 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JQuery changes attributes JQ object loop each select all inverse selection ternary operation
JQuery changes attributes JQ object loop each select all inverse selection ternary operation
JQuery changes attributes JQ object loop each select all inverse selection ternary operation

<span style="color: rgb(0, 0, 255);"><span style="color: rgb(255, 0, 255);">doctype html</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">html </span><span style="color: rgb(255, 0, 0);">lang</span><span style="color: rgb(0, 0, 255);">="en"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">charset</span><span style="color: rgb(0, 0, 255);">="UTF-8"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">name</span><span style="color: rgb(0, 0, 255);">="viewport"</span><span style="color: rgb(255, 0, 0);">
content</span><span style="color: rgb(0, 0, 255);">="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">http-equiv</span><span style="color: rgb(0, 0, 255);">="X-UA-Compatible"</span><span style="color: rgb(255, 0, 0);"> content</span><span style="color: rgb(0, 0, 255);">="ie=edge"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>Document<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">table </span><span style="color: rgb(255, 0, 0);">border</span><span style="color: rgb(0, 0, 255);">="1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>选项<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>ip<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>port<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tbody </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="i1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr </span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tbody</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">table</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="all"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkAll()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="rev"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="reverse()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="can"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkNone()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">script </span><span style="color: rgb(255, 0, 0);">src</span><span style="color: rgb(0, 0, 255);">="jquery-3.2.1.js"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkAll () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">, </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $(':checkbox').prop('checked', true)</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> 实际上, 这两条都是一样的.$带出的JQuery对象只能是列表, 且是标签列表.</span>
<span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> }
</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkNone () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
}
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> function reverse() {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $('#i1 input').each(function (k) {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> console.log(k,this);</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> })</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> reverse() {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).each(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> () {
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">三元运算, 实现反选, 选中的不选, 没选的选中</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> v </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> (</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">?</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">:</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">;
$(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,v)
})
}
</span><span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
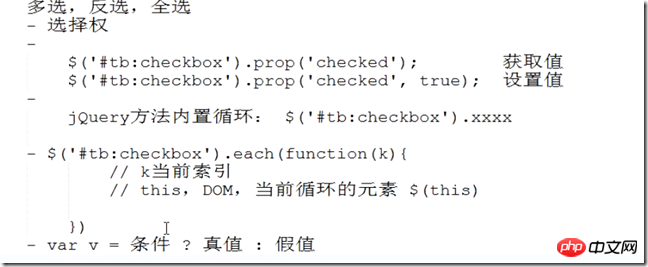
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>In the inverse selection, we do not need to use a for loop, but use the encapsulated .each(function(k){})
The parameter k of the function in.each is actually a subscript (index number)
<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> reverse() {
$(</span>'#i1 input').each(<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> (k) {
console.log(k,</span><span style="color: rgb(0, 0, 255);">this</span><span style="color: rgb(0, 0, 0);">);
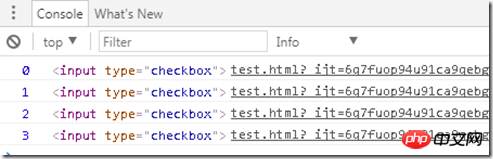
})</span>The output results include:
k : 0 1 2 3
this: Each input sub-tag in all inputs needs to be looped, and all this is actually a DOM object instead of a JQ object

If you want to convert this into a JQ object, you need to wrap it with $(this)
Ternary operations:
var v = condition? true value: false value
Academic or football analysis communication WeChat: chinamaths (enter the discussion group)
| Don't hesitate to comment or add a like - Yours Bill | ||
|---|---|---|
| Bill'sTechnology Blog | Football AnalysisBlog | Football Lottery DataVideo |
| Bill’s Geek Diary_Blog Park | Bill Football Data_NetEase Blog | Football Lottery TV_Youku |
| Bill Geek Log_CSDN | Bill Football Data_Sina Blog | Football Lottery TV_Sohu Video |
| Bill Geek Diary_51CTO | Bill Football Data_Sina Weibo | Football Lottery TV_Himalaya |
| Bill Geek Diary_Open Source China | Bill Football Data_Official URL | Football Lottery TV_56 Video |
| Bill Geek Log_GitHub | Bill Football Data_Toutiao | WeChat ID:zucai99 |
The above is the detailed content of JQuery changes attributes JQ object loop each select all inverse selection ternary operation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 How do PHP functions return objects?
Apr 10, 2024 pm 03:18 PM
How do PHP functions return objects?
Apr 10, 2024 pm 03:18 PM
PHP functions can encapsulate data into a custom structure by returning an object using a return statement followed by an object instance. Syntax: functionget_object():object{}. This allows creating objects with custom properties and methods and processing data in the form of objects.
 What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
In C++, there are three points to note when a function returns an object: The life cycle of the object is managed by the caller to prevent memory leaks. Avoid dangling pointers and ensure the object remains valid after the function returns by dynamically allocating memory or returning the object itself. The compiler may optimize copy generation of the returned object to improve performance, but if the object is passed by value semantics, no copy generation is required.
 PHP returns all the values in the array to form an array
Mar 21, 2024 am 09:06 AM
PHP returns all the values in the array to form an array
Mar 21, 2024 am 09:06 AM
This article will explain in detail how PHP returns all the values of an array to form an array. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. Using the array_values() function The array_values() function returns an array of all the values in an array. It does not preserve the keys of the original array. $array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values will be ["bar","qux"]Using a loop can Use a loop to manually get all the values of the array and add them to a new



