
Yesterday, when I was working on a backend management system project with my friends, it involved batch operations of check boxes. It was very convenient to submit using the submit form, but it was a bit troublesome to use jQuery combined with Ajax to submit data asynchronously, because I had done it before. Ajax is basically not used to submit check box data in batches in the projects I have worked on. I will share it today if I use it.
Since some parts of the project I am doing are relatively complicated, I will only give a small example here, as long as you can understand it.
First of all, I made a simple interface with multiple check boxes, as shown in the picture:

This is a relatively simple multiple check box interface Box submission interface. The code is as follows:
<body><p> <input type="checkbox" name="check" value="1"/>复选框1 <input type="checkbox" name="check" value="2"/>复选框2 <input type="checkbox" name="check" value="3"/>复选框3 <br/> <input type="checkbox" name="check" value="4"/>复选框4 <input type="checkbox" name="check" value="5"/>复选框5 <input type="checkbox" name="check" value="6"/>复选框6 <br/> <input type="checkbox" name="check" value="7"/>复选框7 <input type="checkbox" name="check" value="8"/>复选框8 <input type="checkbox" name="check" value="9"/>复选框9 <input type="button" id="dosubmit" value="提交"> </p> </body>
Then start writing the jQuery program. The code is as follows:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>Note: You must introduce the JQ library file before writing jQuery, otherwise it will be useless no matter what you do, don’t be careless, I am like this sometimes...
Okay, all the preparations are done, let’s start testing:
I checked a few boxes first:

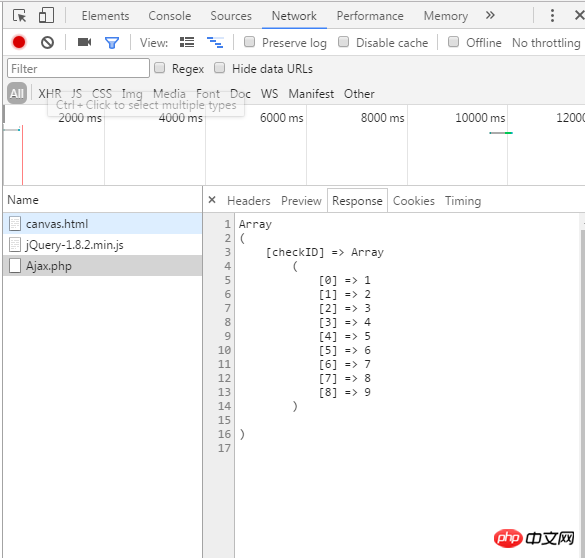
After clicking the “Submit” button , open F12 debugging, and the result is as shown in the figure:

OK, now you have implemented the use of jQuery combined with Ajax batch operation check boxes to submit data. Here is just a simple demonstration of how to use jQuery combined with Ajax. The interface and code will be simpler.
The above is the detailed content of jQuery selects all selected values in the checkbox and submits data asynchronously using Ajax. For more information, please follow other related articles on the PHP Chinese website!




