
The full name of EL is Expression Language. This article mainly introduces the main functions and content of EL expressions. Friends who are interested should take a look.
JSP pages support the use of EL expressions. EL The full name is Expression Language. The main functions of EL expressions are:
① Obtain data; ## ④ Call Java method.
Of course, EL expressions can also be used with JSTL tags to display other functions, such as iteration and so on.
Let’s first look at using EL expressions to obtain data Using the form of ${identifier} in a JSP page is to notify the JSP engine to call pageContext.findAttribute in the Servlet ("identifier") to obtain data, specifically using the identifier as a key to find objects or attributes from each domain. If it is found, it will be returned in the form of a string and displayed on the JSP page. If it is not found, it will be displayed as an empty string "". This is different from the
Example 1: Get common data in the domain
<%
String name = "Ding";
request.setAttribute("personName", name);
%>
${personName }
Example 2: Get the object or attribute in the domain

<%
Person p = new Person("Ding",25);
request.setAttribute("person", p);
%>
${person } <br>
${person.name } <br>Example 3: Get the properties of the object in the object
Two JavaBeans in the domain package: 
##
public class Person {
private String name;
private int age;
private Address address;
。。。省略各个属性的get和set方法
}
public class Address {
private String city;
。。。省略city属性的get和set方法
} <%
Person p = new Person();
Address a = new Address();
a.setCity("Amoy");
p.setAddress(a);
request.setAttribute("person", p);
%>
${person.address.city }
${pageContext.request.contextPath}The value of this EL expression is:
Example 4: Remove elements from the List collection

<%
List<Person> personList = new ArrayList<Person>();
personList.add(new Person("Ding",25));
personList.add(new Person("LRR",24));
request.setAttribute("persons",personList);
%>
${persons[0].name } love ${persons[1].name}Observe in the browser:
<%
Map<String,Person> personMap = new HashMap<String,Person>();
personMap.put("p1",new Person("Ding",25));
personMap.put("p2",new Person("LRR",24));
request.setAttribute("pMap", personMap);
%>
${pMap.p1.name } <br>
love <br>
${pMap['p2'].name } Observe in the browser:
Observe in the browser:
Note that the EL expression can obtain the properties of the object because the fields in the object provide the get method, so they become properties. EL can only obtain the properties of the object, but not the fields of the object. This is Be clear.
Disadvantages of EL expressions: Whether it is from a List collection or a Map collection, EL expressions cannot be used to iterate the collection, so if you need to iterate the collection, you need to use EL expressions with JSTL tags. 
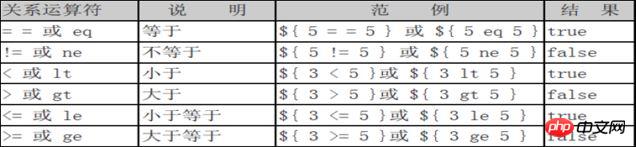
EL expressions support operations, whether arithmetic, logical or relational operations:
Syntax: ${operation expression}
 Example 6:
Example 6:

<%
request.setAttribute("username", "root");
request.setAttribute("password", "123");
%>
${username == "root" && password == "123" }Displayed on the browser: true.
In addition to the above three simple operators, EL expressions also support the empty operator and binary expressions (expression? value 1: value 2)
Example 7:
<%
request.setAttribute("person", null);
request.setAttribute("address", "");
request.setAttribute("user", new User());
%>
${empty(person)} <br>
${empty(address)} <br>
${empty(user)} <br>Observed in the browser:

二元表达式:
例8:
<%
User user = new User();
user.setUsername("fjdingsd");
pageContext.setAttribute("user", user);
%>
欢迎您:${user!=null ? user.username : '' }浏览器中观察:

上面这个例子使用EL表达式的二元表达式,如果user对象不为null,则输出该对象中的username属性,否则输出空字符。
二元表达式的另一种用途还可以用来做数据回显,假设有一个用户要修改其注册信息,那么服务器(或从数据库)在返回其数据到显示页面时,应该在他编辑过的信息重新显示出来。
例9:
<%
request.setAttribute("gender", "female");
%>
<input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男
<input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女浏览器中显示:

The above is the detailed content of A brief introduction to EL expressions in Java (picture). For more information, please follow other related articles on the PHP Chinese website!




