 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Sample code sharing about background color and background image in CSS
Sample code sharing about background color and background image in CSS
Sample code sharing about background color and background image in CSS
Using CSS, you can specify a background image or background color for the html tag, and you can set the position of the image.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<!--
(1)设置背景颜色:background-color
(2)设置背景图像:background-image
(3)设置背景图像的重复:background-repeat
(4)背景定位:background-position
(5)背景关联:background-attachment
-->
<head>
<style>
h1 {background-color:#afa}
h2 {background-color:rgb(255,187,187)}
p#bgImage
{
background-image:url(images/bg_image.jpg);
padding:10px;
}
p#bgImageKeywords
{
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:30px;
background-repeat:no-repeat;
background-position:left bottom;
}
p#bgImagePercent
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:20% 80%;
}
p#bgImageOffset
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:200px 20px;
}
p#bgImageAttach
{
background-image:url(images/bg_image.jpg);
padding:10px;
background-attachment:fixed;
}
</style>
</head>
<title>CSS 背景</title>
<body>
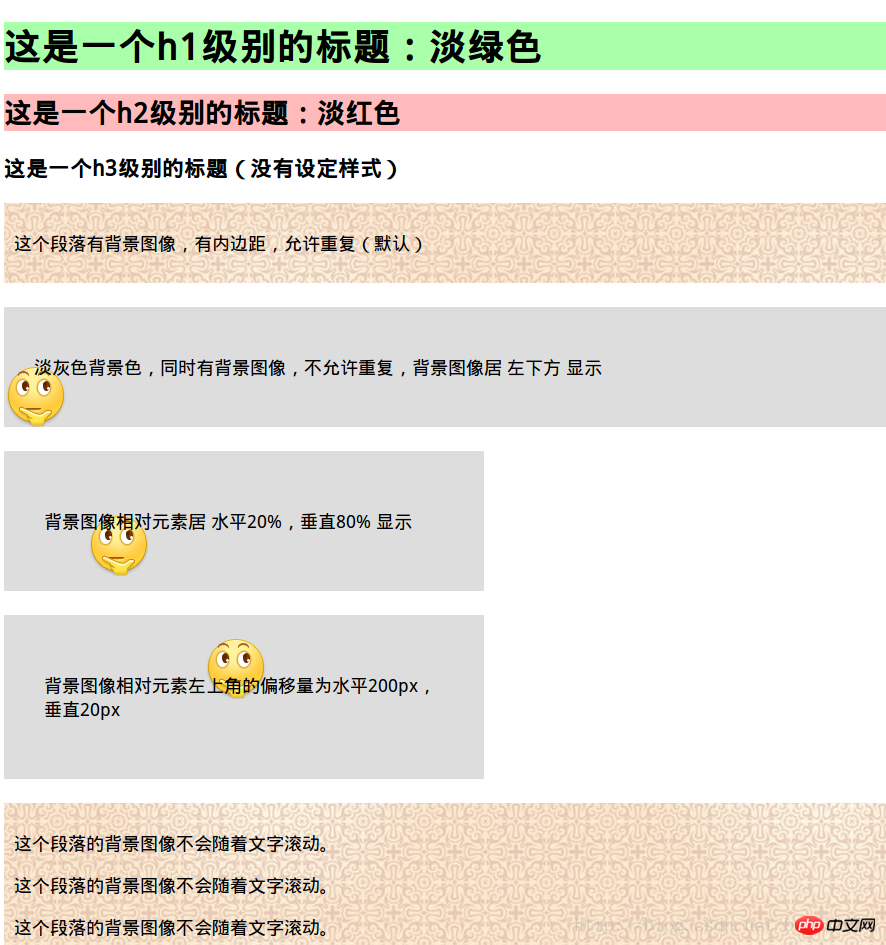
<h1>这是一个h1级别的标题:淡绿色</h1>
<h2>这是一个h2级别的标题:淡红色</h2>
<h3>这是一个h3级别的标题(没有设定样式)</h3>
<p id="bgImage">
<p>这个段落有背景图像,有内边距,允许重复(默认)<p>
</p>
<br/>
<!--使用 关键字 描述背景图像的位置。位置关键字可以按任何顺序出现,只要保证不超过两个关键字:一个对应水平方向,另一个对应垂直方向。如果只出现一个关键字,则认为另一个关键字是 center。-->
<p id="bgImageKeywords">
<p>淡灰色背景色,同时有背景图像,不允许重复,背景图像居 左下方 显示<p>
</p>
<br/>
<!--使用 百分比 描述背景图像的位置。百分比是图像相对于元素的位置(而不是整个浏览器窗口)。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。-->
<p id="bgImagePercent" >
<p>背景图像相对元素居 水平20%,垂直80% 显示<p>
</p>
<br/>
<!--使用 偏移量 描述背景图像的位置。即图像的左上角与 background-position 声明中的指定的点对齐。-->
<p id="bgImageOffset">
<p>背景图像相对元素左上角的偏移量为水平200px,垂直20px<p>
</p>
<br/>
<!--背景关联。如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。-->
<p id="bgImageAttach">
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
</p>
</body>
</html>Rendering:

The above is the detailed content of Sample code sharing about background color and background image in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



