A summary of how to learn JavaScript
Aug 04, 2017 pm 01:25 PMIn JavaScript, almost every js used is inseparable from its objects. Let's take a deeper look at js objects.
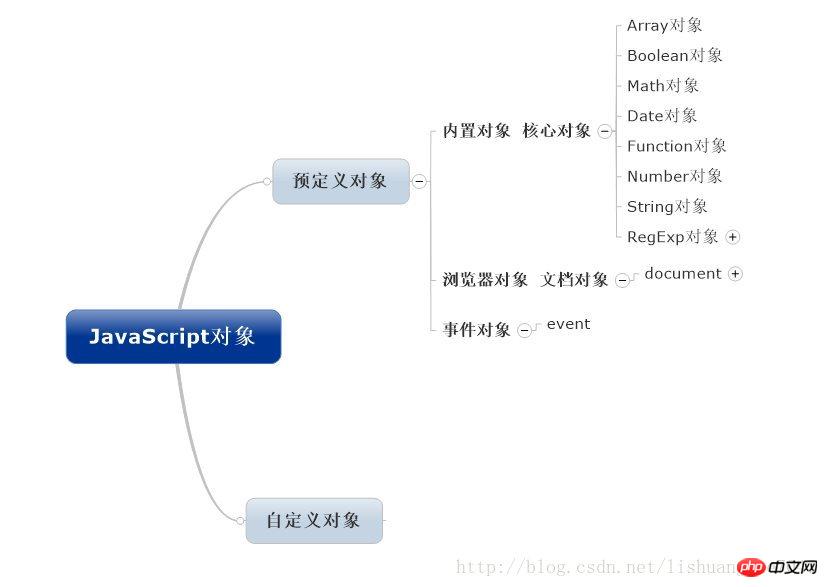
The classification of objects in js is the same as the classification of functions in the language we have learned before. One is the predefined object that comes with the system, and the other is the one written by the user himself. object. The general content is as shown below:
##

1: Core Object
Array object, used to create arrays, use new to create

##Common attributes :

Explain the creation and use of Array objects through examples ,as follows.
<script language="javascript">
var data=new Array("1","2","3");//创建数组data
document.writeln("data的初始内容为:"+data+","); //输出数组内容
function fun(){ //自定义函数fun()显示数组长度
if(this.length!=0){
document.writeln("<PRE>此数组的长度为:"+this.length+"</PRE>");
}else{
document.writeln("<PRE>此数组的长度为0</PRE>");
}
}
Array.prototype.fun=fun; //为Array对象添加fun()方法
data.fun(); //调用fun()方法
data=new Array();//清空data数组内容
data.fun();//显示清空后数组的长度
</script>Run result:

##Description:
prototype Used to add new properties and methods, the usage is: Array.prototype.functionName=functionName
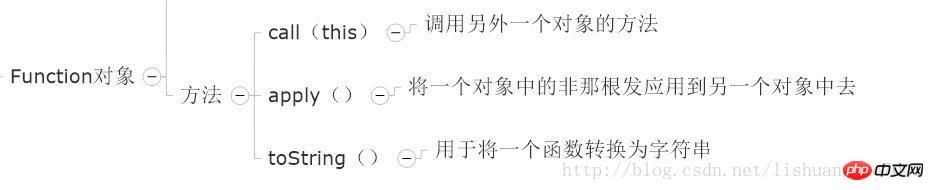
##2, Function object
Commonly used attributes are as follows:


The following examples illustrate:
<script language="javascript">
funSum=new Function("x","y","z=x+y;return z"); //创建函数funSum()
x=prompt("请输X值:","");
y=prompt("请输Y值:","");
x=Number(x);
y=Number(y);
alert(newfun(x,y)); //调用函数并输出
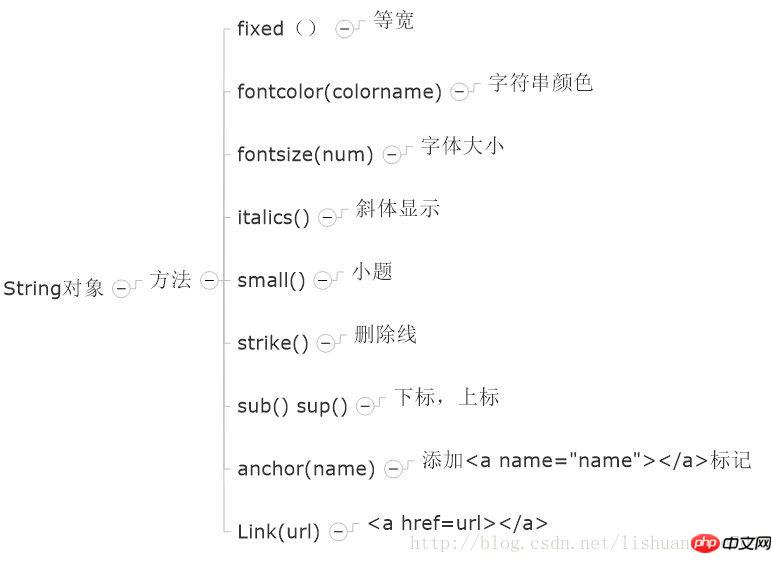
</script>##3, String object
String object provides properties and methods for processing strings. When using, you can assign the value directly or create it through new and then assign the value
String对象有很多方法,主要是用户有关字符串在Web页面中的显示格式,字体大小,字体颜色,字符的搜索以及字符的大小写转换方面的功能。

通过以上对象的prototype属性,我们也看到了JavaScript的特点,它不仅提供给我们一些功能,还提供给用户自己添加功能的方法,简直是太好了。
二:文档对象
document对象,接触JavaScript的第一个例子是通过ID名称获取控件的名称,里面就用到document,当时没有多想,就当是关键字过了。
document对象是window对象的属性,也是唯一的即属于BOM又属于DOM的对象。
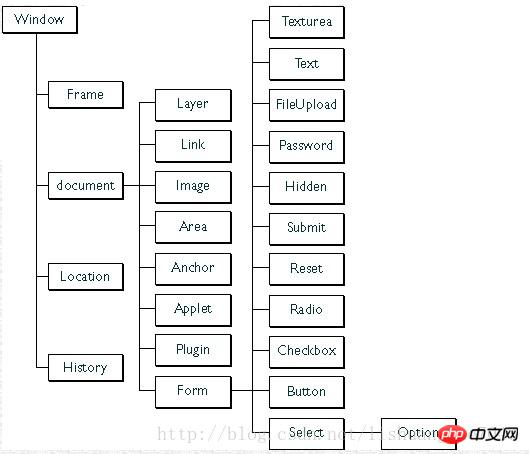
说到window对象,我们首先来看一下window中各对象间的关系。如下图:

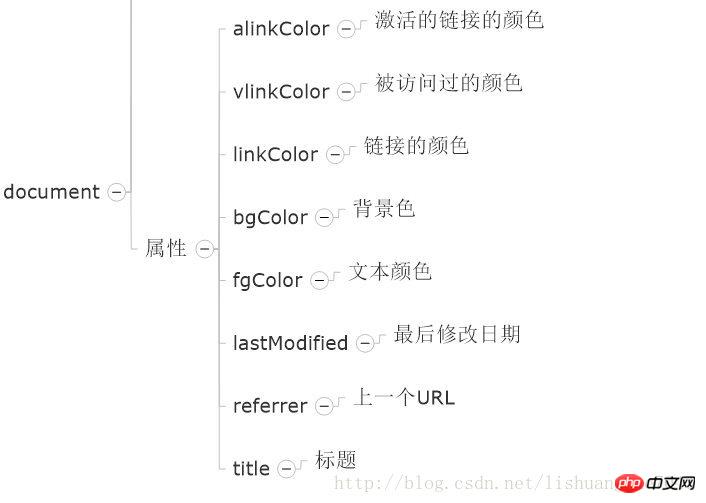
了解了大体结构关系,接下看看看document对象的常用属性:

有关document对象的方法,这里说说使用最频繁的.write()/.writeln()方法。这两个方法的作用都是打印字符,不同的是writeln打印完后多了个换行。
下面写一个用document对象的write方法动态添加JavaScript文件的实例
<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+"</scr"+"ipt>");
</script>
这里主要想说明</script>为什么是分开的。
我们可以先看一下分开写的网页源码:

看不出什么不同,接下来我们看一下不分开时网页源码:

结果很明显,如果不分开写</script> 会和前面的<script>配对,这样,浏览器会提示我们有误。
三:事件对象
event对象是一种只与事件处理过程有关的对象。
JavaScript中的事件跟vb中学过的事件一致,有鼠标事件,键盘事件,加载事件,等。。
事件的发生肯定有其出发者,触发发生后,这一事件也就随即结束。
事件在JavaScript中使用很简单,就是在关键字前加On。
The above is the detailed content of A summary of how to learn JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system







