What is Application Cache?
Origin
Web pages before html5 were all connection-less and required an Internet connection to access. This is actually a feature of the web. In fact, this is not a big problem for PCs in this era, but In the era of mobile Internet, the location of device terminals is no longer fixed and relies on wireless signals. The reliability of the network has become reduced. For example, if you sit on a train and pass through a tunnel (15 minutes), you will not be able to access the website. This is harmful to the web. Very large, for example, for pages like "ecmascript Collection" that are designed for reading.
html5 introduced the cache manifest file. So what is cache manifest, we will talk about it next.
What is Application Cache?
HTML5 introduces application caching, which means web applications can be cached and accessed without an Internet connection.
Application caching brings three benefits to apps:
Offline browsing - users can use apps while they are offline
Speed - cached resources load faster
Reduce server load - the browser will only download updated or changed resources from the server.
Supported versions
All major browsers support it, except IE8 and IE9.
Offline storage technology
HTML5 proposes two major offline storage technologies: localstorage and Application Cache, both of which have their own application scenarios; traditional There are offline storage technologies for cookies.
After practice, we believe that localstorage should store some non-critical ajax data as the icing on the cake;
Application Cache is used to store static resources, which is still the icing on the cake. Things;
And cookies can only save a small piece of text (4096 bytes); so they cannot store big data. This is one of the differences between cookies and the above caching technology, and because HTTP is stateless, the server must To distinguish whether the request originates from the same server, an identification string is required, and this task is completed by cookies. This text will be passed between the server and the browser every time to verify the user's permissions.
So the application scenarios of Application Cache are different, so the usage is inconsistent.
Application CacheIntroduction
The use of Application Cache requires two aspects of work:
① The server needs to maintain a manifest list
② Only a simple setting is required on the browser
<html manifest="demo.appcache">
Illustrate with an example:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
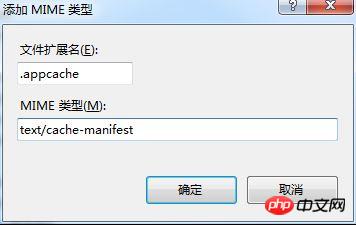
First of all, I reported it here An error:
Application Cache Error event: Manifest fetch failed (404)
The reason for this error is: the manifest file needs to be configured with the correct MIME-type, that is, "text/cache-manifest". It must be configured on the web server, different servers are different

\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.jsThis way it can be applied offline. Even if the network is disconnected at this time, those files can still be accessed

There is one thing worth noting here. For example, if /index.html is not included here, it will cache "applicationcache/". In fact, this is index.html
The manifest file can be divided into three sections:
CACHE MANIFEST - files listed under this heading will be cached after the first download
NETWORK - files listed under this heading need to be communicated with the server connection, and will not be cached
FALLBACK - The files listed under this heading specify the fallback page when the page cannot be accessed (such as a 404 page)

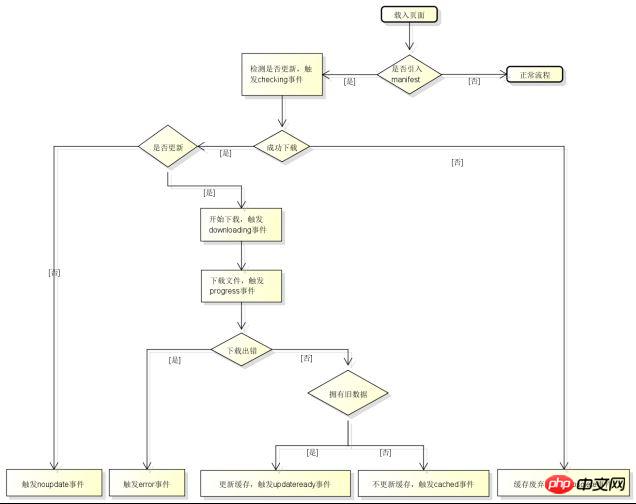
As shown in the figure, HTML5 defines several event points, but we generally do not actively use js to operate anything. In most cases, we completely rely on the browser's processing.
Size limit
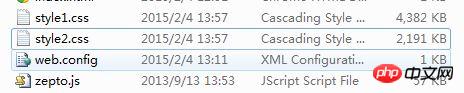
The size limit of Application Cache is unified at 5M. Let me do a test here:

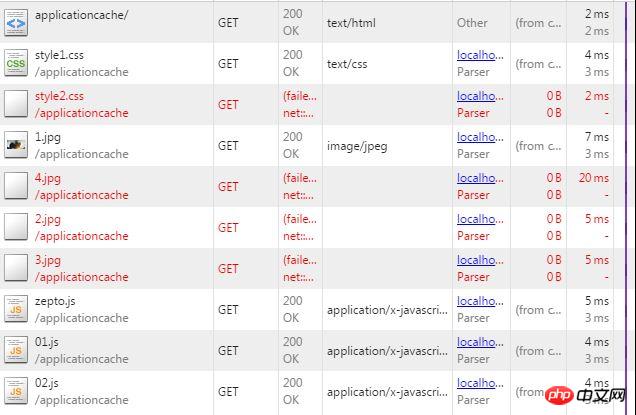
As shown, the two css files still exceed 5M at this time
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
As shown, style2 can no longer be cached. What will this cause? What's the problem?
For example, channel A maintains its own Application Cache, and channel B also maintains its own. At this time, if the usage of channel A reaches a peak, all caches of channel B will become invalid, so:
It is recommended that Application Cache store public resources instead of business resources
Some issues
由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。
比如我们将这里代码做一个改变:
<html manifest="demo.appcache"> =>
这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单
各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。
总结
从可用性与易用性来说,Application Cache是值得使用的,但是最好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢!
The above is the detailed content of What is Application Cache?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






