
I. Overview
JavaScript is a literal scripting language, a dynamically typed, weakly typed, prototype-based language with built-in support for types. Its interpreter is called the JavaScript engine, which is part of the browser and is widely used in client-side scripting languages. It was first used on HTML (an application under Standard Universal Markup Language) web pages to add dynamic functions to HTML web pages. .
JavaScript programmers often refer to it as js;
Features:
1: A scripting language that needs to rely on HTML to run;
2: No compilation is required, it is directly interpreted and run by the browser;
3: Weakly typed language, when defining variables, no Specify a clear data type, and the data type of the variable is completely determined by the value;
4: javaScript is based on objects and has many built-in objects;
5. JavaScript is strictly case-sensitive. If the case is wrong, the program will report an error or run abnormally
2. Composition
It mainly consists of three parts: ECMAScript/DOM/BOM
1. ECMAScript describes the syntax and basic objects of the language.
2. Document Object Model (DOM), which describes the methods and interfaces for processing web content.
3. Browser Object Model (BOM), describes the methods and interfaces for interacting with the browser.
3. Data types
Basic data types:
Undefined: Represents a variable that does not exist;
Number: Numeric type, including integers and decimals;
String: String;
Boolean :true or false;
Reference data type:
Null: represents the default value of the reference data type;
Object
4. Supported operators
Arithmetic operators:

Assignment operator:

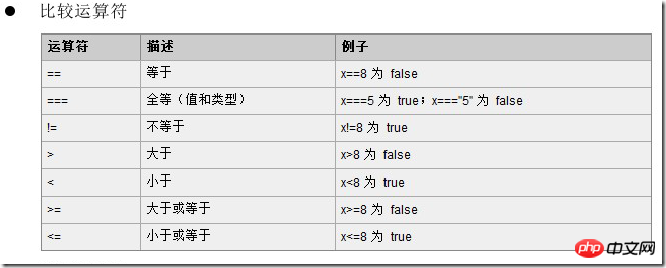
Comparison operator:

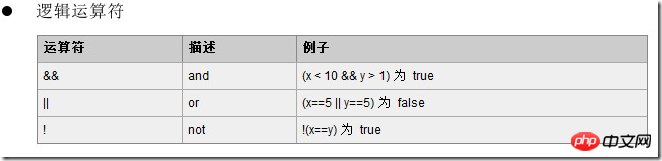
Logical Operators:

5.Basic Grammar
Writing:
1: Write the js file separately;
2: Use the <script></script> tag anywhere in the html page and write the javascript code in the tag;
3: In the start tag , you can also directly write a line of javascript code;
Comment: The format of single-line comments (//) and multi-line comments (/* */) is consistent with Java;
Function:
Use keyword function:
Format:
function method name (parameter list){
Code
}
Note: 1. The parameter list is only in the form of variable name. No data type;
2. When calling; no matter how many parameters are used when the method is defined, any number of parameters can be passed; if there are more parameters than the defined parameters, the subsequent values will be lost;
Define variables:
var variable name = data value; (var is fixed!!)
Basic statement:
alert(variable or data value); Pop-up window display value
Typeof(variable or data value); Determine the data type of the variable or data value;
6. Data type conversion
Other data types---->boolean:
1. Non-0 is true, 0 is false;
2. String length is 0, false, greater than 0 is true;
3. The object exists That is true, if it does not exist, it is false;
4. Null/undefined are both false;
String --->number:
parseInt method;
Special cases of equality comparison:
1.NaN == NaN, return false.
2.2== true, return fasle. Other data types will be converted to number type, and then compared;
Seven.Js gets the tag object in html
document.getElementById("id attribute value"); (document is the current html page).
For the label object, you can use the attribute name of the label to obtain the corresponding attribute value; commonly used attributes are:
value: Get the value in the input box
innerHTML: Get the element body of the label;
Example: (The body part of the following html, the carousel effect of three pictures)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/1.jpg"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"img"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"100%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"100%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> //设置定时器 JSwindow方法
<span style="color: #008080"> 5</span> setInterval(
<span style="color: #008080"> 6</span> switch1, 500);
<span style="color: #008080"> 7</span> //定义switch函数
<span style="color: #008080"> 8</span> var i = 1;
<span style="color: #008080"> 9</span> function switch1() { //switch为关键字,不可用
<span style="color: #008080"> 10</span> var pic = document.getElementById("img"); //可以将取到的img标签使用任何变量名(pic)接收
<span style="color: #008080"> 11</span> pic.src = "img/" + (++i) + ".jpg";
<span style="color: #008080"> 12</span> if (i == 3) {
<span style="color: #008080"> 13</span> i = 0;
<span style="color: #008080"> 14</span> }
<span style="color: #008080"> 15</span> }
<span style="color: #008080"> 16</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 17</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span></span></span></span>八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">div</span> <span style="color: #ff0000">style</span>=<span style="color: #0000ff">"display: none"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"imggg"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/gg.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/2.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> //设置定时器
<span style="color: #008080"> 10</span> setTimeout(show, 2000);
<span style="color: #008080"> 11</span> function show() {
<span style="color: #008080"> 12</span> //获取广告图片所在的div
<span style="color: #008080"> 13</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 14</span> div.style.display = "block";
<span style="color: #008080"> 15</span> setTimeout(hide, 2000);
<span style="color: #008080"> 16</span> }
<span style="color: #008080"> 17</span>
<span style="color: #008080"> 18</span> function hide() {
<span style="color: #008080"> 19</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 20</span> div.style.display = "none";
<span style="color: #008080"> 21</span> setTimeout(show, 2000);
<span style="color: #008080"> 22</span> }
<span style="color: #008080"> 23</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 24</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 25</span> </span></span></span></span></span></span>The above is the detailed content of JavaScript notes 1. For more information, please follow other related articles on the PHP Chinese website!




