
Explaining min-width to a big beauty, I found that the attribute is not what I thought. I failed to pretend to be awesome (ಥ_ಥ) and cried my eyes out.
max-height, I will not discuss max-height here. Yes, I believe that if you are smart and understand min-height, min-width, everyone else will understand...
First declare min(max), (width)height, these attributes have one Trial range
Applies to: all elements except non-replaced inline elements and table elements
Usage: Set the minimum height of an area, well, it seems to sound It feels a little dizzy, for example,
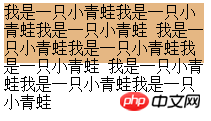
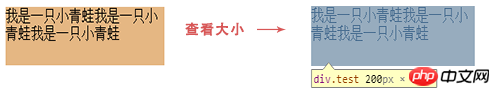
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
</p> .test{
width: 200px;
height: 60px;
background-color: #E5B783;
}The result is as shown in the figure:

If you just want the extra content not to be displayed, overflow: hidden; Can help you

Sometimes we don’t know how high the middle content area is, but we want the height of the area to be just enough to fit the middle content area. This At this time, we can use min-height
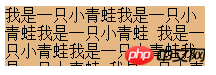
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
}The result is as shown in the figure:

If you are still worried about the min-height attribute, here is another way to achieve this The method of effect,
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}Then I used min-height thinking to understand min-width, and then found that the bromine was too big...
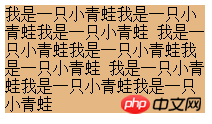
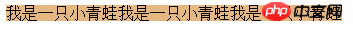
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}The results are shown in the figure:

In fact, everyone just wanted to know why that happened, so they did such a test
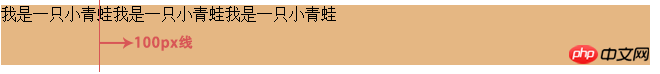
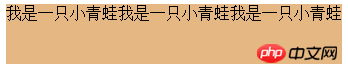
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}The results are as follows:

It is found that the width is the same as the parent, which means that min-width will inherit the width of the parent element, but min-height will not.
If there is no parent element, that is, the outermost layer is body, the default is 100%.
Now that we know the reason, the next step is to solve it...
Go to Baidu, After consulting the blog post, I summarized the following methods
Method 1: display: inline;
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}Rendering: 
Inexplicably achieved The effect of adaptive width and height is achieved, but the element becomes an inline element, which seems a bit bad...
Method 2: inline-block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}Rendering:

The effect has been achieved, but due to the use of display: inline-block;, the "3px" problem of this attribute is involved (^o^)/~Short answer Click
to set the two adjacent blocks of this attribute. The middle is not close to each other, but there is a 3px (usually 3px-4px, browser differences sometimes change) spacing.
Method three:position: absolute;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: absolute; top: 0; left: 0; }Method four:position: fixed;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: fixed; top: 0; left: 0; }Method Five: float floats elements
.test{ min-width: 100px; height: 60px; background-color: #E5B783; float: left; }Methods three, four, and five also achieve the same effect.
According to the Internet, ie6 and below are compatible, but my IE browser is broken , untestable, embarrassing...
Summary of how to make min-width method effective:
Set as inline attribute
Floating, positioning, is out of the document flow
The above is the detailed content of Summary of how to use min-height and min-width in css. For more information, please follow other related articles on the PHP Chinese website!




