 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS
Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS
Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS
By default, our CSS clears the border of the Table. Let’s share with you the styles of CSS to control the inner and outer borders, colors, and sizes of the Table. Friends who want to learn can refer to it
In fact, according to common sense, the current website should have abandoned some forms long ago. Now p+CSS must be in power! However, the client's website was always dissatisfied with the border effects when adding content: either there were none or they were very thick. It was obvious that this client was a perfectionist.
By default, our CSS clears the border of the Table. There is no border. The effect you see is this.

Borderless Table
In order to add a border to the table, I wrote this sentence in CSS:
.table{border:solid 1px #add9c0;}Hey, It seems that I am too naive. The effect I see in the browser is this:

Table with only outer border
Okay , I admit that I have not touched Table for some years, but this is not my responsibility at all, because Table has actually been abandoned by popular designers. So I deleted the CSS style sentence and re-wrote it like this:
.td{border:solid 1px #add9c0;} But the problem still happened. How can someone with such a thin request like the customer tolerate the thick inner border of the Table?

Table with very thick inner border
There is no other way but to use a trick. Delete the CSS code you just wrote and write directly:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Okay, now you dare to be arrogant? Isn’t this just a matter of submitting obediently?

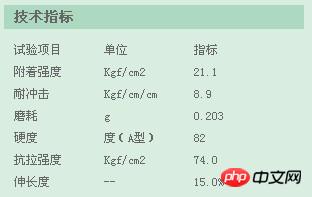
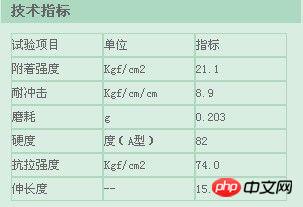
Table with a very thin border
It is not a sin to be intimate, but if the text content and the table border are so close that there is no gap, it will affect the appearance, so Slightly modify the two lines of code just now:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}If you need both parties to be so intimate, just write like this:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Okay, now let’s take a look at the final effect. , at this time the customer is already very happy, this is the effect he wants!

Table with ideal effect
If you use this method in other places, you must pay attention to the standardized writing of CSS code:
Recommended writing method: border-width:0px 1px 1px 0px;
Not recommended: border-width:0 1 1 0;
Finally, I would like to remind everyone, try not to use Table if you can. Use Talbe. After all, it’s not such an advanced technology. You should try to work on p+CSS!
The above is the detailed content of Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
Compatibility issues of multi-row overflow on mobile terminal omitted on different devices When developing mobile applications using Vue 2.0, you often encounter the need to overflow text...
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to efficiently modify the style of nested DIV elements?
Apr 05, 2025 pm 10:45 PM
How to efficiently modify the style of nested DIV elements?
Apr 05, 2025 pm 10:45 PM
In-depth discussion on nested DIV style modification methods This article will explain in detail how to effectively modify the DIV element style of nested structures. The challenge we face is how...
 Is the threshold for H5 page production high?
Apr 05, 2025 pm 11:45 PM
Is the threshold for H5 page production high?
Apr 05, 2025 pm 11:45 PM
The threshold for making H5 pages is neither high nor low, depending on the goal. It is easier to make simple static pages, you only need to master the basic knowledge of HTML and CSS; it is relatively high to create pages with strong interactive and rich features, and you need to have in-depth knowledge of HTML, CSS, JavaScript, front-end frameworks, performance optimization and compatibility.





