
The following editor will bring you a detailed explanation of using JavaScript to develop cross-platform desktop applications. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look
Any application that can be written using JavaScript will eventually be written in JavaScript. --Atwood's Law
Atwood's Law was proposed by Jeff Atwood in 2007: "any application that can be written in JavaScript, will eventually be written in JavaScript." It is said that this was just a joke at the time. However, the joke seems to be gradually becoming a reality. From various gorgeous web page frameworks to powerful libraries, to today's machine learning and server development, JavaScript is all present. Some languages have also been derived from JavaScript, such as TypeScript. It has also become more convenient to use JavaScript to make games, and you can use CocosCreator. The emergence of Html5 has also elevated the previous auxiliary status of JavaScript in web pages to the main status. The emergence of nodejs has allowed it to achieve so-called "full stack" development. Now JavaScript can even be used as mobile applications. However, there is demand on mobile terminals, browsers, and servers, and there will also be demand on desktop applications. Can you use JavaScript to develop cross-platform applications? The answer is: yes. Use Electron to conveniently use JavaScript for desktop application development. It can be seen that many famous programs are directly or indirectly developed by it, such as Atom, VSCode, etc.
It should be noted that there are currently some restrictions on using Electron to develop desktop applications. First of all, we cannot call complex system APIs (or cannot do it directly), which prevents us from developing more complex enterprise-level applications. Secondly, its performance is still not comparable to native applications. We can think of Electron as a packaging box with a browser shell. This packaging box gives us the ability to read and write files. We develop the web application and use it to encapsulate it after debugging is completed. A browser kernel. In this way, our js code can be separated from the traditional browser mode and run independently. However, it has the same principle as the traditional browser mode, so when there are extremely high performance requirements, you still need to use C++, Java, etc. for development. But most applications don't require such high performance requirements at all, so there is no problem using Electron for development. Next, we try to use Electron step by step to develop Windows desktop applications from scratch. Of course, this method also applies to Mac and Linux.
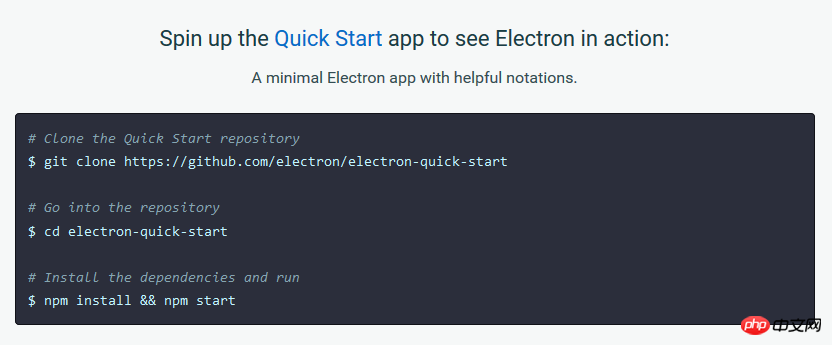
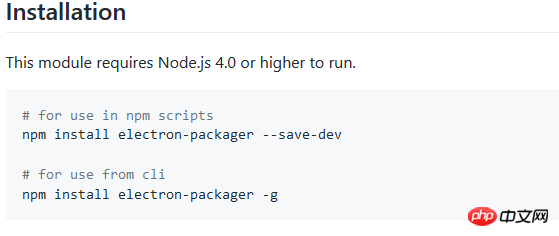
First of all, after entering, I found that it is all in English. It doesn’t matter. In fact, most of them can be ignored. We go directly to the home page:

As shown in the picture, the official installation method is to use git and npm, but we don’t need to use git. However, npm is necessary. npm is the package management tool for nodejs. The new version of nodejs has integrated npm. After installing nodejs, it comes directly with npm. However, some old versions of nodejs, or unreliable nodejs downloaded from some unofficial sources, may not come with npm, so we must install nodejs and npm before using it. There are many tutorials on the Internet, so I won’t demonstrate them here. It should be noted that in the third command npm install && npm start, we can only enter npm install, because the instructions attached later may cause the console to "crash", which will keep it stuck and fail to install Electron successfully. . So, we only need to enter the directory we specified, and then execute the following commands (these commands are common to all systems):


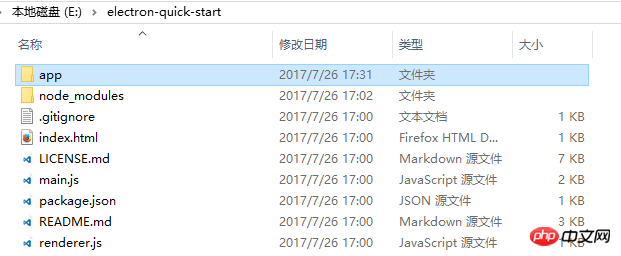
In this way, we have installed Electron. In the folder:

When you open it, the directory structure of the file is as follows:

The directory seems complicated. , in fact, we can even ignore these files! main.js can be equivalent to our configuration file, which contains some configuration information. By default, our application will directly open index.html in this directory. We can change the entry file by modifying the parameters in main.js. Of course, package.json is also useful, which will be discussed later.
First, we can use electron.exe to run the application directly. In my directory, electron.exe is in the E:\electron-quick-start\node_modules\electron\dist directory. We can use the command format electron.exe

We enter the command in the console: 
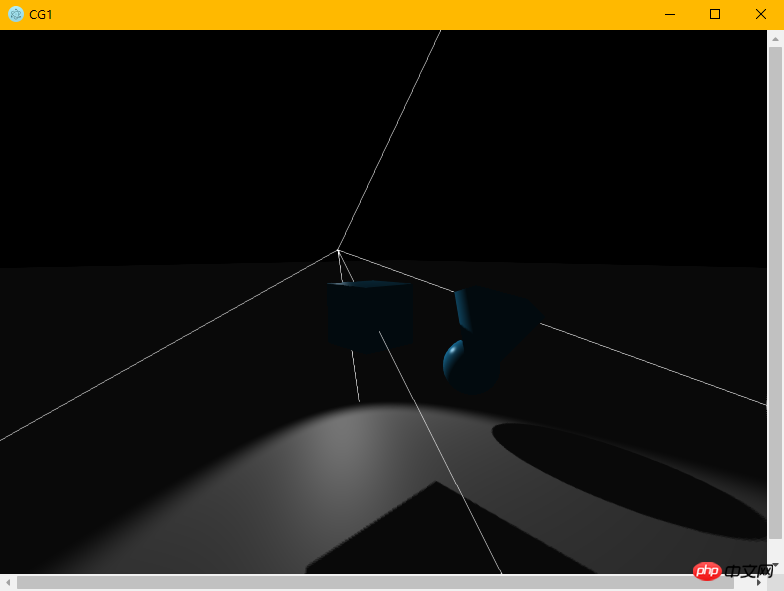
Effect:

It is indeed a desktop application The program is run. However, we want our application to be packaged directly into .exe, .app form, rather than having our users manually enter commands to start the application. And if you look at the official documents, you will find that the official packaging method still has some pitfalls. If it is not handled well, you will be caught. Therefore, we use the more convenient electron-packager. The github link is here: https://github.com/electron-userland/electron-packager. First, we still follow the tutorial and enter the instructions to install it. Likewise, this command works on Linux, Mac, and Windows.

#The installation method is the same as Electron, download it from git and install it. It should be noted that we only need to execute one of the two instructions in the above picture. It is recommended to execute the second one, because the second one is a global installation. After installation, we can directly execute the electron-packager command on the console, which greatly facilitates our efficiency.
After installation, we start packaging. First, copy our project directory to the electron directory we installed before:

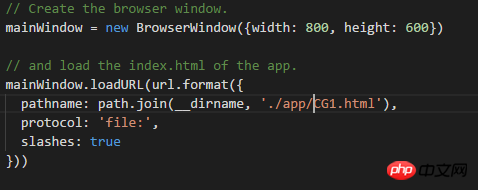
Since our application entry file is CG1.html under the app, we also You need to open main.js and configure the entry file:

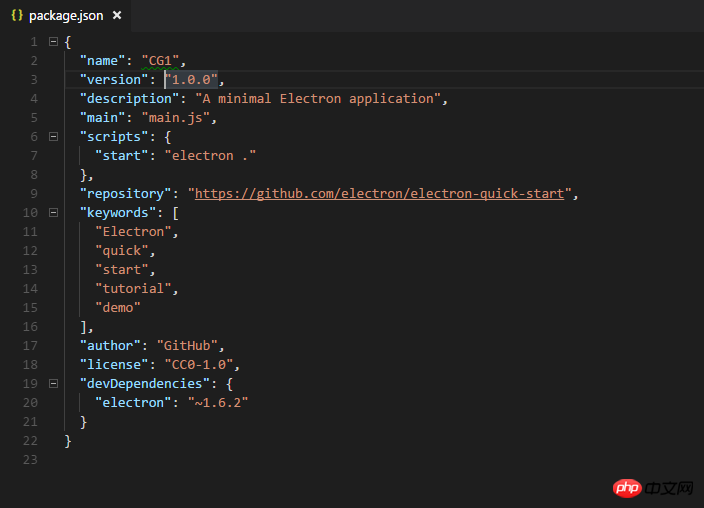
Then, open the package.json file and configure the parameters.

Only the name parameter is configured here, because the name parameter is related to the application name generated after we package it. Next, enter our electron directory through the console (that is, the directory with main.js and package.json),
Execute the following command on the console:

Don’t miss it, there is also ".", this refers to the current directory. In fact, if electron-packager is installed globally, then we can replace . with any path. Since this command can automatically detect the current computer's operating system and whether it is 32-bit or 64-bit, we can omit some parameters. But if you want to generate software with a customizable platform, you need to bring some parameters, and the details are given in the github of the project. I believe that if you have this need, it should be easy to get these parameters. Wait for a while and the packing is completed. We can see an additional folder named CG1-win32-x64 under the folder. After opening, click CG1.exe to open the application. This program is already available to users as a release version!

The above is the detailed content of A detailed introduction to developing cross-platform desktop applications with JavaScript (pictures and text). For more information, please follow other related articles on the PHP Chinese website!




