Example analysis of how to dynamically add tables in html
This article mainly introduces the example code for dynamically adding tables in HTML. Friends who need it can refer to it
Without further ado, I will directly post the code for you. The specific code is as follows:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>In the above code, a table is first constructed in the body. In order to facilitate subsequent operations, we add thead and tbody tags to the table. Thead tag indicates the table header, and the tbody tag indicates the table header. Form body.
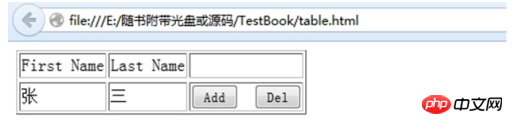
The table in the example has three columns, the first column is first name, the second column is last name, and the third column is the operation column.
The operation column contains two operations, one is to add rows to the table, and the other is to delete the current row. The operations of adding rows and deleting rows are tied to two buttons respectively. When the button is clicked, the corresponding add row/delete row operations are triggered.
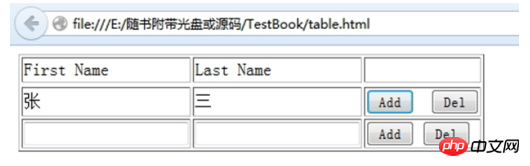
Add row method
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}The first line is to create a tr element, that is, create a table row.
The second line, trObj.id = new Date().getTime(); Add the id attribute to the new line, and assign a value to the attribute, taking the milliseconds of the current system, this is mainly Required when deleting.
The third line, trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName' /></td><td><input type='button' value='Add' onclick='add()'>
<input type ='button' value='Del' onclick='del(this)'></td>"; Assign a value to the table row, set the
The fourth line, document.getElementById("tb").appendChild(trObj); Add the created table rows to the table body.
Delete row method
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}A parameter is passed in the delete method. In the add row method, we can see that in the delete method del The this parameter is passed, and this in the page code refers to the current HTML element, that is, the domain where this is located.
First line, var trId = obj.parentNode.parentNode.id; Get the id of the parent node of the parent node of the current element, that is, the id of the row to be deleted.
Second line, var trObj = document.getElementById(trId); Get the row element to be deleted.
The third line, document.getElementById("tb").removeChild(trObj); Delete this row in the main body of the table.
Flaws
The above code basically realizes the function of dynamically adding and deleting rows to the table, but the code still has flaws, mainly including Two points:
1 The width of the table changes before adding rows and after adding rows
Before adding rows



The above is the detailed content of Example analysis of how to dynamically add tables in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






