
This is a new CSS feature that must be understood and learned in 2017. It is very practical. Considering the complexity of real-world browsers, this feature should have been released before other new features.
We already know how to use media query (Media Query) to detect the screen size to achieve responsive interface design.
The feature query is used to query whether the user agent (such as a desktop browser) supports a certain CSS3 feature. This feature has been supported by other browsers except IE.
Grammar format
@supports <supports-condition> {
<group-rule-body>
}Feature query uses @supports rules (similar to media query @media, both use an @ symbol Prefix: at-rule), this CSS rule allows us to write CSS styles in conditional blocks, so that they will only be applied when the current user agent supports a specific CSS property-value pair.
As a simple example, if we want to define a style for a browser that supports the flexbox feature, we can write it like this:
@supports ( display: flex ) {
.foo { display: flex; }
}Similarly, similar to media query rules, you can use some logical operators (such as and, or and not), and support concatenation:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Usage example
Detect animation characteristics:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Detect custom attributes:
@supports (--foo: green) {
body {
color: green;
}
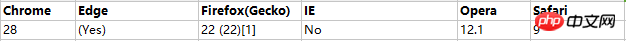
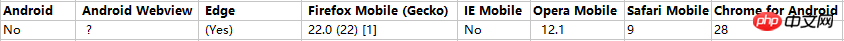
}Browser Compatibility
Desktop:

Mobile:

The above is the detailed content of CSS3 feature query (@supports) css web page production. For more information, please follow other related articles on the PHP Chinese website!




