
Geolocation is one of the important features of HTML5. It provides the function of determining the user's location. With this feature, applications based on location information can be developed. Today’s article will introduce to you the basic principles of HTML5 geolocation and the data accuracy of each browser.
How to use the HTML5 geolocation function
The positioning function (Geolocation) is a new feature of HTML5, so it can only run on modern browsers that support HTML5, especially handheld devices such as iPhone, geolocation is more precise. First we need to detect whether the user's device browser supports geolocation, and if so, obtain the geographic information. Note that this feature may infringe on the user's privacy. Unless the user agrees, the user's location information is not available, so when we access the application, we will be prompted whether to allow geolocation. Of course, we can choose to allow it.
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
alert("浏览器不支持地理定位。");
}
}The above code can know that if the user device supports geolocation, the getCurrentPosition() method is run.
Before accessing location information, the browser will ask the user whether to share their location information. Taking the Chrome browser as an example, if you allow the Chrome browser to share your location with the website, the Chrome browser will ask Google Location The service sends local network information to estimate your location. The browser then shares your location with websites that request your location.
HTML5 Geolocation API is very simple to use. The basic calling method is as follows:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}LocationError is the callback function that fails to obtain location information. You can prompt information according to the error type:
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}LocationSuccess is a callback function that successfully obtains location information. The returned data contains information such as longitude and latitude. Combined with the Google Map API, the current user's location information can be displayed on the map, as follows:
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
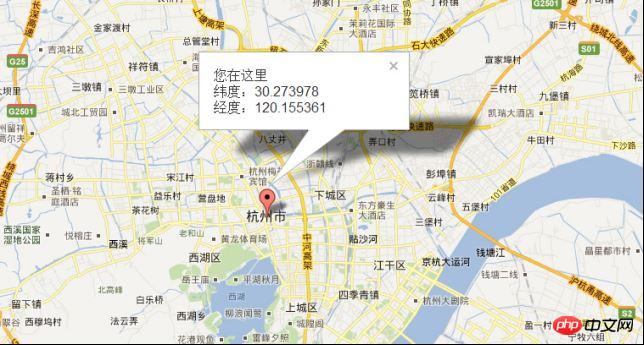
}Passed After testing, the location information obtained by the four browsers Chrome/Firefox/Safari/Opera is exactly the same. It is estimated that they all use the same location service. The data is as follows:

The data obtained by IE browser is different from the data obtained by the above browsers. The data is as follows:

Location services Local network information used to estimate your location includes: information about visible WiFi access points (including signal strength), information about your local router, and your computer's IP address. Location services accuracy and coverage vary by location.
Generally speaking, the location accuracy obtained by the geographical location function of HTML5 in PC browsers is not high enough. If you use this HTML5 feature to make a cityweather forecast, it is more than enough. , but if it is a map application, the error is still too large. However, if it is an HTML5 application on a mobile device, you can set the enableHighAcuracy parameter to true and call the device's GPS positioning to obtain high-precision geographical location information.
The above is the detailed content of How to use HTML5 geo-targeting feature?. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 js method to delete node
js method to delete node
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 how to hide ip address
how to hide ip address
 Solution to Google Chrome not working
Solution to Google Chrome not working
 Tutorial on making word document tables
Tutorial on making word document tables
 How to fix libcurl.dll missing from your computer
How to fix libcurl.dll missing from your computer




