
Definition (Baidu Encyclopedia):
Combines objects into a tree structure to represent the hierarchical structure of "part-whole". The composition pattern allows users to use single objects and composite objects consistently.
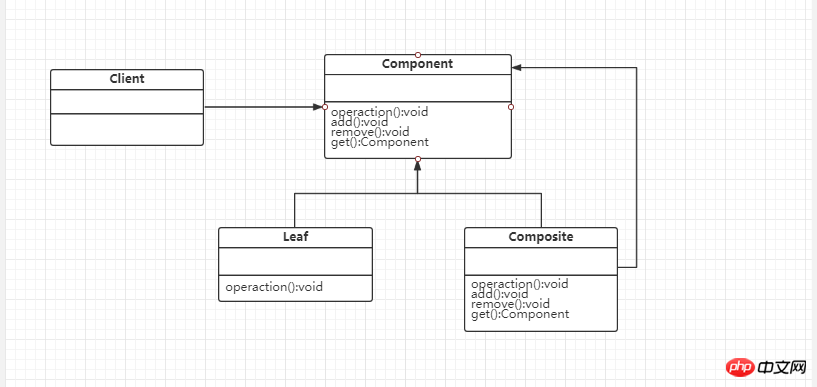
UML class diagram:

##Specific code:
public class Client {public static void main(String[] args) throws UnmarshalException {
Component root = new Composite();
Component c1 = new Composite();
Component c2 = new Composite();
Component leaf1 = new Leaf();
Component leaf2 = new Leaf();
Component leaf3 = new Leaf();
root.add(c1);
root.add(c2);
root.add(leaf1);
root.add(leaf2);
root.add(leaf3);
Component o = root.get(0);
o.operation();
Component o1 = root.get(1);
o1.operation();
Component o2 = root.get(2);
o2.operation();
}
}public abstract class Component {abstract void operation();void add(Component c) throws UnmarshalException { throw new UnmarshalException("不支持");
}void remove(Component c) throws UnmarshalException {throw new UnmarshalException("不支持");
}
Component get(int index) throws UnmarshalException {throw new UnmarshalException("不支持");
}
}public class Composite extends Component {
List<Component> list = null;
@Overridevoid operation() {
System.out.println("Composite"); if (!CollectionUtil.isEmpty(list)) { for (Component c : list) {
c.operation();
}
}
}
@Overridevoid add(Component c) throws UnmarshalException {if (CollectionUtil.isEmpty(list)) {
list = new ArrayList<>();
}
list.add(c);
}
@Overridevoid remove(Component c) throws UnmarshalException {if (!CollectionUtil.isEmpty(list)) {
list.remove(c);
}
}
@Override
Component get(int index) throws UnmarshalException {if (!CollectionUtil.isEmpty(list)) { return list.get(index);
}return null;
}
}public class Leaf extends Component {
@Overridevoid operation() {
System.out.println("叶子节点操作");
}
}Module description:
Component( Abstract component):Component is an object declaration abstract class in a composition that, where appropriate, implements the default behavior of the interface common to all classes. Used to access and manage Component sub-components.
Composite (container component):
Define branch node behavior, used to store sub-components, and implement operations related to sub-components in the Component interface, such as add (add) and delete (remove), etc.
Leaf (Leaf component):
Leaf represents the leaf node object in the combination. The leaf node has no child nodes
Specific example:
Take a news client Examples include menu classification, department organization classification, company department classification, etc.Application scenarios:Describe the tree structure, which can uniformly operate all nodes of the tree, add deletion and acquisition, etc.
Advantages and Disadvantages: Advantages:
Contains a hierarchical structure of base objects and composite objects
Simplifies client calls, and there is no need to differentiate between combinations and cotyledons.
Cotyledons can be added to increase scalability.
Security and transparency are an irreconcilable contradiction. Of course, this mode implements more transparency and treats cotyledons and components equally.
This makes it very difficult to process relative cotyledons and composite objects separately, requiring type conversion, which obviously affects security.
In addition, as the business becomes more and more complex, component abstraction is also a big challenge.
Summary: Unified the operations of cotyledons and combined objects.
The above is the detailed content of Explanation of combination mode of design pattern topic. For more information, please follow other related articles on the PHP Chinese website!




