Front-end framework-pop-up window research
I have been working in an electric power company for two years, and all the applications developed are based on H5 applications. The H5 reference is developed based on the cordova.js library. When various outsourcing companies received the application, they were all confused and did not know how to develop it. This article mainly explains the use of a front-end built based on the seajs library and the Bootstrap framework. Universal framework.
The front-end framework mainly studies four points
1. ResearchThe dynamic loading technology of the Web framework
For In the mobile Internet environment, mobile terminals have limited memory, traffic, and battery resources. By using dynamic loading technology, program files are broken into multiple small files, and lazy loading technology (LazyLoading) is used to achieve on-demand loading to improve user experience. Reduce resource usage on mobile terminal. In terms of business and style, front-end developers only need to reference the required js library and css style at the head of the JS code block. Logically, developers only need to call the interface provided by the backend to read and display. The main advantages of this technology include high maintainability, fast dynamic loading, and good front-end performance optimization.
2. Research on modularizationBuilding technology
Based on the development of mobile application projects by front-end personnel, by using modular construction technology, Each page is divided into multiple functions for segmentation processing, which can not only quickly obtain the page on the mobile terminal, but also quickly locate related problems during debugging on the mobile terminal. By defining multiple modules to call each other, it not only ensures that there is no conflict between modules, but also improves the coding efficiency of developers. Its main advantages are single responsibility and close dependence.
3. Research on multi-resolution and multi-size mobile terminal interface adaptation technology
For various terminal devices on the mobile side, based on the bootstrap framework On the basis of, a unified style is set through the media query function (Medie Query), and equal proportion windows are set through the window (meta) attribute content. This solves the problem of different mobile phone models with different resolutions and different sizes of terminals being unable to adapt. , further reducing code redundancy and redevelopment.
4. Study on the encapsulation of public components on the mobile terminal
Based on the limited encapsulation of some components under the bootstrap framework, through the time plug-in (datatime), pop-up window plug-in (dialog), graphics plug-in (echarts), pull-down refresh and pull-up loading plug-in (Refresh), sliding plug-in (swiper), province and city selection (citypicker) plug-in, prompt information plug-in (UED) ) and other plug-ins are encapsulated, called on demand, and loaded on demand, so that different pages can reference different plug-ins and implement the calling of components, which greatly reduces the time of front-end developers and also improves the user experience.
Here, we will use one of the plug-ins-the pop-up window to explain
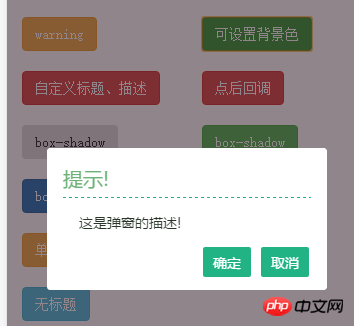
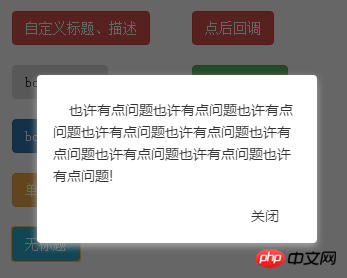
Let me show you the renderings first






Pop-up windows are basically used in every application, and there are so many kinds of pop-up windows. Many programmers, here Write one set, write another over there, the code is very messy, here I also found a set on the Internet, and sorted it out myself. I hope everyone will use a common set of codes in the future to make it concise and simple.
Front-end h5 code
The h5 page should be concise and simple, and separate css and js logic codes are not allowed (the following css code is for testing)


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>The above code uses my general framework code. If you use pop-up windows, you can directly quote the dialog. js, dialog.css, jquery.js and dialogtest.js can
dialogtest.js code is as follows
define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})The above is the detailed content of Front-end framework-pop-up window research. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to use Vue to implement pop-up window effects
Sep 22, 2023 am 09:40 AM
How to use Vue to implement pop-up window effects
Sep 22, 2023 am 09:40 AM
How to use Vue to implement pop-up window effects requires specific code examples. In recent years, with the development of web applications, pop-up window effects have become one of the commonly used interaction methods among developers. As a popular JavaScript framework, Vue provides rich functions and ease of use, and is very suitable for implementing pop-up window effects. This article will introduce how to use Vue to implement pop-up window effects and provide specific code examples. First, we need to create a new Vue project using Vue's CLI tool. open end
 What should I do if there are no pop-up reminders for calendar events in Win10? How to recover if calendar event reminders are gone in Win10
Jun 09, 2024 pm 02:52 PM
What should I do if there are no pop-up reminders for calendar events in Win10? How to recover if calendar event reminders are gone in Win10
Jun 09, 2024 pm 02:52 PM
The calendar can help users record your schedule and even set reminders. However, many users are asking what to do if calendar event reminders do not pop up in Windows 10? Users can first check the Windows update status or clear the Windows App Store cache to perform the operation. Let this site carefully introduce to users the analysis of the problem of Win10 calendar event reminder not popping up. To add calendar events, click the "Calendar" program in the system menu. Click the left mouse button on a date in the calendar. Enter the event name and reminder time in the editing window, and click the "Save" button to add the event. Solving the problem of win10 calendar event reminder not popping up
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to solve the problem of Win11 pop-up windows that cannot be closed
Dec 22, 2023 pm 05:13 PM
How to solve the problem of Win11 pop-up windows that cannot be closed
Dec 22, 2023 pm 05:13 PM
I believe that when using the computer, we are all troubled by pop-up windows that pop up unintentionally. Especially after updating the system, we even encountered the problem that the win11 pop-up window cannot be closed. At this time, we can only close it in the task manager. Solution to the problem that the win11 pop-up window cannot be closed: 1. First press the "Win+R" key combination on the keyboard to open Run. 2. Then enter “msconfig” and press Enter to run. 3. Then enter "Startup" and click "Open Task Manager" 4. Then select the application that pops up under the startup options. 5. Finally, click "Disable" in the lower right corner.
 How to open the 360 browser pop-up window
Mar 28, 2024 pm 09:31 PM
How to open the 360 browser pop-up window
Mar 28, 2024 pm 09:31 PM
Pop-up windows can be opened and used by themselves in 360 Browser. Some users do not know how to open pop-up windows in 360 Browser. Just uncheck the box in the advanced settings to not allow any website to display pop-up windows. This pop-up window Opening the introduction of the setting method will tell you the specific operation method. The following is a detailed introduction, so take a look. How to open the 360 Browser pop-up window? Answer: Uncheck the box in the advanced settings to not allow any website to display pop-up windows. Detailed introduction: 1. Open the 360 Browser and click the [Settings] icon on the upper right. 2. Select [Option]. 3. Click [Advanced Settings] in the list on the left. 4. Uncheck [Do not allow any website to display pop-up windows].
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 Why do win11 users keep receiving account control pop-ups?
Jan 08, 2024 am 11:30 AM
Why do win11 users keep receiving account control pop-ups?
Jan 08, 2024 am 11:30 AM
Sometimes when we open software or programs, we will find that the win11 user account control keeps popping up, but we don’t know why. In fact, this is a way of system protection to prevent us from being invaded by bad software. Why does win11 user account control keep popping up: A: Because win11 user account control is turned on. After it is turned on, the system will keep popping up to remind you in order to protect the computer security and prevent it from being invaded by bad software. Win11 User Account Control Keeps Playing Solution 1. If we find it troublesome to keep playing, we want to close it. 2. Then you can click on the "Start Menu" at the bottom. 3. Then search and open "Change User Account Control Settings". 4. Finally, move the left slider to "Never notify" and "OK" to save.
 What should I do if pop-up windows always appear in Win11? How to solve the problem of pop-up windows when opening a software in Win11
Mar 01, 2024 am 08:43 AM
What should I do if pop-up windows always appear in Win11? How to solve the problem of pop-up windows when opening a software in Win11
Mar 01, 2024 am 08:43 AM
When using Win11 system, sometimes a pop-up window will appear when opening a certain software, which will affect the user experience. This article will introduce how to solve the problem of pop-up windows when opening a software in Win11, and help users solve this problem. Method 1: 1. Press the [Win+S] key combination, or click the [Search icon] next to the start icon on the taskbar. In the opened Windows search, enter [Control Panel] in the search box, and then click to open the system given Best match [Control Panel Application]; 2. For all control panel item windows, switch to the [Large Icons] view mode, then find and click [Security and Maintenance] under Adjust Computer Settings; 3. Security and Maintenance window, left Side click [Change User Account Control Settings]; 4. User




