 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Use the pop-up box to obtain the id value traversed in foreach and pass it to the address bar
Use the pop-up box to obtain the id value traversed in foreach and pass it to the address bar
Use the pop-up box to obtain the id value traversed in foreach and pass it to the address bar
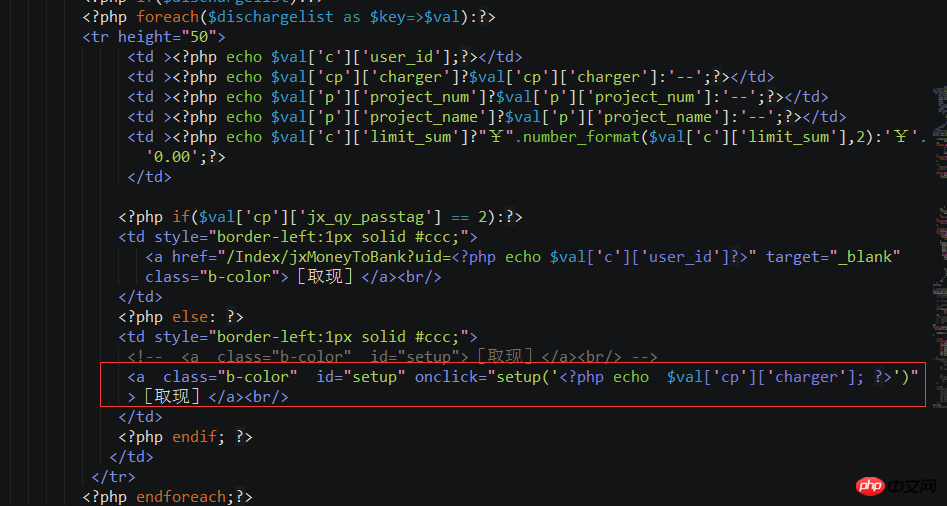
1.php Sometimes we need to get the data traversed in foreach (such as id) in the pop-up box, click the button in the pop-up box and pass it to the address bar to jump. So what should be done.
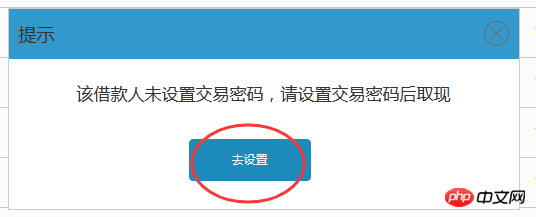
2. Click the cash withdrawal button. If you have not set a password ->pop-up box

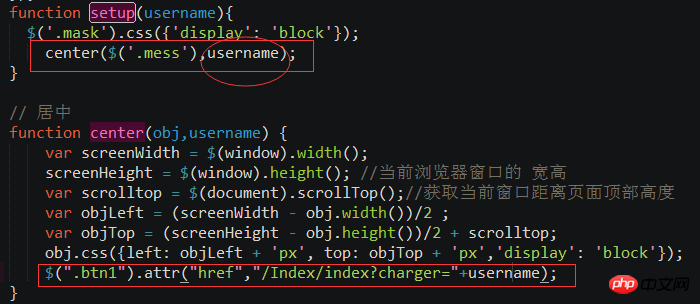
3. Click to set up and pass the user name through the address bar. other pages.

#4. Use the onclick event to pass the parameter charge to the function function. function is a pop-up window function.

#5. Pass the username value. And assign the herf attribute to "Go to Settings".

6.
<div class="mask" ></div>
<div class="mess">
<div style="text-align:left;height:50px;line-height:50px;background-color:#3399CC">
<span style="padding-left:10px;display:block;font-size:18px;">提示<img class="close_window" src="/images/back_img/close.png" style="height:25px;float:right;display:inline-block;cursor:pointer;margin-top:12px;margin-right:10px;"></span>
</div>
<div style="width:100%;height:50px;line-height:50px;font-size:17px;margin-top:10px;">
<span>该借款人未设置交易密码,请设置交易密码后取现</span>
</div>
<div style="height:100px;width:100%;margin-top:20px;text-align:center;">
<p>
<a style="width:122px;height:42px;line-height:42px;background-color:#1D8CBC;color:#FFF;display:inline-block;cursor:pointer;border-radius:4px;text-align:center;margin-left:180px;" class="btn1">
<span >去设置</span>
</a>
</p>
</div>
</div>
The above is the detailed content of Use the pop-up box to obtain the id value traversed in foreach and pass it to the address bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the difference between using foreach and iterator to delete elements when traversing Java ArrayList?
Apr 27, 2023 pm 03:40 PM
What is the difference between using foreach and iterator to delete elements when traversing Java ArrayList?
Apr 27, 2023 pm 03:40 PM
1. The difference between Iterator and foreach is the polymorphic difference (the bottom layer of foreach is Iterator) Iterator is an interface type, it does not care about the type of collection or array; both for and foreach need to know the type of collection first, even the type of elements in the collection; 1. Why is it said that the bottom layer of foreach is the code written by Iterator: Decompiled code: 2. The difference between remove in foreach and iterator. First, look at the Alibaba Java Development Manual, but no error will be reported in case 1, and an error will be reported in case 2 (java. util.ConcurrentModificationException) first
 How to determine the number of foreach loop in php
Jul 10, 2023 pm 02:18 PM
How to determine the number of foreach loop in php
Jul 10, 2023 pm 02:18 PM
The steps for PHP to determine the number of the foreach loop: 1. Create an array of "$fruits"; 2. Create a counter variable "$counter" with an initial value of 0; 3. Use "foreach" to loop through the array, and Increase the value of the counter variable in the loop body, and then output each element and their index; 4. Output the value of the counter variable outside the "foreach" loop to confirm which element the loop reaches.
 Java how to loop through a folder and get all file names
Mar 29, 2024 pm 01:24 PM
Java how to loop through a folder and get all file names
Mar 29, 2024 pm 01:24 PM
Java is a popular programming language with powerful file handling capabilities. In Java, traversing a folder and getting all file names is a common operation, which can help us quickly locate and process files in a specific directory. This article will introduce how to implement a method of traversing a folder and getting all file names in Java, and provide specific code examples. 1. Use the recursive method to traverse the folder. We can use the recursive method to traverse the folder. The recursive method is a way of calling itself, which can effectively traverse the folder.
 PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
This article will explain in detail how PHP returns an array after key value flipping. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP Key Value Flip Array Key value flip is an operation on an array that swaps the keys and values in the array to generate a new array with the original key as the value and the original value as the key. Implementation method In PHP, you can perform key-value flipping of an array through the following methods: array_flip() function: The array_flip() function is specially used for key-value flipping operations. It receives an array as argument and returns a new array with the keys and values swapped. $original_array=[
 PHP glob() function usage example: traverse all files in a specified folder
Jun 27, 2023 am 09:16 AM
PHP glob() function usage example: traverse all files in a specified folder
Jun 27, 2023 am 09:16 AM
Example of using PHPglob() function: Traverse all files in a specified folder In PHP development, it is often necessary to traverse all files in a specified folder to implement batch operation or reading of files. PHP's glob() function is used to achieve this requirement. The glob() function can obtain the path information of all files that meet the conditions in the specified folder by specifying a wildcard matching pattern. In this article, we will demonstrate how to use the glob() function to iterate through all files in a specified folder
 In-depth comparison of Java Iterator and Iterable: pros and cons analysis
Feb 19, 2024 pm 04:20 PM
In-depth comparison of Java Iterator and Iterable: pros and cons analysis
Feb 19, 2024 pm 04:20 PM
Conceptual differences: Iterator: Iterator is an interface that represents an iterator that obtains values from a collection. It provides methods such as MoveNext(), Current() and Reset(), allowing you to traverse the elements in the collection and operate on the current element. Iterable: Iterable is also an interface, representing an iterable object. It provides the Iterator() method, which returns an Iterator object to facilitate traversing the elements in the collection. Usage: Iterator: To use Iterator, you need to first obtain an Iterator object, and then call the MoveNext() method to move to the next
 PHP returns the current element in an array
Mar 21, 2024 pm 12:36 PM
PHP returns the current element in an array
Mar 21, 2024 pm 12:36 PM
This article will explain in detail about the current element in the array returned by PHP. The editor thinks it is very practical, so I share it with you as a reference. I hope you can gain something after reading this article. Get the current element in a PHP array PHP provides a variety of methods for accessing and manipulating arrays, including getting the current element in an array. The following introduces several commonly used techniques: 1. current() function The current() function returns the element currently pointed to by the internal pointer of the array. The pointer initially points to the first element of the array. Use the following syntax: $currentElement=current($array);2.key() function key() function returns the array internal pointer currently pointing to the element
 How to use the os module to traverse files in a directory in Python 3.x
Jul 29, 2023 pm 02:57 PM
How to use the os module to traverse files in a directory in Python 3.x
Jul 29, 2023 pm 02:57 PM
How to use the os module to traverse files in a directory in Python3.x In Python, we can use the os module to operate files and directories. The os module is an important module in the Python standard library, providing many operating system-related functions. In this article, we will explain how to use the os module to iterate through all files in a directory. First, we need to import the os module: importos Next, we can use the os.walk() function to walk the directory.



