css3 loading loading graphics and text examples
The application scope of CSS3 is getting wider and wider, especially now that Google Chrome is gradually replacing IE
Today I specially recommend a css3 loading effect to everyone
Of course, he It is not pure CSS3. Sorry, the title may be a little ambiguous, but the occasional js can be ignored.
The attachment provides 28 different loading effects, you can choose any one as your The loading effect of some modules on the mobile web page without considering compatibility issues
Usage:
1. Introduce the CSS style and JS in the header into your webpage
2. Choose a loading effect you like and copy the HTML therein to your webpage
(Be careful not to miss the JS at the bottom of index.html)
Seventeen, Effect Seventeen

@keyframes leap_ball { 50% {
transform: translateY(60px);
}}##Eighteen, effect eighteen

Three small balls are centered in the horizontal and vertical directions. The distance between the small balls is spread through the outer margin. In effect, they are two small balls on the left and right sides. When performing a circling motion around the middle ball, we can directly let the ball's parent element rotate to achieve the circling effect of the balls on both sides (when the parent element rotates, because of the circular shape, the middle ball cannot be seen to be in Rotate, and the position of the middle will not change. Visually, the middle ball does not make any changes).
@keyframes wind_ball { 50% {
transform: rotateZ(180deg);
} 100% {transform: rotateZ(360deg);
}}

{animation: cool_ballP 2s linear infinite, cool_ballS 2s linear infinite;}@keyframes cool_ballP { 80% {
right: 75%; //到达终点,开始返回起点 }}
@keyframes cool_ballS { 80% { //到达终点
top: 25%;width: 20px;height: 20px;
} 81% { //开始返回起点,长度变大,宽度变小,模拟移动产生的形变top: 0;width: 25px;height: 15px;
} 99% { //到达起点top: 0;width: 25px;height: 15px;
} 100% { //恢复初始width: 20px;height: 20px;
}
}
 ##A total of eight small balls, positioned around To form a circle, just change the width and height of the ball (the change of the ball is based on the center of the ball)
##A total of eight small balls, positioned around To form a circle, just change the width and height of the ball (the change of the ball is based on the center of the ball)
{animation: load_ball 1.6s linear infinite;}@keyframes load_ball { 50% {
height: 0;width: 0;
} 80% {height: 0;width: 0;
}}(50%-80% of the ball Keep the width and height at 0, forming an effect of half showing and half hiding)
Twenty-one, effect twenty-one
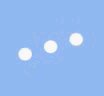
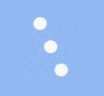
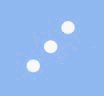
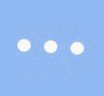
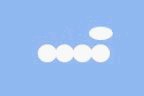
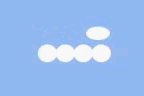
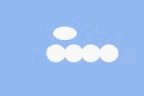
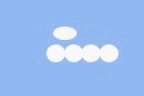
 There are three small balls in total. The trajectory of each small ball is still the same. Here, I will The center of the ball is positioned at the top vertically and the center horizontally, and then moves in three stages, first to the lower right corner, then to the lower left corner, and finally returns to the starting point.
There are three small balls in total. The trajectory of each small ball is still the same. Here, I will The center of the ball is positioned at the top vertically and the center horizontally, and then moves in three stages, first to the lower right corner, then to the lower left corner, and finally returns to the starting point.
(At the time point near the middle of each stage, the transparency change is added)
@keyframes triangle_ball { 16% {
opacity: .6;
} 33% {left: 100%;top: 100%;opacity: 1;
} 50% {opacity: .6;
} 66% {left: 0;top: 100%;opacity: 1;
} 83% {opacity: .6;
} 99% {top: 0;left: 50%;opacity: 1;
}}
 This is similar to a rotating gear. The key is how to make a gear. In terms of shape, a div is used to implement the inner circle for the border, and the outer jagged border is used for the pseudo-class dotted border. The wider the pseudo-class border, the sparser the jagged edges, and conversely, the denser the jagged edges. Now that the gears are made, all that's left is the small rotating case.
This is similar to a rotating gear. The key is how to make a gear. In terms of shape, a div is used to implement the inner circle for the border, and the outer jagged border is used for the pseudo-class dotted border. The wider the pseudo-class border, the sparser the jagged edges, and conversely, the denser the jagged edges. Now that the gears are made, all that's left is the small rotating case.
.gear_ball { height: 60px; width: 60px; border-radius: 50%; display: inline-block; border: 4px #fff solid; position: relative;
}.gear_ball:after { content: ''; position: absolute; width: 60px; height: 60px; border-radius: 50%; top: -8px; left: -8px; border: 8px #fff dashed;
}The above is the detailed content of css3 loading loading graphics and text examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 How to wrap prompt in js
May 01, 2024 am 06:24 AM
How to wrap prompt in js
May 01, 2024 am 06:24 AM
When using the prompt() method in JavaScript, you can achieve line breaks through the following three methods: 1. Insert the "\n" character at the position where you want to break the line; 2. Use the line break character in the prompt text; 3. Use CSS's "white" -space: pre" style forces line breaks.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.






