 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed graphic and text explanation of how to simply operate operators in javascript
Detailed graphic and text explanation of how to simply operate operators in javascript
Detailed graphic and text explanation of how to simply operate operators in javascript
Let’s talk about some simple operation operators
+ Plus sign: 1. Used to calculate the sum of two numbers , 2. Used to splice two strings
- Minus sign: 1. Used to calculate the difference between two numbers , 2. Used in front of a number to identify a negative number
##* Multiplication sign: used to calculate the multiplication of two numbers Product
##/ Division sign: used to calculate the quotient obtained after dividing the dividend by the divisor
% Remainder: used to calculate the remainder after dividing the dividend by the divisor (the calculation here is an integer division, and the remainder after integer division will be obtained)
= Assignment: used to assign a value (can be an object, function, number, string, Boolean) to a variable
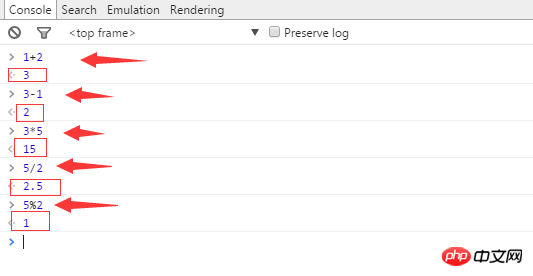
 Here, we can clearly see that the operators display the results of the operations. I don’t need to go into details about addition, subtraction, multiplication and division. I won’t go into details. I believe everyone’s calculation skills are better than mine, because I just graduated from middle school. What I want to talk about a little more is the remainder operation. See the above example of 5%2. The remainder is 1. It is calculated like this, 5 ÷ 2 = 2... 1, this calculation should have been seen in the second grade of elementary school, dividend ÷ divisor = quotient... remainder, this remainder is the result of the remainder operation, and it is also equal to what was mentioned yesterday The symbol is var temp = value used for assignment; we use the var keyword to declare variables, and = to assign values to you. The type of the value can be an object, a function, a number, a string, or a Boolean; we have already told you about it before. , what a function is, is a function body declared with function, that is a function. Needless to say numbers, a string is a string of strings enclosed in quotation marks, and a Boolean value is a type with only two values. true and false, there is no third way.
Here, we can clearly see that the operators display the results of the operations. I don’t need to go into details about addition, subtraction, multiplication and division. I won’t go into details. I believe everyone’s calculation skills are better than mine, because I just graduated from middle school. What I want to talk about a little more is the remainder operation. See the above example of 5%2. The remainder is 1. It is calculated like this, 5 ÷ 2 = 2... 1, this calculation should have been seen in the second grade of elementary school, dividend ÷ divisor = quotient... remainder, this remainder is the result of the remainder operation, and it is also equal to what was mentioned yesterday The symbol is var temp = value used for assignment; we use the var keyword to declare variables, and = to assign values to you. The type of the value can be an object, a function, a number, a string, or a Boolean; we have already told you about it before. , what a function is, is a function body declared with function, that is a function. Needless to say numbers, a string is a string of strings enclosed in quotation marks, and a Boolean value is a type with only two values. true and false, there is no third way.
Let’s take a look at what the various values look like
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;These basic operations should be clear to everyone. I hope readers can see these. When it comes to basic things, don’t be anxious now. We are still in the introductory stage, so everyone must understand these basic things. I will talk about more things in the following articles. Otherwise, the foundation will not be laid well. Later, when I talk about something that you think is awesome, it will be meaningless if you can only copy the code and use it, and you will not be able to write what you want independently.
Let’s further understand what the operator looks like after a small upgrade?
Note: At present, I only talk about some basic operators, and some special operators. I will explain them in some applications later, and then the understanding will be deeper
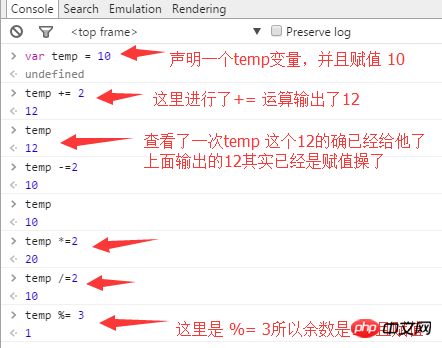
+= Addition: First add the two operation objects, and then assign the added value to the first operation object
-= Subtraction: First subtract the two operands, and then assign the added value to the first operand
*= Multiply and wait: first multiply the two operation objects, and then assign the added value to the first operation Object
/= Division etc.: First divide the two operation objects, and then assign the added value Give the first operation object
%= remainder: first perform the remainder operation on the two operation objects, and then compare them The added value is assigned to the first operand
## and then some simple comparison operators
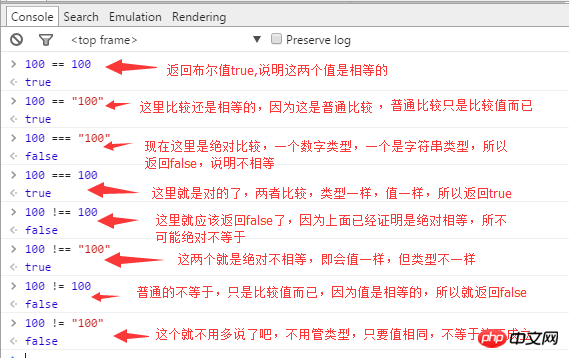
- == Equal: Determine whether the objects on both sides of the operator are equal
&& And (AND): First determine whether the objects on the left and right sides of the operator are "non-null objects or non-undefined objects". If they are neither, return the right side value, if one value is yes, return the value that is yes, if both values are yes, return the one on the left.
! Negation (not): Convert a value to a Boolean value and then negate it
(Note: The or and negation operators mentioned here are explained using everyone’s common understanding of logic. In fact, the internal operation involves binary or The results produced by NAND operations will be discussed in detail when we talk about binary) Let’s look at some examples

The above is the detailed content of Detailed graphic and text explanation of how to simply operate operators in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
The += operator is used to add the value of the left operand to the value of the right operand and assign the result to the left operand. It is suitable for numeric types and the left operand must be writable.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Introduction to python operators Operators are special symbols or keywords used to perform operations between two or more operands. Python provides a variety of operators covering a wide range of uses, from basic mathematical operations to complex data manipulation. Mathematical operators Mathematical operators are used to perform common mathematical operations. They include: operator operation examples + addition a + b - subtraction a-b * multiplication a * b / division a / b % modulo operation (take the remainder) a % b ** power operation a ** b // integer division (discard the remainder) a//b Logical Operators Logical operators are used to concatenate Boolean values and evaluate conditions. They include: operator operations examples and logical and aandbor logical or aorbnot logical not nota comparison operations



