 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the difference between submit and button submission forms in JavaScript
Detailed explanation of the difference between submit and button submission forms in JavaScript
Detailed explanation of the difference between submit and button submission forms in JavaScript
Submit is a special case of button and a type of button. It automatically integrates the action of submission. Submit and button are both displayed in the form of buttons. They both look like buttons, but they are different. It is the type attribute and the event that responds to.
1. If the form needs to be processed with JS (including input verification) after clicking the submit button and then submitted, you must usually submit Changing it to button means canceling its automatic submission behavior.
Otherwise, it will cause the effect of submitting twice. For dynamic web pages, it means operating the database twice. Or add return true or false when verifying when using submit.
2. Submit and button are both displayed in the form of buttons. They both look like buttons. The difference is in the type attribute and the event that responds. Submit will submit the form, and button will submit the form. The form will not be submitted.
The main difference between the two is:
submit defaults to form submission, and you can submit the form (form).
button Respond to user-defined events. If you do not specify an event handler such as onclick, it will not do anything. Of course, the button can also complete the form submission work.
INPUT type=submit That is, send the form and press Enter to submit the form
INPUT type=button is a simple button function, and what is submitted is innerTEXT
=== ============Detailed comparison between submit and button================================ ===
submit: A special button that will automatically submit the form data. If the onClick method does not add a return, it will automatically submit and will not act as a constraint.
So, use Please add return true or false when submitting for verification.
Example:
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
, when judging in JS, write return true; or return false;
button: ordinary button, The form data will not be automatically submitted. It can be submitted explicitly in JS: document.form1.submit(),
Usage occasions: A page has multiple submit buttons, and the final submission needs to be determined based on the user's operation. Which controller to go to, in this case, you need to determine the user's operation in JS, then assign a value to document.form1.action based on the operation and submit it with document.form1.submit()
===============What to do if you want all submissions to be processed in a servlet==================
The submit button is also an HTML component, so it can also be obtained through getParameter(), then the parameters of getParameter() also need to be fixed
The parameter is the name of the submit button of all forms, of course The names of the submit
buttons must be the same in order to be unified in one servlet to differentiate operations based on the value of the submit button
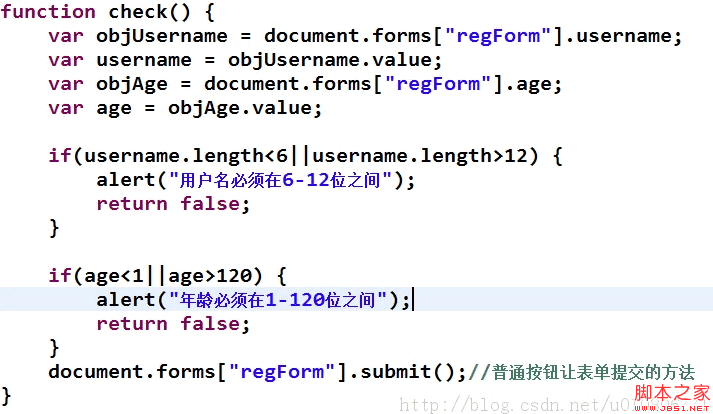
Attached code:
js file 
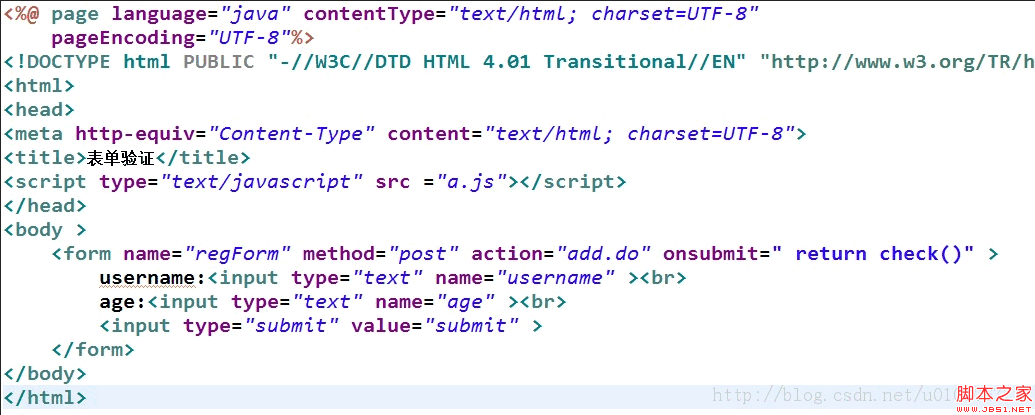
When using submit, the jsp page

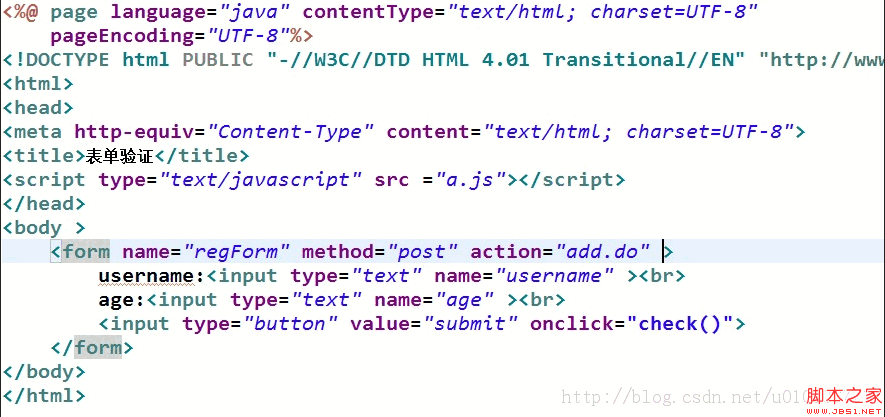
##When using button, jsp code
 ##Understanding:
##Understanding:
submit is a special button that will submit the form directly. When using the button, do not use the onclick function to submit the form.
The above is the detailed content of Detailed explanation of the difference between submit and button submission forms in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



