
There is a small private English learning institution near my home. The foreign teachers hired there are all informal foreign teachers. Almost all the foreign teachers told me that children in English-speaking countries never learn phonetic symbols. They know the words when they see them. pronounce. This surprises us students who must learn English by looking at phonetic symbols. Chinese characters have pinyin, and English also has phonetic symbols for us. Japanese characters and Korean also have phonetic symbols. In Japan, the printing method of marking phonetic symbols on the text is called "Ruby" or "rubi". There is also a tag in HTML that is specially used to display phonetic symbols or comments, which is called ruby. It adopts this attribute from the Japanese printing industry. Of course, there is a programming language also called Ruby, which is two different things, so don’t confuse it.

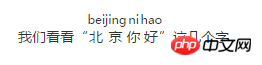
PictureDemonstration:

ruby syntax description
— Use it to surround text content that requires comments or phonetic symbols.
Code sample
<ruby> 北<rp>(</rp><rt>bei</rt><rp>)</rp> 京<rp>(</rp><rt>jing</rt><rp>)</rp> </ruby>
The display effect of this code is the effect demonstrated by the above example. The text in
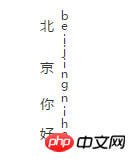
rt will be displayed at the top for horizontally displayed articles. For text displayed vertically, it will appear to the right. If you think the font of the phonetic symbols is too big, you can use CSS to set it to a small font.
The following is a vertical example:

Browser support
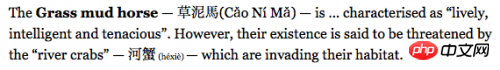
For browsers that do not support ruby tags, rp The content in the mark will be displayed. You can compare the picture below with the picture above to see the difference. The picture below is the display effect in a browser that does not support the ruby tag:

The latest versions of Firefox, Google and other browsers support this tag.
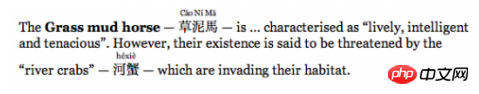
This tag also supports nested use and displays double-layer annotations.
Use this tag to display Chinese and English text, and the effect is very good.
The above is the detailed content of HTML comment tag tag and its sub-elements




