Practical summary sharing of html iframe use
As mentioned above, iframe can do many things.
For example:
a>Achieve cross-domain through iframe;
b>Use iframe to solve the problem that select cannot be blocked under IE6
c>Use iframe to solve the problem of Ajax forward and backward
d> Asynchronous uploading via iframe. (The form component in Easyui uses iframe. When implementing form submission, you can submit the upload domain)
The following will discuss some issues one by one.
1. Basic knowledge of iframe:
The iframe element creates an inline frame (ie, inline frame) that contains another document.
In HTML 4.1 Strict DTD and XHTML 1.0 Strict DTD, the iframe element is not supported.
Tip: You can place the required text between to deal with browsers that cannot understand iframes.
1 |
|
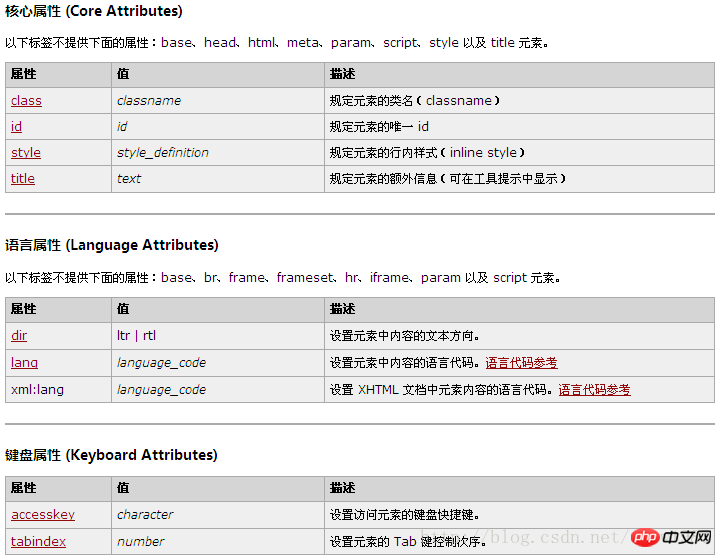
Optional attributes:

Standard attributes:

2. Operation iframe:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
|
3.iframe highly adaptive and cross-domain:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
4.iframe background transparency:
in ie6/ When iframe was introduced in 7/8, its background was white by default. Even if style="background-color:transparent;" was set, it was invalid.
But other browsers (firefox, chrome, opera, ie9) are normal. It appears that to resolve this compatibility issue, an attribute must be used.
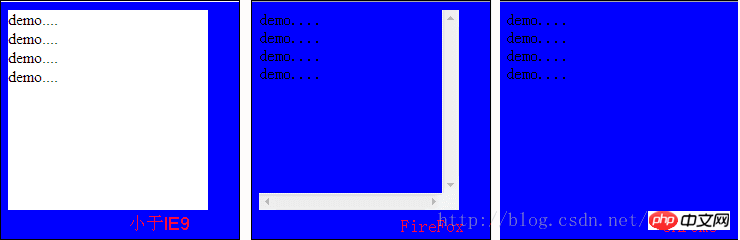
Let’s take a look at the phenomenon:
1 2 3 4 5 |
|
The result is as shown below: (The scroll bar in FF is because the scroll bar is set in index.html)

Solution:
Set attributes for iframe: allowTransparency="true" //Set to true to allow transparency
1 2 3 4 |
|
Note: This attribute can be used when iframe does not set this attribute iframe solves the problem of blocking select
5 in IE6 and 7 environments. Determine whether there is an iframe in the page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|

1 2 3 4 5 6 7 8 9 10 11 12 |
|
6, HTML5 iframe:
Differences between HTML 4.01 and HTML 5 In HTML 5, only the src attribute is supported
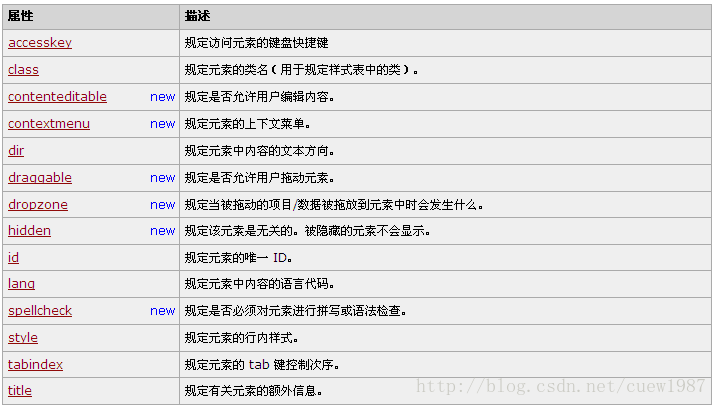
Global attributes in HTML5:

7. Submission of form component in easyui (including upload domain):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
|
8. Collection of online questions:
a>window.frameElement is undefined under chrome?
Problem description:
When I rewrote my calendar component today, due to the use of iframe custom attributes to pass values,
will The value of the parent page is written on the iframe custom attribute, and then used in the iframe page to obtain it using window.frameElement.getAttribute().
The strange thing is that the calendar control code written before has always been written like this, and no errors have occurred, but Today, the window.frameElement in Chrome turned out to be undefined.
There was no problem in Firefox or even IE6. Later, Baidu had no answer, and Google also had no answer.
Solution:
Finally, based on past experience, I thought it might be a problem with local debugging permissions, so I opened apache and used the domain name to access it. Sure enough, it worked, haha!
The above is the detailed content of Practical summary sharing of html iframe use. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




