 Operation and Maintenance
Operation and Maintenance
 Windows Operation and Maintenance
Windows Operation and Maintenance
 Webpack basics--installation tutorial
Webpack basics--installation tutorial
Webpack basics--installation tutorial
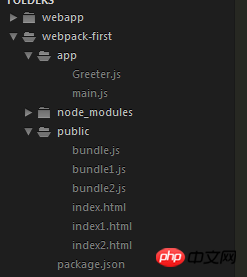
1. Create the webpack-first folder as the site, create the app folder to store the original js modules (main.js and Greeter.js), and create a public folder to store index.html and the packaged bundle. .js file

1. Find the directory of your project
npm install -g webpack //Globally install webpack
2. Initialize package.json file
npm init
3. Install under the site Webpack establishes dependencies
npm install --save-dev webpack
4. Write the Greeter.js file
module. exports=function(){
var greet = document.createElement("div");
greet.textContent = "Hi there and greetings";
return greet;
}
//module.exports uses the function as a return value and becomes a shared module, which can be used as long as the Greeter file is introduced
5. Write the main.js file
var greeter = require("./Greeter.js?1.1.11");
document.getElementById("root").appendChild(greeter());
/ /Introduce require()----Greeter.js module
//Get the html-dom element and put the return value of the called method in the dom element
6. Execute the command Packaging,
webpack app/main.js public/bundle.js
//After installing webpack globally, you can write like this, app/main.js is the main entrance The file public/bundle.js packages the files in this namespace into public, that is, in the same directory as html.
html file code:
//What is called is the packaged bundle file

