
When I was cutting pictures today, I encountered a compatibility problem. Fortunately, I finally solved the problem through teacher Zhang Jinxin’s article! But when I was reading Teacher Zhang’s article, I didn’t understand something. I checked online and couldn’t find the answer I wanted. Then I thought about it for a long time and it seemed like this was the case. Now I’m writing down my thoughts. If there is something wrong, everyone must point it out.
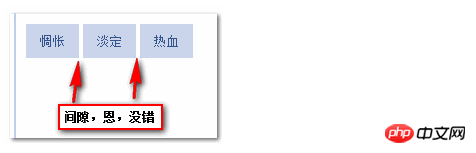
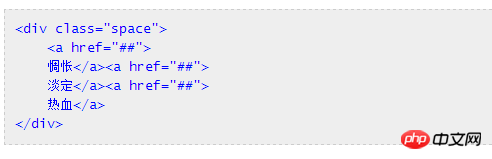
As shown in the picture (Case 1):

This is an example code from Teacher Zhang’s article. The structure of the code is a div containing 3 a’s elements, each a element occupies one line, so when displayed on the browser, there will be a gap between the a elements, as shown in the figure:

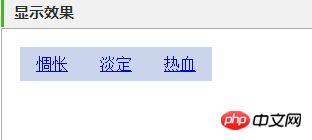
Then Here comes the problem! Change the code to this, as shown in the picture (Case 2):

The final result is like this, as shown in the picture:

The spacing between elements has disappeared! Why do some slight changes in the code produce different results? This makes me, a Virgo, fall into deep thinking...@-@!

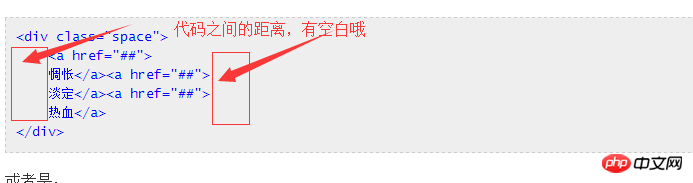
This is how I understand it: In the code in Example 1, the spacing between a element and a element belongs to the distance between elements, and ultimately in the browser Display blank space in, borrowing a passage from Teacher Zhang's article, "The reason for the white space between elements is the space between tag segments. Therefore, if you remove the spaces in HTML, there will be no natural spacing." Turn the perspective to the case 2. In the picture, it is as follows:

There is a blank part between the code and the code, but this blank part belongs to the distance between the element and the content (the a element and it content) is not the white space between elements mentioned by Teacher Zhang in the article, so there will be no white space when displayed in the browser. So? Some slight changes in the code may help you solve big problems! As in the above example, changing the spacing between elements to the spacing between elements and content helped me solve the compatibility problem!
The above is the knowledge I gained today. Of course, my understanding may be wrong, but if you have different ideas, be sure to say it! Comment~
The above is the detailed content of html remove spaces to solve the blank area on the browser. For more information, please follow other related articles on the PHP Chinese website!




