
Two CSS3 properties used: box-shadow, transform, basic syntax:
box-shadow
##box -shadow:5px 2px 6px #000;Values from left to right: shadow horizontal offset value (positive value to the right, negative value to the left); shadow vertical offset value (positive value downward, negative value upward) ;Shadow blur value;Shadow color.
transformTransform has many effects, here only rotation is used:
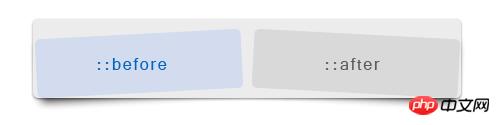
transform: rotate(-3deg)Specific implementation ideas: In order to highlight the three-dimensional effect, the shadow should be heavy on the left and right and light in the middle. The ::before,::after pseudo-elements are used here, and they are created and positioned after the #Demo element (z-index:-1) , set the shadow and rotation at the same time, and express the idea with pictures like this:Value Represents the angle of rotation, positive value is clockwise, negative value is counterclockwise.
Because CSS3 is still a draft, the latest versions of existing browsers use private attributes to support transform. You need to add -webkit-, -moz-, -o-, -ms-
 This is the effect we want, see the specific code:
This is the effect we want, see the specific code:
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;}<p id="demo"> <img src="http://api.photoshop.com/home_aaa9cc05ee874f8fb3929d4ce5c41105/adobe-px-assets/e71ad2ef42e34821862244b04f533fd4" width="650" height="100" /> </p>
The above is the detailed content of How to use CSS3 shadow effect to create a three-dimensional effect. For more information, please follow other related articles on the PHP Chinese website!




