Detailed explanation of what is ps_cc slice?
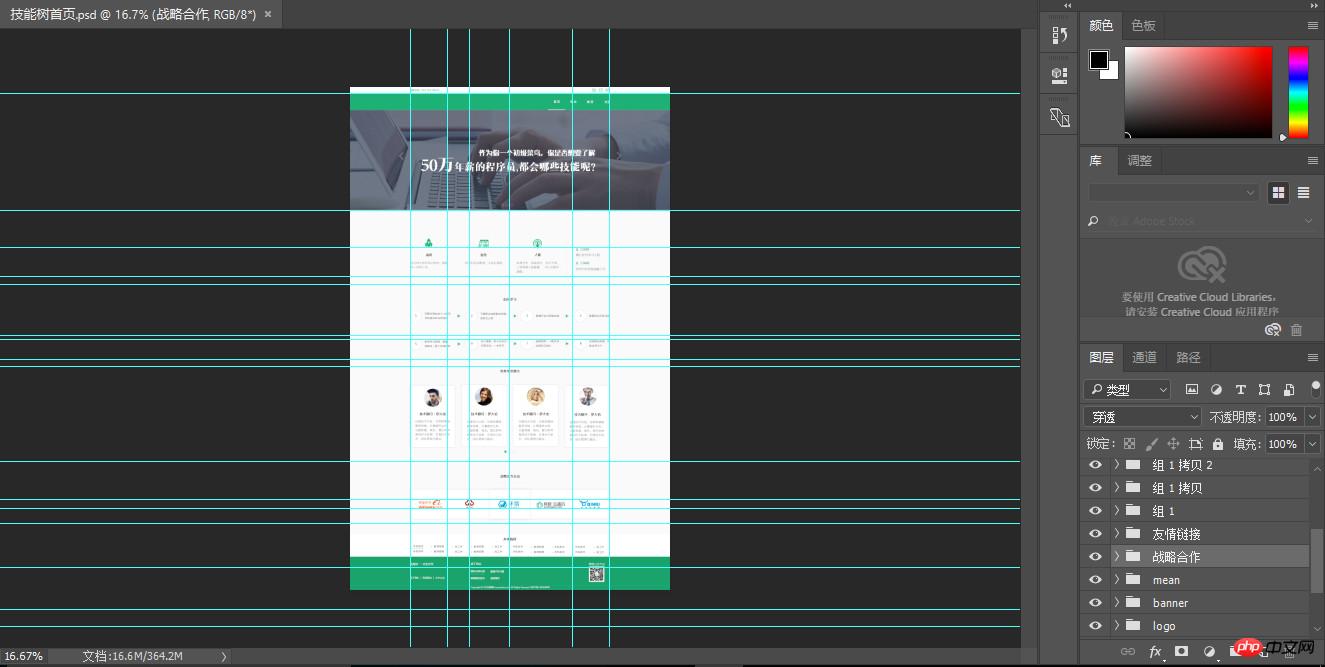
The first step in the workflow of web front-end development is to restore the design drawing based on the psd provided by the ui.

But once you open it, the reference lines fill the screen. At this time we can alt+v+d to clear the reference line
At this time we can press alt+mouse to drag and drop the image. At the same time, you can also press F to enter half screen and press F twice at a constant speed to enter full screen. F7 brings up the layers panel.
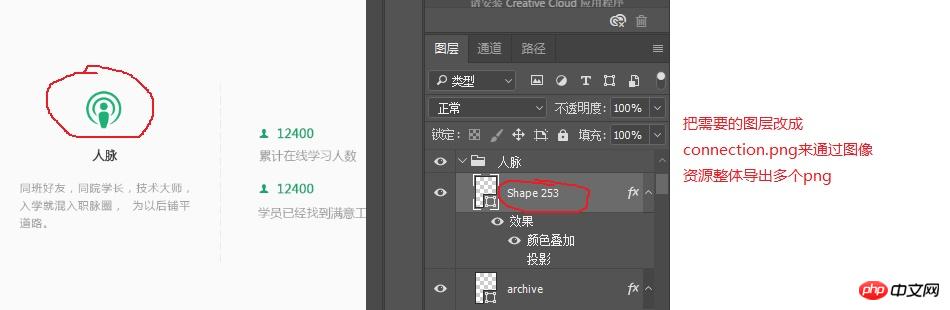
The next step is to find the layer image we need.

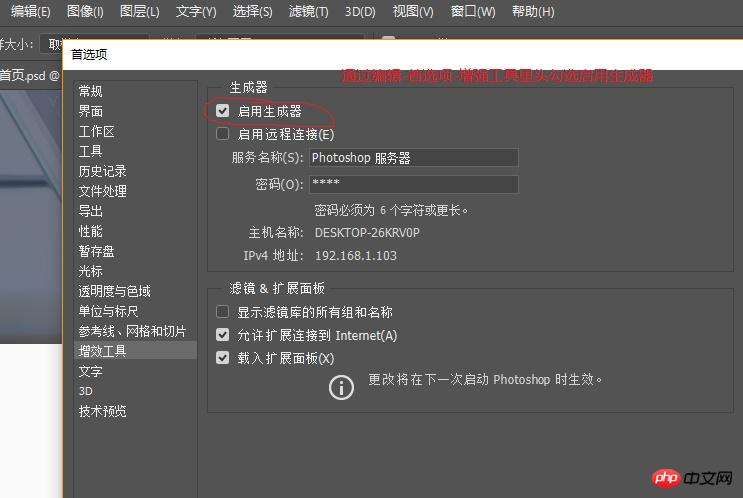
(provided it is set)

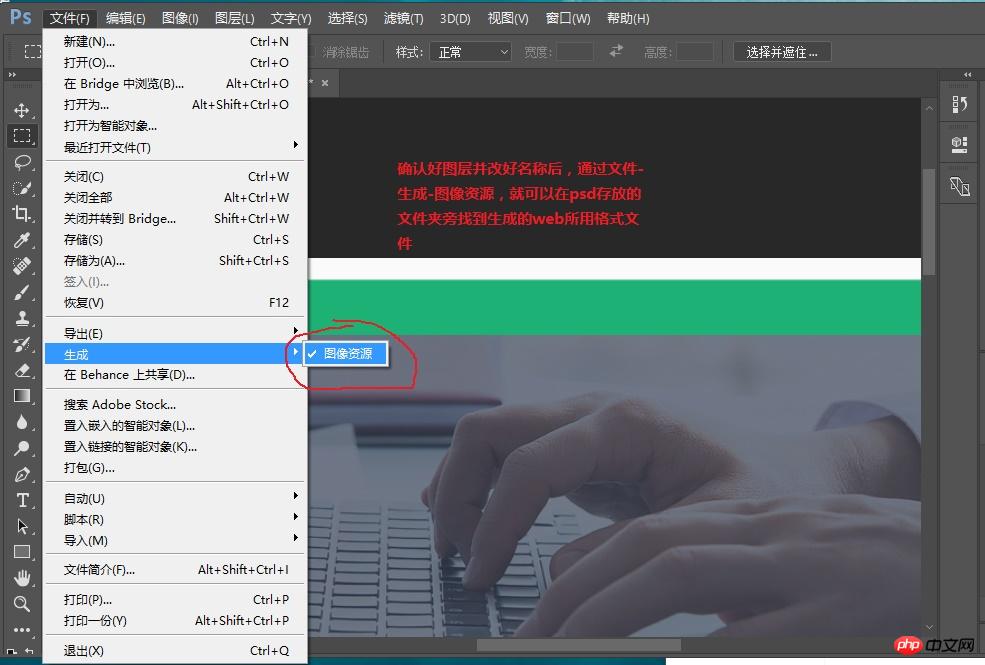
Then



Summary:
1, display the image layer to be cut and change the name
2, File-Generate-Image Resources
(ctrl+r: open the ruler, ctrl+alt+z: undo the first two steps, ctrl+h: hide the guide line, ctrl+alt+shift+ s: Save in the format used by the web)
3. Find the generated content next to the folder where the original psd file is located.
The above is the detailed content of Detailed explanation of what is ps_cc slice?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Reverse sort slices using sort.Reverse function
Jul 24, 2023 pm 06:53 PM
Reverse sort slices using sort.Reverse function
Jul 24, 2023 pm 06:53 PM
Use the sort.Reverse function to reverse sort a slice. In the Go language, a slice is an important data structure that can dynamically increase or decrease the number of elements. When we need to sort slices, we can use the functions provided by the sort package to perform sorting operations. Among them, the sort.Reverse function can help us reverse sort the slices. The sort.Reverse function is a function in the sort package. It accepts a sort.Interface interface type.
 What is the method of string slicing in python
Dec 13, 2023 pm 04:17 PM
What is the method of string slicing in python
Dec 13, 2023 pm 04:17 PM
In Python, you can use string slicing to get substrings in a string. The basic syntax of string slicing is "substring = string[start:end:step]".
 What does video slicing authorization mean?
Sep 27, 2023 pm 02:55 PM
What does video slicing authorization mean?
Sep 27, 2023 pm 02:55 PM
Video slicing authorization refers to the process of dividing video files into multiple small fragments and authorizing them in video services. This authorization method can provide better video fluency, adapt to different network conditions and devices, and protect the security of video content. Through video slicing authorization, users can start playing videos faster and reduce waiting and buffering times. Video slicing authorization can dynamically adjust video parameters according to network conditions and device types to provide the best playback effect. Video slicing authorization also helps protect The security of video content prevents unauthorized users from piracy and infringement.
 Introduction to the method of deleting elements in a slice using Go language
Apr 02, 2024 pm 05:33 PM
Introduction to the method of deleting elements in a slice using Go language
Apr 02, 2024 pm 05:33 PM
There are three methods to remove slice elements in Go language: append function (not recommended), copy function and manually modifying the underlying array. The append function can delete tail elements, the copy function can delete middle elements, and manually modify the underlying array to directly assign and delete elements.
 How to modify the value of a slice in golang
Jan 05, 2023 pm 06:59 PM
How to modify the value of a slice in golang
Jan 05, 2023 pm 06:59 PM
Modification method: 1. Use the append() function to add new values, the syntax is "append(slice, value list)"; 2. Use the append() function to delete elements, the syntax is "append(a[:i], a[i+N" :]...)"; 3. Reassign the value directly according to the index, the syntax is "slice name [index] = new value".
 An in-depth discussion of the memory allocation and expansion strategies of Golang slices
Jan 24, 2024 am 10:46 AM
An in-depth discussion of the memory allocation and expansion strategies of Golang slices
Jan 24, 2024 am 10:46 AM
In-depth analysis of Golang slicing principle: memory allocation and expansion strategy Introduction: Slicing is one of the commonly used data types in Golang. It provides a convenient way to operate continuous data sequences. When using slices, it is important to understand its internal memory allocation and expansion strategies to improve program performance. In this article, we will provide an in-depth analysis of the principles of Golang slicing, accompanied by specific code examples. 1. Memory structure and basic principles of slicing In Golang, slicing is a reference type to the underlying array.
 How to delete elements from a slice in go language
Dec 20, 2022 am 10:55 AM
How to delete elements from a slice in go language
Dec 20, 2022 am 10:55 AM
Deletion method: 1. Intercept the slice to delete the specified element, the syntax is "append(a[:i], a[i+1:]...)". 2. Create a new slice, filter out the elements to be deleted and assign them to the new slice. 3. Use a subscript index to record the position where a valid element should be; traverse all elements, and when a valid element is encountered, move it to index and increase the index by one; the final index position is the next position of all valid elements , and finally make an interception.
 Major and minor tips in Python
Aug 25, 2023 pm 04:05 PM
Major and minor tips in Python
Aug 25, 2023 pm 04:05 PM
Introduction Primary and secondary prompts, which require the user to enter commands and communicate with the interpreter, make this interaction mode possible. The main prompt, usually represented by >>>, indicates that Python is ready to receive input and execute the appropriate code. Understanding the role and function of these hints is crucial to taking advantage of Python's interactive programming capabilities. In this article, we will discuss the major and minor prompts in Python, highlighting their importance and how they enhance the interactive programming experience. We'll look at their features, format options, and advantages for rapid code creation, experimentation, and testing. Developers can improve their experience by understanding the primary and secondary prompts to use Python's interactive mode.




