
Asp.net's multi-layer architecture is mainly to solve the relationship between the data layer, logic layer, presentation layer, etc. Here's how I do it: First create a DataCore base class. The base class encapsulates some basic low-level database operations, such as database connection, calling stored procedures, etc.
Many people find it difficult to develop multi-tier applications. Let’s look at an example: For a small company with only one or two people, one person may perform multiple tasks such as boss, cashier, accountant, marketing, sales, development, etc. at the same time. For a large company, there will be a strict division of labor. Each person only completes part of the work and needs to cooperate with each other to ensure normal operation. The previous development program was similar to a small company. All functions from user interface to database access were completed on one page. The disadvantages of this are:
1. It is difficult to develop and it is difficult to implement multiple people Collaborative development
2. Once the database or rules change, the entire page may have to be re-modified, increasing maintenance costs
3. Because all functions are mixed together, program reusability is poor. If you develop a new project, you almost have to rewrite the code
In order to solve this problem, people have proposed the concept of "multi-tier application". Its essence is similar to that of a large company with clear authority, which divides the pages. Put functions such as data access and business rules in special files. The more popular ones are two-tier architecture, three-tier architecture and MVC.
1. Two-tier architecture
The two-tier architecture divides the program into a user interface layer and a data access layer. Its essence is to put the code that accesses the database into the data access layer, and the user interface layer operates the database through the data access layer. The interaction relationship is as follows: ("<--->" indicates a two-way arrow)
User interface<---> Data access<---> Database
2. Three-tier architecture
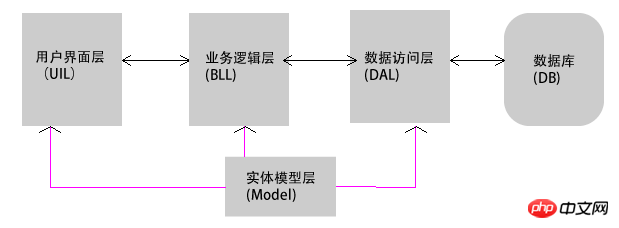
Mainly includes 4 components from the top level: DAL (data processing layer), BLL (business logic layer), UI (user interface layer), Model (entity model). The first three are what people often call the three-tier structure.
1) Data access layer (database access layer, DAL): Sometimes also called the persistence layer, its function is mainly responsible for database access. To put it simply, it is to implement the Select, Insert, Update, and Delete operations on the data table. If you want to add ORM elements, it will include mapping between objects and data tables, as well as persistence of object entities;
2) Business logic layer (BLL): It is the core of the entire system. Relevant to the business (field) of this system;
3) Presentation layer (user interface layer, UIA): It is the UI part of the system and is responsible for the interaction between the user and the entire system. In this layer, the ideal state is that the business logic of the system should not be included. The logical code in the presentation layer is only related to interface elements;
4) Entity model layer (Model): Contains all data information, which exists in the form of various Entity instances. It is the basic level of the entire system;

3. MVC
M is Model (model layer), which is mainly responsible for business logic and database interaction;
V is View (view layer), which is mainly used to display data and submit data;
C is Controller ), mainly used to capture requests and control request forwarding;
MVC is several modules with different functions divided into the view layer of the application (BS structure), mainly to solve the problem of application user interface Regarding style replacement, the HTML page that displays data should be separated from the business code as much as possible.
4. The difference between the three-tier structure and MVC
If you want to know the difference, you can understand it by looking at the picture:

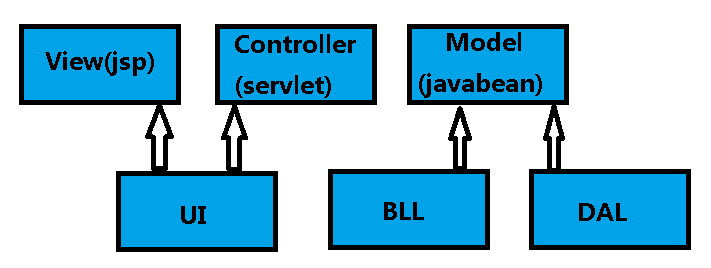
Figure 2. The difference between MVC and three-tier architecture
The three-tier architecture is composed of the interface layer (UI), business logic layer (BLL) and data access layer (DAL), while MVC is the model layer (M) It is composed of the interface layer (View) and the control layer (Controller), and they do not correspond to each other.
If you insist on matching them, then the UI in the three-tier architecture corresponds to the view in MVC, which is used to display and obtain interface data; the BLL layer and DAL layer in the three-tier architecture correspond to the Model layer in MVC They are all used to process the data passed from the upper layer and the data obtained from the database; the Controller in MVC can be regarded as part of the UI in the three-tier architecture at most.
5. Three-tier architecture reference relationship
Model layer: does not reference any project;
DAL layer: references the Model, by reading the web. The assembly in config loads the instance of the class and returns it to BLL for use;
BLL layer: refers to Model, DAL;
UI layer: refers to Model, BLL;
The method is in the resource manager Right-click the project file and add a reference. Select the project tag in the pop-up dialog box, select the appropriate class library and click OK. Then add using "referenced class namespace" in the project file.
has been added, but the specified class library file is still not found. You can check:
1. Whether there are grammar errors in the referenced items, and whether the USING "name space" is added to the header file ;
2. When adding a class library, whether the class library is public.
The above is the detailed content of Understand the multi-layer architecture in ASP.NET. For more information, please follow other related articles on the PHP Chinese website!




