 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of the specific differences between display:none and visible:hidden in css
Detailed explanation of the specific differences between display:none and visible:hidden in css
Detailed explanation of the specific differences between display:none and visible:hidden in css
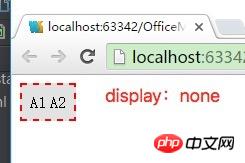
display:none is treated as not existing and not loaded, that is, the physical space is not reserved for the hidden object, that is, the object completely disappears from the page.
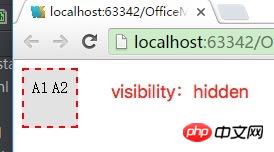
visibility:hidden hides, but retains the position when browsing, that is, the object is invisible on the web page, but the space occupied by the object on the web page does not change.
After using the display:none attribute, the width, height and other attribute values of the HTML element (object) will be "lost";
Use visibility:hidden After the attribute, the HTML element (object) is only visually invisible (completely transparent), while the spatial position it occupies still exists. That is to say, it still has attribute values such as height and width.
Code demonstration:
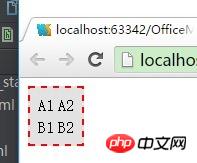
Initial state of the table:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>The effect is as follows:

After adding style="max-width:90%" to the tr in the second row of the table:

Add style="max-width:90%":

Both display:none and visible:hidden can hide an element on the web page, but there is a difference between the two:
display:none ---Do not reserve the physical space for the hidden object, that is, the object completely disappears from the page. In layman's terms, it cannot be seen or touched.
visible:hidden--- Makes the object invisible on the web page, but the space occupied by the object on the web page does not change. In layman's terms, it means that it cannot be seen but can be touched.
Example:
<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
The above is the detailed content of Detailed explanation of the specific differences between display:none and visible:hidden in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Fujifilm X-M5 price expectations rise as leaked selfie display adds complexity to the formerly affordable camera line
Sep 07, 2024 am 09:34 AM
Fujifilm X-M5 price expectations rise as leaked selfie display adds complexity to the formerly affordable camera line
Sep 07, 2024 am 09:34 AM
Fujifilm fans were recently very excited at the prospect of the X-T50, since it presented a relaunch of the budget-oriented Fujifilm X-T30 II that had become quite popular in the sub-$1,000 APS-C category. Unfortunately, as the Fujifilm X-T50's launc
 Apple Studio Display's power cord is detachable, but requires special tools
May 17, 2023 pm 03:05 PM
Apple Studio Display's power cord is detachable, but requires special tools
May 17, 2023 pm 03:05 PM
Apple Studio Display is now officially available in stores, and many customers around the world have purchased the product. Unlike the ProDisplayXDR, the StudioDisplay has a unique power connector that appears to be non-removable. It turns out that the cable is removable, but you'll need a special tool to remove it. Apple says on its website that the Studio Display's power cord is not detachable -- and many users think so. That's because removing the cable with your hands seems impossible, but luckily the cable can be detached from the monitor. , Apple has a special tool for extracting information from its new StudioDispl
 Comparison: Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Comparison: Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs. Apple Studio Display: Design and Size Since its launch, the Apple Studio Display has been compared to the iMac, consisting of a relatively thin panel on a relatively simple L-shaped stand. It's a well-known and well-loved aesthetic, and Samsung seems to have borrowed it for its presentation. The Samsung SmartMonitor M8 uses the same idea of a thin screen on a stand that looks very similar. Some minor elements are different, such as the small section in the lower left corner that sticks out a bit and the Samsung's chin is very thin, but they seem to be close in terms of basic design. Samsung seems to have taken a lot of inspiration from the 24-inch iMac. Apple's display is smaller than Samsung's
 Samsung: New, large display based on E Ink technology displays colors and communicates wirelessly
Jun 19, 2024 pm 03:37 PM
Samsung: New, large display based on E Ink technology displays colors and communicates wirelessly
Jun 19, 2024 pm 03:37 PM
We frequently report on devices based on displays with electronic ink, such as e-readers. The technology offers a number of advantages: it can be read in bright environments without a backlight, and it only requires power when switching without light
 Boot Camp updated to support Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp updated to support Apple Studio Display
May 20, 2023 pm 11:34 PM
IntelMac users running Windows on a Mac can now update their drivers in BootCamp to support Apple's StudioDisplay. Apple regularly updates BootCamp to introduce support for new hardware, as well as typical compatibility and performance improvements. In the March software update, Apple has enabled BootCamp to work with the new StudioDisplay. The update that brings BootCamp to version 6.1.17 introduces two key support elements. First, it adds compatibility with StudioDisplay, ensuring
 Comparison: Apple Studio Display vs LG UltraFine 5K Display: Which one is better?
Apr 16, 2023 pm 08:25 PM
Comparison: Apple Studio Display vs LG UltraFine 5K Display: Which one is better?
Apr 16, 2023 pm 08:25 PM
StudioDisplay and LG UltraFine5KDisplay occupy similar positions in the market, but Apple's monitor is $300 more expensive. Here's everything you need to know about how these monitors compare. Six years is a long time in the tech world, and it's also the time since Apple has sold a branded monitor that costs less than $5,000. During this time, Apple partnered with LG to sell the LG UltraFine series, which catered specifically to Mac users. In 2019, Apple stopped selling these LG monitors in favor of ProDisplayXDR, an affordable Mac-friendly display
 What values does display have?
Nov 20, 2023 pm 05:28 PM
What values does display have?
Nov 20, 2023 pm 05:28 PM
The values of display include block, inline, none, inline-block, flex, grid, table, inline-table and list-item. Detailed introduction: 1. block, which renders elements into block-level elements. Block-level elements form a block on the page and occupy one line alone; 2. inline, which renders elements into inline elements. Inline elements will not occupy a line by themselves and can be side by side with other elements; 3. none, this value specifies that the element will not be on the page, etc.
 display what does it mean
Oct 26, 2023 am 11:50 AM
display what does it mean
Oct 26, 2023 am 11:50 AM
Display usually refers to the operation or function of displaying data, information or results to the user in some way or outputting it to a screen or other device. Specific meaning: 1. In the command line interface (CLI), display may refer to outputting data in text, tables or other formats to the terminal window for users to view or analyze; 2. In the graphical user interface (GUI), Display may refer to displaying images, text, charts and other content on the application window or interface for user interaction or browsing, etc.



