

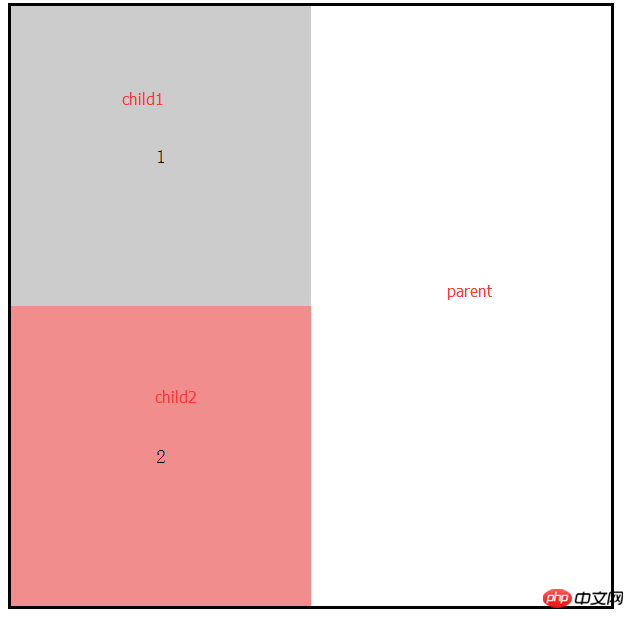
As shown above: parent’s width: 600px;
The width of child1 and child2: 300, display: inline-block;
We want them to be displayed side by side, but why do they wrap?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
}Because in html, there are line breaks, spaces, etc. in the middle of the parent. In fact, these also occupy space;
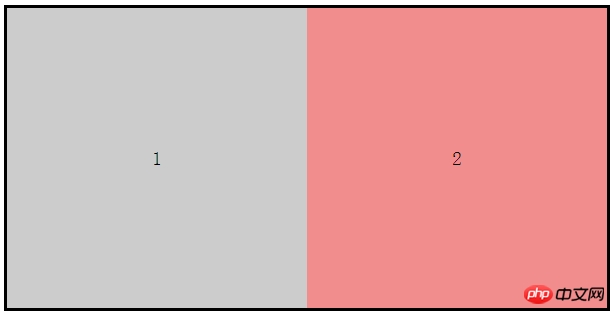
How to solve it?
① Add font-size: 0 to the parent; in this way, the spaces and line breaks in the parent will not take up space; but there is a problem, you will find that the text of the child is gone, because the font-size is inherited by default;
② So the second step is to set the font-size of the child; 
The above is the detailed content of Solution to the space occupied by line breaks in HTML. For more information, please follow other related articles on the PHP Chinese website!




