Sample code sharing of six very useful text styles in CSS
Previous words
CSS text style is a style modification relative to the content. Because in the cascading relationship, the content is higher than the background. So text style is relatively more important. Some people don’t quite understand the difference between text and font styles. Simply put, text is content, and fonts are used to display this content. This article will introduce text-related styles in detail
First line indentation
Definition
First line Indentation is to indent the first line of a paragraph, which is a common text formatting effect. Generally, when writing Chinese, there are two blank spaces at the beginning, similar to this
[Note] This attribute can be a negative value
text-indent
Value:
Initial value: 0
Applies to: block-level elements (including block and inline- block)
Inheritance: Yes
Percentage: Relative to the width of the containing block
Apply
【Hanging Indent】
p{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}【Drop cap】
p{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
p:first-letter{
font-size: 30px;
float: left;
}Horizontal alignment
Definition
Horizontal alignment is the horizontal alignment that affects the text in an element
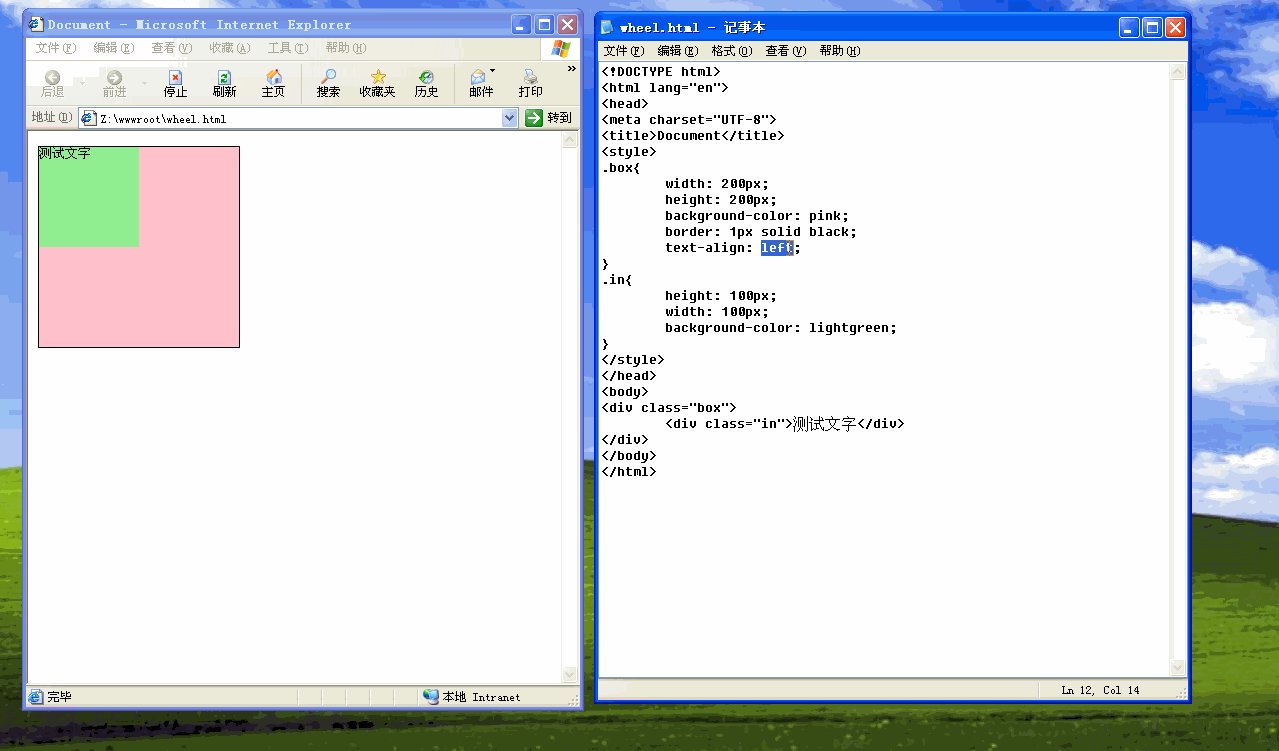
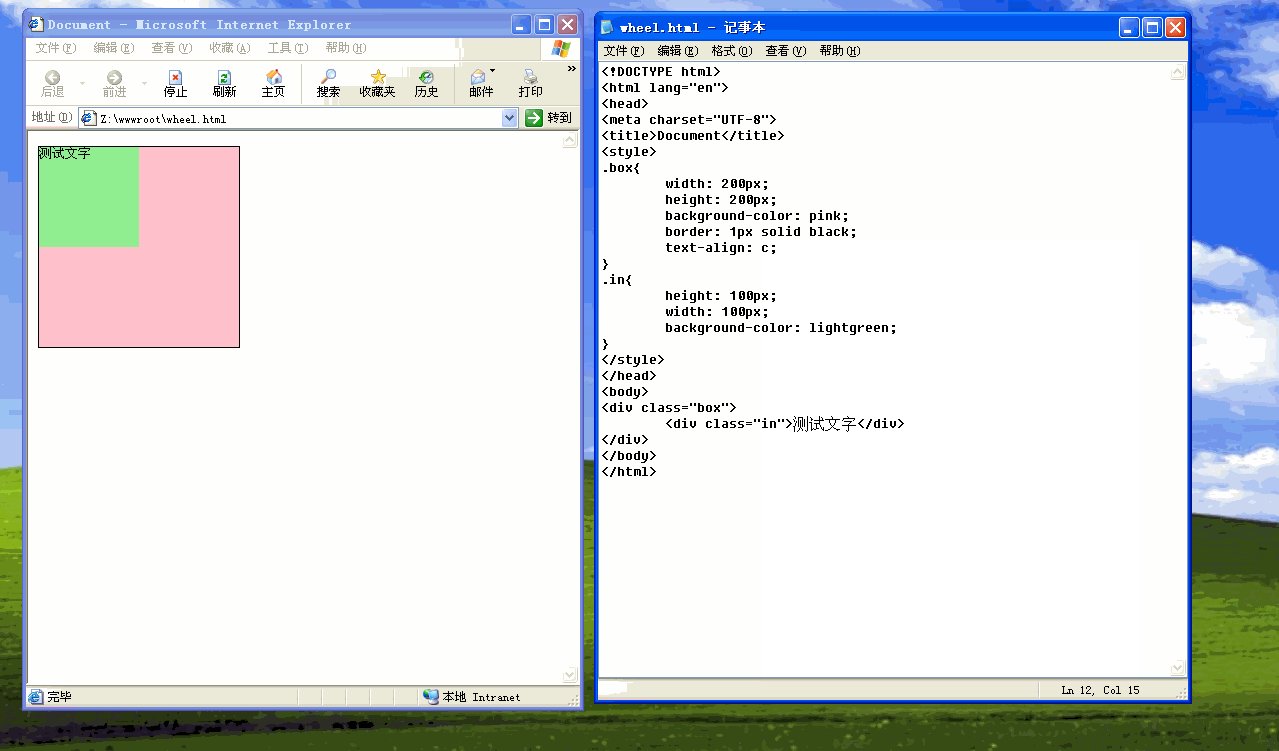
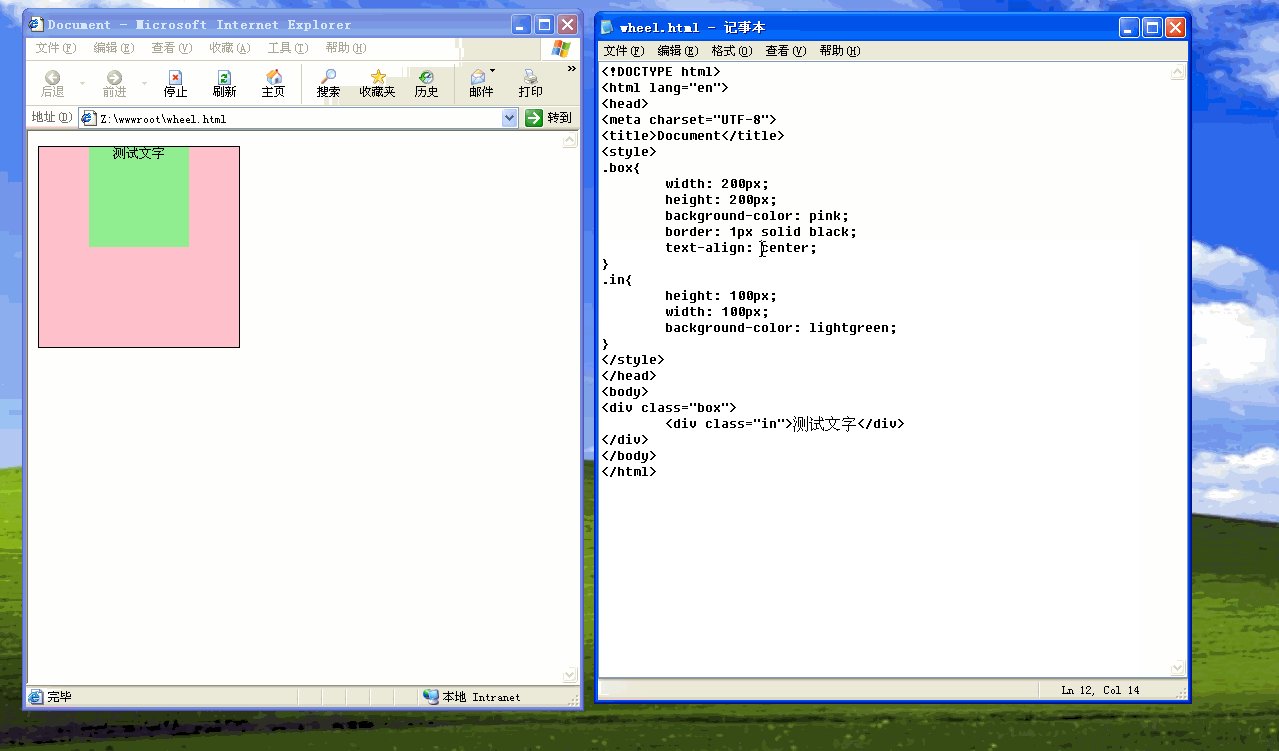
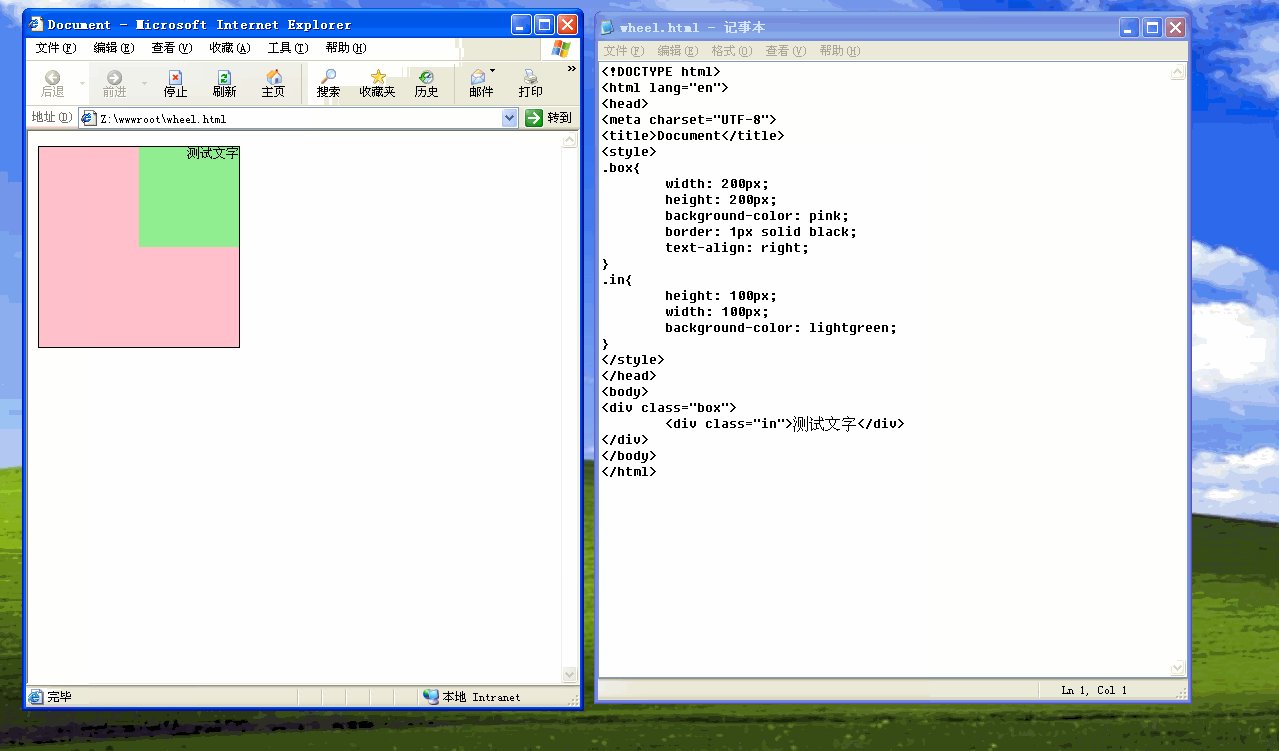
text-align
Value : left | center | right | justify | inherit
Initial value: left
Applies to: block-level elements (including block and inline-block)
Inheritance: Yes
Justified
When the horizontal alignment is justified, word-spacing may adjust so that the text fits exactly across the entire line. If you specify a length value for letter-spacing, letter-spacing will not be affected by justification unless the letter-spacing value is normal
IE compatible
For IE7-browser, using text-align will not only change the horizontal alignment of the text, but also change the horizontal alignment of descendant block-level elements
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
} .in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<p class="box">
<p class="in">测试文字</p></p>
Word spacing
Word spacing refers to the word spacing, used to set the spacing between text or words . In fact, "word" represents a string of any non-whitespace characters, surrounded by some kind of whitespace character
[Note] Words are separated by spaces, and the spacing between words = word-spacing + Space size
[Note]Word spacing can be negative values
word-spacing
Value:
Initial value: normal (default is 0)
Applies to: all elements
Inheritance: Yes
Letter interval
Letter spacing refers to the character spacing
[Note] Letter spacing can be a negative value
letter-spacing
Value: < ;length> | normal | inherit
Initial value: normal (default is 0)
Applies to: all elements
Inheritance: Yes
Text conversion
Text conversion is used to process English case conversion
text-transform
Value: uppercase(all uppercase ) | lowercase (all lowercase) | capitalize (capitalize the first letter) | none | inherit
Initial value: none
Applies to: all elements
Inheritance: yes
Text modification
Definition
Text modification is used to provide decorative lines for text
[Note] The color of the text decoration line is the same as the text color
text-decoration
Value: none | [underline (underline) || overline (overline) || line -through(underline)] | inherit
Initial value: none
Applies to: all elements
Inheritance: none
Inheritance
Text decoration properties cannot be inherited, which means that any decoration lines on the text of the child element are the same color as the parent element. The decorative line on the text of the child element actually belongs to the parent element, it just "passes through" it.
[Note] There can be multiple text modification lines that do not conflict with each other
Finally
Indent the first line (text-index), Among the six text styles: horizontal alignment (text-align), word-spacing (word-spacing), letter-spacing (letter-spacing), text-transform (text-transform), and text-decoration (text-decoration), the first line is indented (text-index) and horizontal alignment (text-align) can only be applied to block-level elements (including block and inline-block). This is the most important thing to note
The above is the detailed content of Sample code sharing of six very useful text styles in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






