
A form is a place where controls are placed, such as text boxes, password boxes, buttons, etc. These controls are called form elements.
Composition of the form:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>The basic tag of the form element is the <input> tagits type attribute has the following types :
text: Text box
password: Password box
radio: Radio button
checkbox: Check box
reset: Reset button
button: Ordinary button
submit: Submit button, submit the form content to the web page set by the action
image: Picture
Sample code:
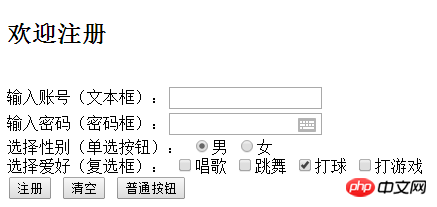
<body>
<form>
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
The above is the detailed content of Detailed explanation of the use of form tags in HTML. For more information, please follow other related articles on the PHP Chinese website!




