
The scroll() function is used to bind a handler function to the scroll event of each matching element. This function can also be used to trigger scroll events. Additionally, you can pass additional data to the event handler.
The scroll event is triggered when the element's scroll bar position changes. This event generally only applies to window objects or other scrollable elements (generally scroll bars will appear).
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the scroll event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete events bound through scroll(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.scroll( [ [ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the scroll event; if no parameters are specified, it means the scroll event is triggered.
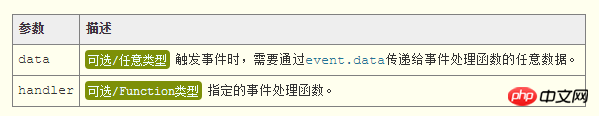
Parameters

jQuery 1.4.3 New support: scroll() supports data parameters.
This in the parameter handler points to the current DOM element. scroll() will also pass in a parameter to the handler: the Event object representing the current event.
If the return value of the function handler is false, it means to prevent the element's default event behavior and stop the event from bubbling in the DOM tree. For example, if the handler function of the click event of the link returns false, the default URL jump behavior of the link can be prevented.
Return value
The return value of the scroll() function is of jQuery type and returns the current jQuery object itself.
Example & Description
Please refer to the following HTML sample code:
<div id="msg" style="height: 3000px;" ></div>
Now, we bind the handler function for the scroll event of the window object (you can bind multiple, trigger are executed in sequence according to the binding order):
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );The above is the detailed content of Detailed explanation of .scroll() function in jQuery. For more information, please follow other related articles on the PHP Chinese website!




