
To set the background of a certain element to be transparent, it is like this under chrome, firefox, and opera:
background-color: rgba(0, 0, 0, 0.4);
The last parameter 0.4 in rgba is the desired transparency, ranging from 0 to 1 between.
In ie, it usually looks like this:
background-color: rgb(0, 0, 0); filter: alpha(opacity=40);
opacity represents transparency, its value range is between 0 and 100
So how to make it compatible with various browsers? Just write them together.
Since ie does not support rgba, it will be ignored. Other browsers generally ignore those that they do not support.
Here’s an example:
HTML code:
<body> <p class="non-transparent"> aaaaa </p> </body> <p class="transparent"> <p class="box"> box </p> </p>
CSS code:
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
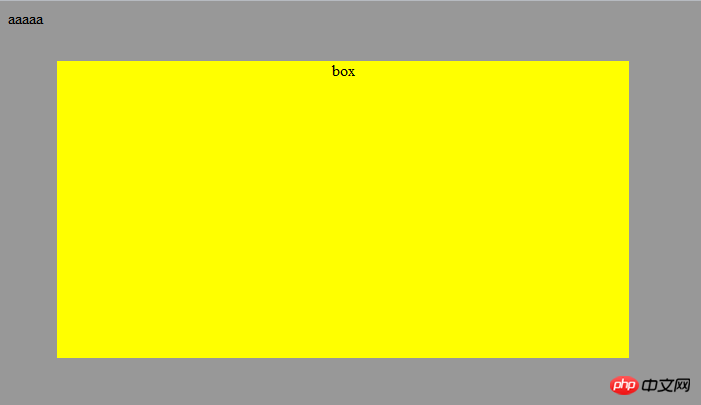
}Display effect:
chrome:

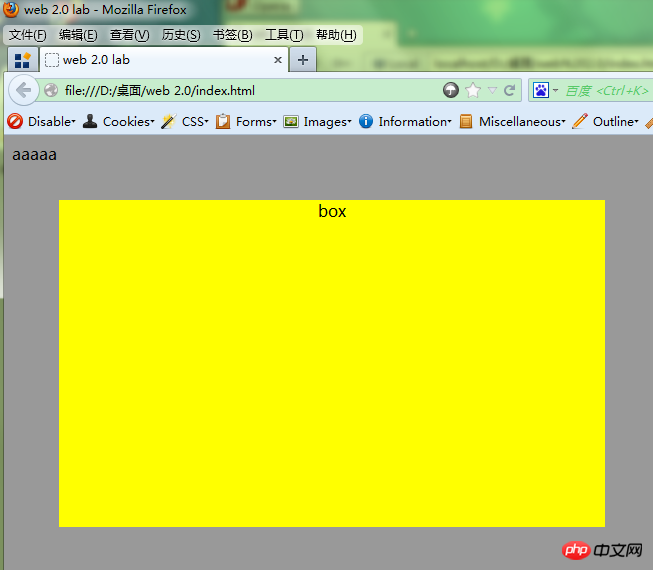
firefox:




The above is the detailed content of Example analysis of how to set the background of a CSS element to be transparent (image and text). For more information, please follow other related articles on the PHP Chinese website!




