
Regarding the difference between px, pt and em, I sometimes struggle with which unit to use. I checked some articles today. Although the following article is very old, it explains it more comprehensively. I repost it for collection. Click to view the original text (the original URL has expired, this is another site)
The article quoted here is Jorux's "95% of Chinese websites need to rewrite CSS". The title is a bit scary, but it is true There are currently some defects in domestic web page production. I have never been able to figure out the relationship and characteristics between px and em. After reading it, I really learned a lot. Usually px is used to define fonts, so the browser font amplification function cannot be used, and most foreign websites can be used under IE. Because:
1. IE cannot adjust the font size that uses px as the unit;
2. The reason why most foreign websites can adjust is that they use em as the font unit;
3. Firefox can adjust px and em, but more than 96% of Chinese netizens use IE browser (or kernel).
Px pixel (Pixel) is a relative unit of length, and pixel px is relative to the monitor screen resolution. (Quoted from CSS2.0 manual) em is a relative length unit, relative to the font size of the text within the current object. If the current font size for inline text has not been manually set, it will be relative to the browser's default font size. (Quoted from the CSS2.0 manual)
Using em as the font unit can support font scaling under IE6. If you press ctrl+scroll wheel on the page, websites with fonts in px units will not respond.
px is an absolute unit and does not support IE scaling.
em is a relative unit, and the text on the web page can be enlarged and reduced. Use em for line-height and vertical height units. Ensure integrity when scaling.
The default font height of any browser is 16px. All unmodified browsers conform to: 1em=16px. Then 12px=0.75em,10px=0.625em. In order to simplify the conversion of font-size, you need to declare Font-size=62.5% in the body selector in CSS, which makes the em value become 16px*62.5%=10px, so 12px=1.2em, 10px=1em, also That is to say, you only need to divide your original px value by 10, and then change to em as the unit.
em has the following characteristics:
1. The value of em is not fixed;
2. em will continue the font size of the parent element.
So when we write CSS, we need to pay attention to:
1. Declare Font-size=62.5% in the body selector; (Font-size=63% ; for ie6 compatibility)
2. Divide your original px value by 10, and then replace it with em as the unit;
3. Recalculate the em value of those enlarged fonts . Avoid repeated declarations of font sizes.
That is to avoid the phenomenon of 1.2 * 1.2= 1.44. For example, if you declare the font size to be 1.2em in #content, then when you declare the font size of p, it can only be 1em, not 1.2em, because this em is not the other em, and it is due to the font height of #content. It became 1em=12px.
However, the exception is 12px Chinese characters. The 12px (1.2em) Chinese characters obtained by the above method are not equal to the font size directly defined by 12px in IE, but are slightly larger. This problem has been solved by Jorux. Just change 62.5% to 63% in the body selector and it will display normally. The reason may be that when IE processes Chinese characters, the accuracy of floating point values is limited. I don't know if there is any other explanation.
Explanation of the unit pt
In printing and typesetting, point is an absolute value, which is equal to 1/72 inch, a physical inch that can be measured with a ruler. But the meaning of pt in CSS is not the same. Because our monitor is divided into pixels, a single pixel can only have one color (for simplicity, we will not discuss sub-pixel anti-aliasing technology here). To display it on the screen, we must first convert the length in pt units. is the length in pixels, and the medium for this conversion is DPI (in fact, the so-called DPI here is a term used in operating systems and browsers, that is, PPI, pixels per inch, and scanners, printers, DPI in digital cameras is a different concept).
For example, no matter which operating system it is in, the default DPI of Firefox browser is 96, then in fact 9pt = 9 * 1/72 * 96 = 12px.
So, although the "I" in "DPI" and the "inch" in "1pt is equal to 1/72 inch" do not represent physical inches, the two units are equal to each other. , it is eliminated in the multiplication.
So, how to calculate the real physical length? Please take out a ruler, measure the visible width of your monitor (in my case it is 11.2992 inches), and divide it by the horizontal resolution (in my case it is 1024 pixels) , what is obtained is the physical length of each pixel.
Now we can answer the question, how much space does the 9pt font on the web page take up? The answer is: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 inches = 0.3363 centimeters.
Although pt is an absolute unit, it is only for output devices. It is a very useful font unit in text typesetting tools (word, abobe). No matter what the resolution of the monitor is, the result printed on paper is the same.
But the web page is mainly for screen display, not for printing and other needs. And px can accurately represent the position and size of elements on the screen.
certainly. When dpi is 96, 9pt=12px.
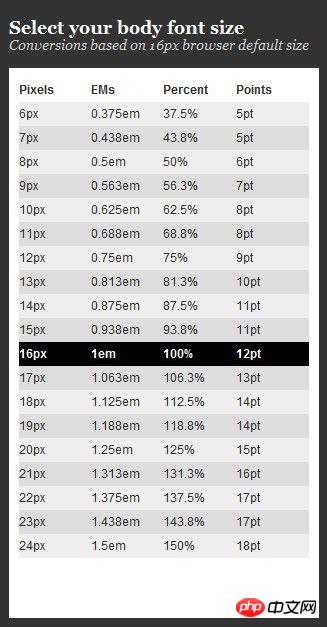
Attached is the px, em, % and pt conversion table

Conversion of px, em, % and pt
The above is the detailed content of Detailed explanation of the difference between px, em, and pt in html and their mutual conversion. For more information, please follow other related articles on the PHP Chinese website!
 html copyright symbol
html copyright symbol
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 html online editor
html online editor
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 html web page production
html web page production
 html space
html space
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store




