
The form is the most basic unit of the web page. Forms are indispensable for a website to realize user registration, login, search function, online shopping, etc. Using PHP makes it very easy to process data generated by HTML.
When the php script receives and processes form data, it needs to use the two specific variables $_GET and $_POST, two predefined variables. These two predefined variables are specifically used to process form data. If the HTML form uses get, use the $_GET variable, and if it uses post, use $_POST.
In addition to being predefined variables, $_GET and $POST are also arrays and a special variable type. So these two variables contain a large number of values, so you need to use it by key or index.
This article mainly introduces the php form submission example, a super simple php submission example suitable for beginners. Interested friends can refer to , The specific implementation steps are as follows:
The example code is as follows:
<form action="someform.php" method="post"> <table width="541" border="0"> <tr> <td width="26%">姓名:</td> <td width="74%"><input type="text" name="username" value="raymond" id="username"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" maxlength="10" id="password"/></td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value=">16">小于16</option> <option value="16-30" selected>16-30</option> <option value="31-50">31-50</option> <option value="51-80">51-80</option> </select> </td> </tr> <tr> <td valign="top">自我介绍:</td> <td><textarea name="intro" rows="3" cols="50" id="intro">请输入您的自我介绍</textarea></td> </tr> <tr> <td><br /> 体育爱好: </td> <td><input type="radio" name="fave_sport" value="tennis" checked> 网球 <input type="radio" name="fave_sport" value="football"> 足球 <input type="radio" name="fave_sport" value="baseball"> 篮球 <input type="radio" name="fave_sport" value="polo"> 保龄球 </td> </tr> <tr> <td> 开发语言:</td> <td><input name="from" type="hidden" id="from" value="注册表单"> <input type="checkbox" name="languages[]" value="php" checked id="languages[]"> php <input type="checkbox" name="languages[]" value="java" id="languages[]"> java <input type="checkbox" name="languages[]" value="perl" id="languages[]"> perl <input type="checkbox" name="languages[]" value="cpp" id="languages[]"> c++ <input type="checkbox" name="languages[]" value=".net" id="languages[]"> .NET <input type="checkbox" name="languages[]" value="delphi" id="languages[]"> delphi </td> </tr> <tr> <td valign="top"><br> <label> 开发工具:</label></td> <td><select name="develop_ide[]" size="5" multiple id="develop_ide[]"> <option value="ZDE" selected>Zend Studio</option> <option value="Eclipse">Eclipse</option> <option value="Editplus">Editplus</option> <option value="Ultraedit">Ultraedit</option> <option value="Other">Other</option> </select></td> </tr> <tr> <td valign="top"> </td> <td><input type="submit" name="btn_submit" value="提交"/></td> </tr> </table> </form>
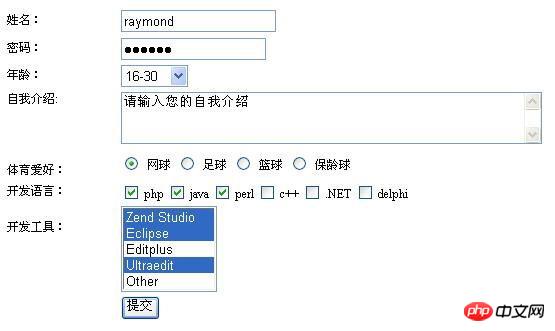
This form includes common form elements: single-line text box, multi-line text Box, single option (radio), multiple options (checkbox) and multi-select menu.
Detailed description below:
maxlength is an attribute associated with the password text box, which limits the maximum length of the password entered by the user to 10 characters.
age List box is a list menu, and its named attributes have their own values for selection. selected is a specific attribute selection element. If an option is attached with this attribute, When displayed, this item is listed as the first item to be displayed.
The content in the intro text box displays the text, row and column width according to rows and cols.
fave_sport is a group of radio buttons (radio). We need to name the elements according to the group. For example, this group of radio buttons is called fave_sport. The user only needs to You can choose one, and there is only one value in the sending script.
Like the single option, all multi-option members must also have attributes with the same name, and brackets [] need to be added to the attribute name, so that the value of the multi-option is sent to PHP in the form of an array. Languages is in this form .
checked tag refers to a certain value in single option and multi-option, which has been selected by default.
The display screen of the above form is as shown in the figure

Because the form in the HTML above uses the POST method to transfer data, the data submitted by the user will be saved in the super global array of $_POST or $_REQUEST. We use $_POST The values in the array can be used to process the submitted data.
Submit the data in the above form to the someform.php script. The processing logic of the script is as follows:
//通过判断按钮的变量名是否在$_POST中定义,如果有表示该表单已提交
if(isset($_POST["btn_submit"])){
if (emptyempty($_POST['username'])){
echo "您没有输入用户名";
exit(0);
}
if (emptyempty($_POST['password'])){
echo "您没有输入密码: ";
exit(0);
}
echo "您的用户名: ".$_POST['user_name']."
";
echo "您的密码(明文): ".$_POST['password']."
";
echo "您的年龄: ".$_POST['age']."
";
if (!emptyempty($_POST['languages'])){
echo "您选择的语言为:";
//处理用户选择兴趣的checkbox按钮产生的数组
foreach ($_POST['languages'] as $lang){
echo $lang. " ";
}
} else {
echo "您没有输入任何兴趣爱好";
}
if (!emptyempty($_POST['develop_ide'])){
echo "您使用的开发工具为:";
//处理用户多选开发工具菜单产生的数组
foreach ($_POST['develop_ide'] as $ide){
echo $ide. " ";
}
} else {
echo "您没有选择开发工具";
}
echo "您的自我介绍: ".nl2br($_POST['intro'])."<br />";//nl2br(),在字符串中的每个新行 (n) 之前插入 HTML 换行符 (<br />)
";
echo "网页隐藏值(通过hidden标签值传递): ".$_POST['from']."
";
}
?>The above is the detailed content of Examples to explain php form submission. For more information, please follow other related articles on the PHP Chinese website!




