
1. Understand CSS color (CSS color)
What we want to introduce here is what the color settings of web pages include; web page color regulations and standards.
1. Commonly used colors include: font color, hyperlink color, web page background color, border color
2. Color specifications and color regulations: Web pages use RGB mode color
2. Basic knowledge of color
The use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic (especially used in hyperlinks), and beautiful. At the same time, color is also one of the style expression elements of various web pages. Learn about CSS font colors.
Comparison between traditional html color and css color under w3c standard and DIV CSS application color
CSS color color syntax:
color:#000000;
Add RGB color directly after color in Css style Values (#FFFFFF, #000000, #F00)
RGB color values are determined during actual layout and can be obtained using the Photoshop (PS for short) picking tool.
3. Two methods to set the object color style
1. Use the color color style in the DIV tag
<div style="color:#F00">www.divcss5.com</div>
2. Use color in the CSS selector Color style CSS code:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */Extended reading: Here we use CSS comments to describe this style setting. Learn about CSS comments: http://www.divcss5.com/rumen/r32.shtml
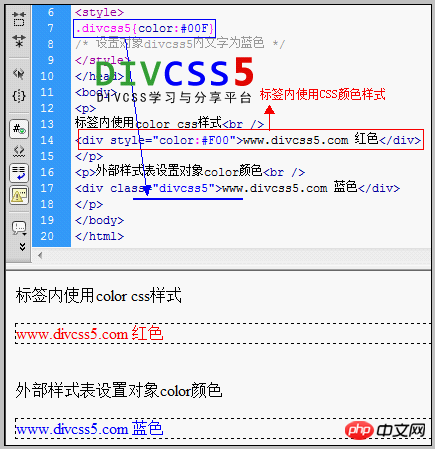
3. Complete case of DIV+CSS color style:
Css code:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */HTML code:
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
4. Example structure diagram:

4. The text color control is the same
If the text color of traditional html and css is the same, use "color:" + "RGB color value". If the color is black text, set it accordingly. Just add "color:#000;" to the CSS attribute selector.
5. Differences in web page background color settings
Traditionally set the background color using "bgcolor=color value", while in CSS, "background:" + color value is used. For example: set the background to black, traditional Html setting, that is, add "bgcolor="#000"" in the tag to achieve a black background color. If it is in W3C, it will always be "background:#000" in the corresponding CSS selector. accomplish.
6. Difference in setting border color
Traditional "bordercolor=value", "border-color:" + color value in CSS. For example: In traditional HTML, just add "bordercolor="#000"" directly to the table tag. In current CSS, set "border-color:#000;" to make the border color black. Remember to set the width and Style (dashed, implemented).
DIV+CSS color value expanded knowledge:
The color value is a keyword or a number RGB specification.
16 keywords are taken from the Windows VGA palette: Aqua, Black, Blue, Fuchsia, Gray, Green, Gray, Maroon, Navy, Olive, Purple, Red, Silver, Cyan, white, yellow.
7. RGB color gives one of four methods
1, #rrggbb (for example, #00cc00) (it is strongly recommended to use this to represent the color value)
2, # RGB (eg, #0c0)
3, RGB(十,x,x) x is an inclusive integer between 0 and 255 (eg, RGB(0,204,0))
4 , RGB (y%, y%, y%), where y is an inclusive quantity between 0.0 and 100.0 (such as RGB (0%, 80%, 0%))
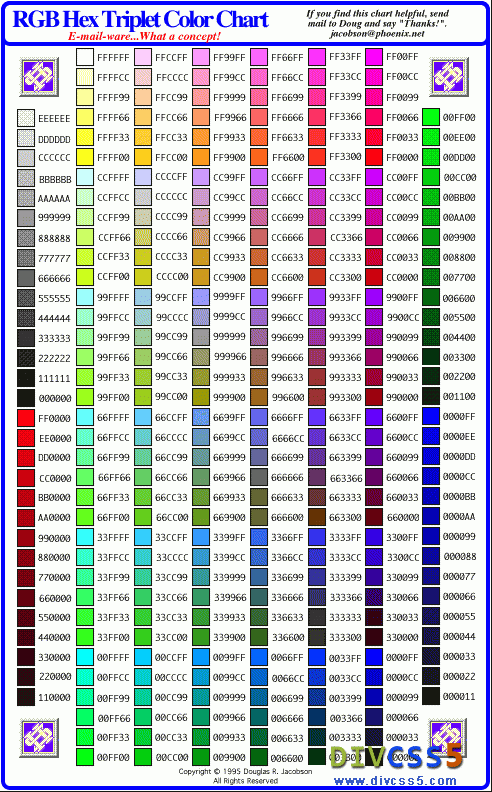
Eight, the following It is an RGB color table - TOP

Of course, general web development software has color value pickers:

How to Get CSS color value?
We can’t remember the color value, and how to determine the exact same color value as the artwork? In fact, it is very simple. Usually we obtain the accurate color value through the color recognizer tool in the PS software. Of course, we can also use other specialized color recognition tools to obtain the accurate color value.
9. Summary of div css color color style - TOP
Use css style to set the object content color style. We can use named CSS class objects to set its color style, and directly in the html tag Set the color style inside. Above, we also introduced and practiced these two methods of setting color for text content in detail.
The above is the detailed content of Detailed explanation of text font color (CSS color) in CSS. For more information, please follow other related articles on the PHP Chinese website!




