb 19, 2024 pm 02:30 PM
Many users have been complaining about encountering error code caa90019 every time they try to log in using Microsoft Teams. Even though this is a convenient communication app, this mistake is very common. Fix Microsoft Teams Error: caa90019 In this case, the error message displayed by the system is: "Sorry, we are currently experiencing a problem." We have prepared a list of ultimate solutions that will help you resolve Microsoft Teams error caa90019. Preliminary steps Run as administrator Clear Microsoft Teams application cache Delete settings.json file Clear Microsoft from Credential Manager
 Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Having issues with the Shazam app on iPhone? Shazam helps you find songs by listening to them. However, if Shazam isn't working properly or doesn't recognize the song, you'll have to troubleshoot it manually. Repairing the Shazam app won't take long. So, without wasting any more time, follow the steps below to resolve issues with Shazam app. Fix 1 – Disable Bold Text Feature Bold text on iPhone may be the reason why Shazam is not working properly. Step 1 – You can only do this from your iPhone settings. So, open it. Step 2 – Next, open the “Display & Brightness” settings there. Step 3 – If you find that “Bold Text” is enabled
 High CPU usage of Feature Access Manager service in Windows 11
Feb 19, 2024 pm 03:06 PM
High CPU usage of Feature Access Manager service in Windows 11
Feb 19, 2024 pm 03:06 PM
Some PC users and gamers may experience abnormally high CPU usage when using Windows 11 or Windows 10, especially when running certain applications or games. This article provides some suggestions to help users alleviate this problem. Some affected PC users noted that when experiencing this issue, they observed Task Manager showing other applications using only 0% to 5% of the CPU, while the Service Host: Capability Access Manager service was seeing usage as high as 80%. % to 100%. What is the Service Host: Feature Access Manager service? The function of the Function Access Manager service is to confirm whether the application has permission to access the camera and microphone and grant the necessary permissions. It facilitates the management of UWP applications




