User management--implementing secondary linkage using jquery's ajax
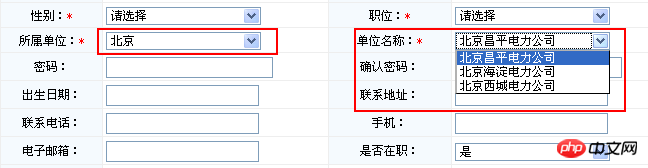
Page effect

Implementation steps
1.Introducing struts integrated json plug-in package
2.Page usage jquery's ajax calls the second-level linkage js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3. Define the findJctUnit() method in the Action class. Here, the returned List collection is placed on the top of the stack, and struts2 converts it Into json data
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}The struts2 plug-in package will push all the attributes of the object in the list collection of the struts2 value stack to json Change
4. Define
in struts.xml(1)Modify extends value
Before modification
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
After modification
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2)Add mapping
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
After completing the above steps, you can select the drop-down box of the unit you belong to. The value has the corresponding value in the unit name drop-down option.
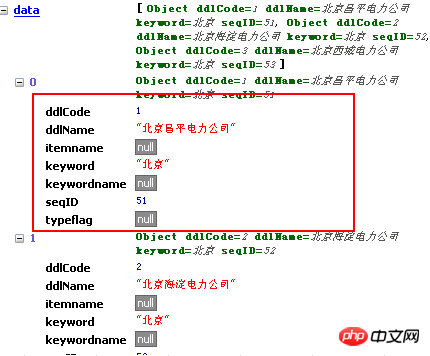
View the json data on the browser page as follows:

If you want to target a certain attribute by json At this time, you can modify the struts.xml file :
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
Here, use regular expressions to intercept one or more ddlCode and ddlName, so that only the json data contains Contains ddlCode and ddlName.
The above is the detailed content of User management--implementing secondary linkage using jquery's ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
At work, ppt is an office software often used by professionals. A complete ppt must have a good ending page. Different professional requirements give different ppt production characteristics. Regarding the production of the end page, how can we design it more attractively? Let’s take a look at how to design the end page of ppt! The design of the ppt end page can be adjusted in terms of text and animation, and you can choose a simple or dazzling style according to your needs. Next, we will focus on how to use innovative expression methods to create a ppt end page that meets the requirements. So let’s start today’s tutorial. 1. For the production of the end page, any text in the picture can be used. The important thing about the end page is that it means that my presentation is over. 2. In addition to these words,
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
According to news on May 13, vivoX100s was officially released tonight. In addition to excellent images, the new phone also performs very well in terms of signal. According to vivo’s official introduction, vivoX100s uses an innovative universal signal amplification system, which is equipped with up to 21 antennas. This design has been re-optimized based on the direct screen to balance many signal requirements such as 5G, 4G, Wi-Fi, GPS, and NFC. This makes vivoX100s the mobile phone with the strongest signal reception capability in vivo’s history. The new phone also uses a unique 360° surround design, with antennas distributed around the body. This design not only enhances the signal strength, but also optimizes various daily holding postures to avoid problems caused by improper holding methods.




