



function Load() {
$.ajax({
type: "get",
url: "/BizAccount/BizAccountHandle.ashx?Action=GetAccountInfo&Id=" + $("#hdAccountId").val(),
success: function (result) {
if (result.State == "100000") {
//绑定用户信息
//var userTemplate = document.getElementById('js-template-accountInfo').innerHTML;
//var userTempFn = doT.template(userTemplate);
//var userHtml = userTempFn(result.Data);
//$(".Header").html(userHtml);
$("#UserName").text(result.Data.FBelongName);
if (result.Data.BusinessTypeList && result.Data.BusinessTypeList.length > 0) {
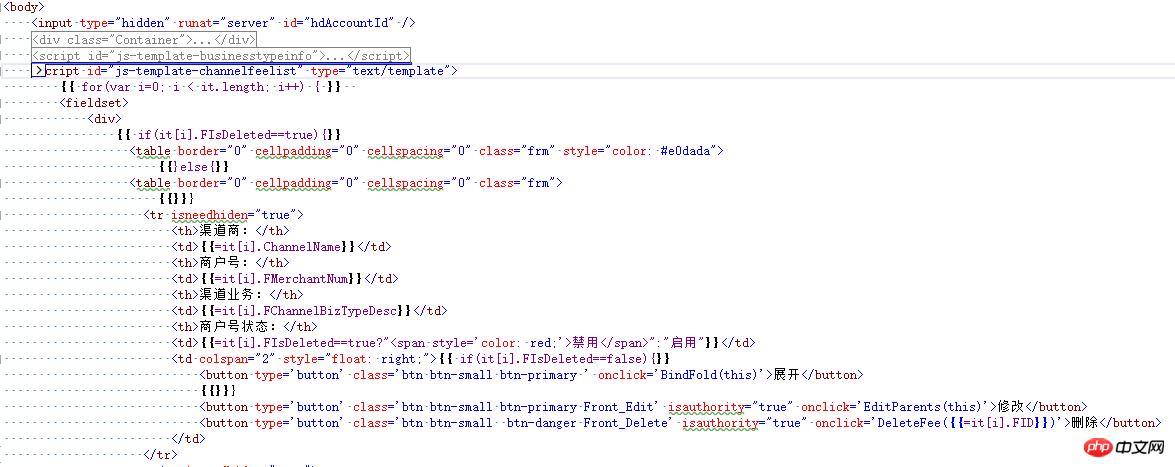
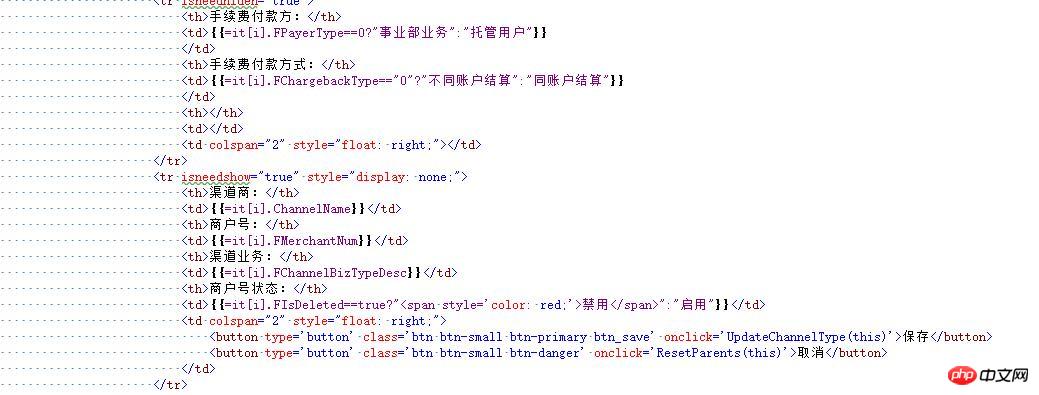
var businessTemplate = document.getElementById('js-template-businesstypeinfo').innerHTML;
var businessTempFn = doT.template(businessTemplate);
var businessHtml = businessTempFn(result.Data.BusinessTypeList);
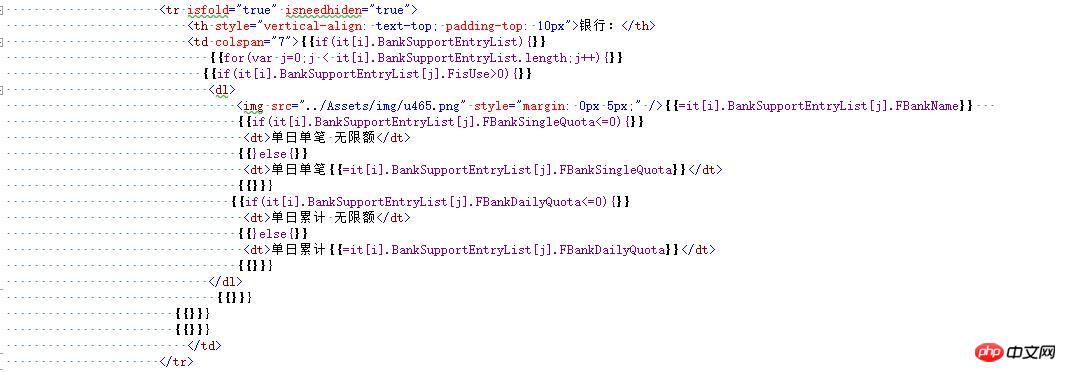
console.log(result.Data.BankSupportEntryList);
$(".MainContain .navigation .nav").html(businessHtml);
$(".MainContain .navigation .nav .BusinessType:first").addClass("cuur");
var currentTypeId = GetCurrentTypeId();
LoadChannelFeeList(currentTypeId);//手续费注释
}
$("#BelongBusinessName").text(result.Data.FBelongBusinessName);
// console.log("ccm:" + result.Data.FBelongBusinessName + "===" + $("#BelongBusinessName").text());
} else {
alert(result.Message);
}
}
})
}The above is the detailed content of About Angular4.0 data binding matters. For more information, please follow other related articles on the PHP Chinese website!
 How to solve timed out
How to solve timed out
 What does CX mean in the currency circle?
What does CX mean in the currency circle?
 emule server link
emule server link
 What are the common tomcat vulnerabilities?
What are the common tomcat vulnerabilities?
 Ripple currency today's market price
Ripple currency today's market price
 How to solve devc Chinese garbled characters
How to solve devc Chinese garbled characters
 How to remove Firefox security lock
How to remove Firefox security lock
 How to download and save today's headline videos
How to download and save today's headline videos
 The role of the caption attribute
The role of the caption attribute




