 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Example sharing on how to implement navigation bar ceiling operation using JavaScript
Example sharing on how to implement navigation bar ceiling operation using JavaScript
Example sharing on how to implement navigation bar ceiling operation using JavaScript
Example sharing on how JavaScript implements the navigation bar ceiling operation
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
body {
padding:0;
margin:0;
}
#nav {
width:100%;
height:60px;
background:#39f;
color:#fff;
line-height:60px;
text-align:center;
padding:0;
margin:0;
list-style:none;
}
#nav li {
float:left;
width:20%;
height:60px;
}
.fix {
position:fixed;
top:0;
left:0;
}
</style>
</head>
<div class="wrap">
<h1>在线书城</h1>
<p>有没有一本书让你仿佛遇到春风十里</p>
<ul id="nav">
<li>加入购物车</li>
<li>加入收藏</li>
<li>立即购买</li>
</ul>
<div class="con">
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
</div>
</div>
<script type="text/javascript">
var tit = document.getElementById("nav");
//alert(tit);
//占位符的位置
var rect = tit.getBoundingClientRect();//获得页面中导航条相对于浏览器视窗的位置
var inser = document.createElement("div");
tit.parentNode.replaceChild(inser,tit);
inser.appendChild(tit);
inser.style.height = rect.height + "px";
//获取距离页面顶端的距离
var titleTop = tit.offsetTop;
//滚动事件
document.onscroll = function(){
//获取当前滚动的距离
var btop = document.body.scrollTop||document.documentElement.scrollTop;
//如果滚动距离大于导航条据顶部的距离
if(btop>titleTop){
//为导航条设置fix
tit.className = "clearfix fix";
}else{
//移除fixed
tit.className = "clearfix";
}
}
</script>
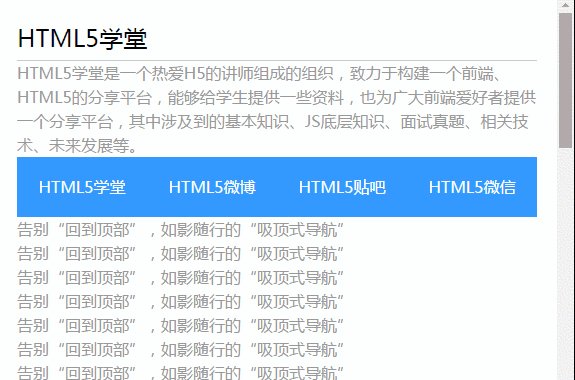
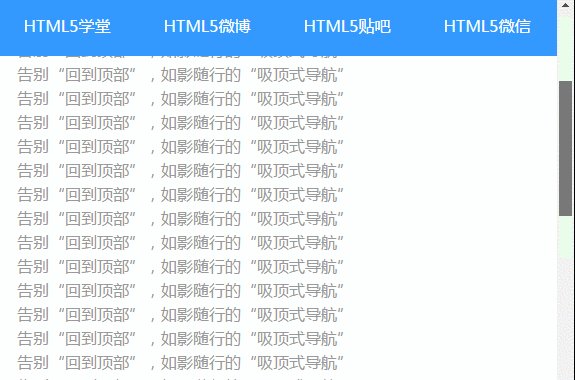
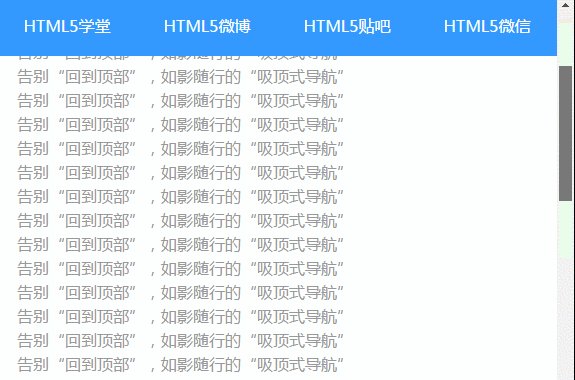
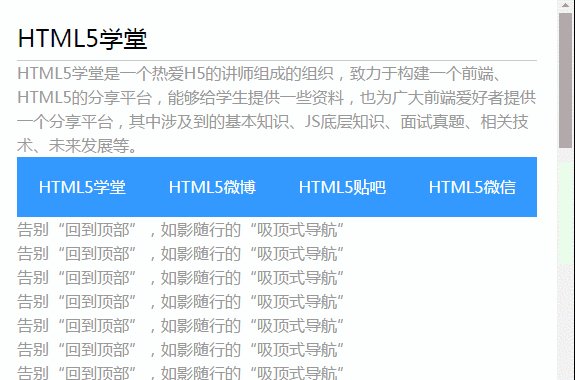
</html>When the page scrolls down and exceeds the initial position of the ceiling navigation bar, the ceiling navigation bar needs to be fixed at the top of the window. Generally, the ceiling navigation bar needs to be fixed at the top of the window. The ceiling navigation bar can also be replaced with article title bar, search box, tab bar, etc., such as Baidu Nuomi, Tmall, and Taobao are most commonly used. What they have in common is that they are important in terms of content or function, but are not the most important elements. The most important elements are generally placed at the top.
1.The implementation idea is to listen to the scroll event and determine the scroll position of the current page. When the scroll distance is greater than the distance from the top of the navigation bar, use window positioning for the navigation bar.
2. The implementation method is the same as "Back to Top", but you will find that when the ceiling function is implemented, the page will shake when it reaches the critical position, because when the navigation bar is fixed out, the lower content fills the navigation The position where the bar left. It occupied the position of the navigation bar, so it shook a bit. Here we set a placeholder to hold the position of the navigation bar.
The effect is as follows:

The above is the detailed content of Example sharing on how to implement navigation bar ceiling operation using JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



