Introduce the differences and usage of MVC, MVP and MVVM
What are MVC, MVP and MVVM? MVC (Model-View-Controller) is one of the most common software architectures and is widely used in the industry. It's easy to understand on its own, but it's not so easy to explain how it differs from the derived MVP and MVVM architectures.
1. MVC
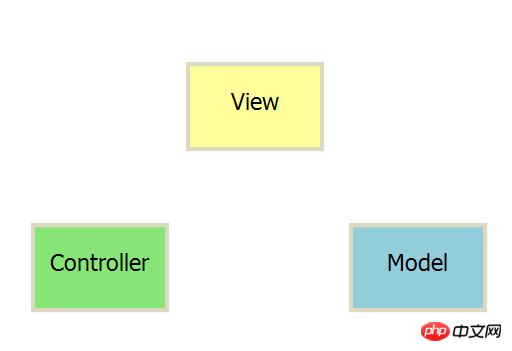
The MVC pattern means that the software can be divided into three parts.

View: User interface.
Controller: business logic
Model: data storage
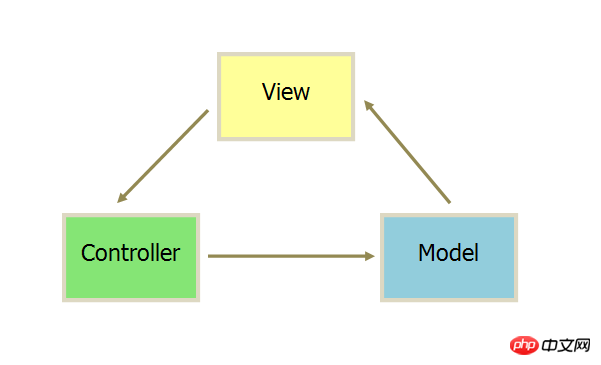
The communication method between each part is as follows.

1.View sends instructions to Controller
2.After Controller completes the business logic, it requires Model to change state
3.Model will New data is sent to the View, and the user gets feedback
All communication is one-way.
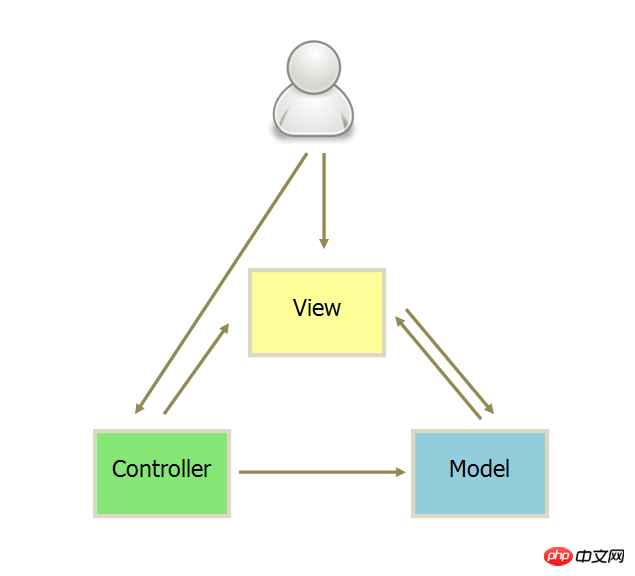
2. Interactive mode
When accepting user instructions, MVC can be divided into two methods. One is to accept instructions through the View and pass them to the Controller.

The other is to accept instructions directly through the controller.

3. Example: Backbone
Actual projects often adopt a more flexible approach, taking Backbone.js as an example.

#1. The user can send instructions (DOM events) to the View, and then the View directly requests the Model to change state.
2. The user can also directly send instructions to the Controller (changing the URL triggers the hashChange event), and then the Controller sends it to the View.
3. Controller is very thin and only plays a routing role, while View is very thick and business logic is deployed in View. Therefore, Backbone simply canceled the Controller and only retained a Router.
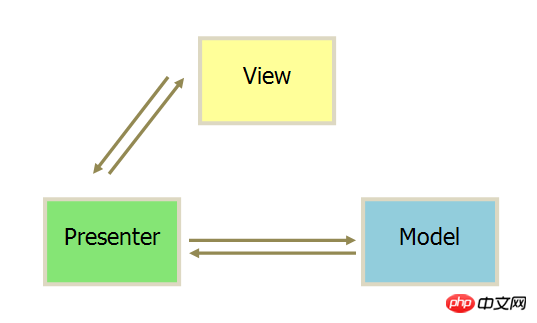
4. MVP
MVP mode renames Controller to Presenter and changes the communication direction.

#1. The communication between various parts is two-way.
2. View and Model are not connected, and are passed through Presenter.
3. View is very thin and does not deploy any business logic. It is called "Passive View" (Passive View), that is, it does not have any initiative, while Presenter is very thick and all logic is deployed there.
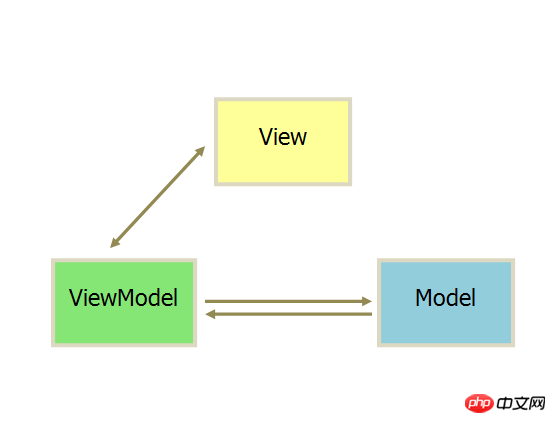
5. MVVM
The MVVM mode renames Presenter to ViewModel, which is basically the same as the MVP mode.

The only difference is that it uses two-way binding (data-binding): changes in View are automatically reflected in ViewModel, and vice versa. Both angular and ember adopt this pattern.
The above is the detailed content of Introduce the differences and usage of MVC, MVP and MVVM. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 deepseek What is the difference between r1 and v3 version
Feb 19, 2025 pm 03:24 PM
deepseek What is the difference between r1 and v3 version
Feb 19, 2025 pm 03:24 PM
DeepSeek: In-depth comparison between R1 and V3 versions helps you choose the best AI assistant! DeepSeek already has tens of millions of users, and its AI dialogue function has been well received. But are you confused when facing the R1 and V3 versions? This article will explain the differences between the two in detail to help you choose the most suitable version. The core difference between DeepSeekR1 and V3 version: Features The design goal of the V3 version focuses on complex problem reasoning, deep logic analysis, multi-functional large language model, focusing on scalability and efficiency architecture and parameter reinforcement learning optimization architecture, parameter scale 1.5 billion to 70 billion MoE hybrid Expert architecture, total parameters are as high as 671 billion, each token is activated by 37 billion
 Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
DeepSeekAI Tool User Guide and FAQ DeepSeek is a powerful AI intelligent tool. This article will answer some common usage questions to help you get started quickly. FAQ: The difference between different access methods: There is no difference in function between web version, App version and API calls, and App is just a wrapper for web version. The local deployment uses a distillation model, which is slightly inferior to the full version of DeepSeek-R1, but the 32-bit model theoretically has 90% full version capability. What is a tavern? SillyTavern is a front-end interface that requires calling the AI model through API or Ollama. What is breaking limit
 Does Bitcoin have stocks? Does Bitcoin have equity?
Mar 03, 2025 pm 06:42 PM
Does Bitcoin have stocks? Does Bitcoin have equity?
Mar 03, 2025 pm 06:42 PM
The cryptocurrency market is booming, and Bitcoin, as a leader, has attracted the attention of many investors. Many people are curious: Do Bitcoin have stocks? The answer is no. Bitcoin itself is not a stock, but investors can indirectly invest in Bitcoin-related assets through various channels, which will be explained in detail in this article. Alternatives to Bitcoin Investment: Instead of investing directly in Bitcoin, investors can participate in the Bitcoin market by: Bitcoin ETF: This is a fund traded on the stock trading market, whose asset portfolio contains Bitcoin or Bitcoin futures contracts. This is a relatively convenient option for investors who are accustomed to stock investments, without having to hold Bitcoin directly. Bitcoin Mining Company Stocks: These companies' business is Bitcoin mining and holding Bitcoin
 What is the difference between pre-market and after-market trading? Detailed explanation of the differences between pre-market and after-market trading
Mar 03, 2025 pm 11:54 PM
What is the difference between pre-market and after-market trading? Detailed explanation of the differences between pre-market and after-market trading
Mar 03, 2025 pm 11:54 PM
In traditional financial markets, pre-market and after-market trading refers to trading activities outside the regular trading period. Although the cryptocurrency market is trading around the clock, trading platforms like Bitget also offer similar features, especially some comprehensive platforms that trade stocks and cryptocurrencies at the same time. This article will clarify the differences in pre-market and after-market trading and explore its impact on currency price. Four major differences between pre-market and after-market trading: The main differences between pre-market and after-market trading and regular trading periods are in four aspects: trading time, liquidity, price fluctuations and trading volume: Trading time: Pre-market trading occurs before the official trading starts, and after-market trading is carried out after the regular trading ends. Liquidity: The liquidity of pre- and after-hours trading is low, there are few traders, and the bid and offer price difference is large; while the liquidity is high during the regular trading period, the price is
 Why is Bittensor said to be the 'bitcoin' in the AI track?
Mar 04, 2025 pm 04:06 PM
Why is Bittensor said to be the 'bitcoin' in the AI track?
Mar 04, 2025 pm 04:06 PM
Original title: Bittensor=AIBitcoin? Original author: S4mmyEth, Decentralized AI Research Original translation: zhouzhou, BlockBeats Editor's note: This article discusses Bittensor, a decentralized AI platform, hoping to break the monopoly of centralized AI companies through blockchain technology and promote an open and collaborative AI ecosystem. Bittensor adopts a subnet model that allows the emergence of different AI solutions and inspires innovation through TAO tokens. Although the AI market is mature, Bittensor faces competitive risks and may be subject to other open source
 Is there any difference between South Korean Bitcoin and domestic Bitcoin?
Mar 05, 2025 pm 06:51 PM
Is there any difference between South Korean Bitcoin and domestic Bitcoin?
Mar 05, 2025 pm 06:51 PM
The Bitcoin investment boom continues to heat up. As the world's first decentralized digital asset, Bitcoin has attracted much attention on its decentralization and global liquidity. Although China was once the largest market for Bitcoin, policy impacts have led to transaction restrictions. Today, South Korea has become one of the major Bitcoin markets in the world, causing investors to question the differences between it and its domestic Bitcoin. This article will conduct in-depth analysis of the differences between the Bitcoin markets of the two countries. Analysis of the differences between South Korea and China Bitcoin markets. The main differences between South Korea and China’s Bitcoin markets are reflected in prices, market supply and demand, exchange rates, regulatory supervision, market liquidity and trading platforms. Price difference: South Korea’s Bitcoin price is usually higher than China, and this phenomenon is called “Kimchi Premium.” For example, in late October 2024, the price of Bitcoin in South Korea was once
 Vertical proxy: Application scenarios and interpretation of disruptive potential of encryption native proxy
Mar 04, 2025 am 10:21 AM
Vertical proxy: Application scenarios and interpretation of disruptive potential of encryption native proxy
Mar 04, 2025 am 10:21 AM
Artificial intelligence agents (AIAgents) are rapidly integrating into daily operations of enterprises, from large companies to small businesses, almost all areas have begun to be used, including sales, marketing, finance, law, IT, project management, logistics, customer service and workflow automation. We are moving from an era of manual processing of data, performing repetitive tasks, and using Excel tables to an era of autonomous operation by AI agents around the clock, which not only improves efficiency but also significantly reduces costs. Application case of AI agents in Web2: YCombinator's Perspective Apten: A sales and marketing optimization tool combining AI and SMS technology. BildAI: A model that can read architectural blueprints,
 Pepe bought and sold out in a big way, is MUTM a smarter investment in 2025?
Mar 03, 2025 pm 07:09 PM
Pepe bought and sold out in a big way, is MUTM a smarter investment in 2025?
Mar 03, 2025 pm 07:09 PM
After the surge in PEPE, can MUTM become a more stable investment choice in 2025? PEPE (PEPE) has made early investors profitable, but its violent price fluctuations have also made many people question its long-term prospects. As the meme currency market continues to turbulently, traders are beginning to focus on projects with more fundamental advantages, and MutuumFinance (MUTM) is one of them. This is a decentralized lending platform focusing on practical financial applications. Unlike PEPE, which relies on speculative speculation, MUTM builds a structured DeFi ecosystem where users can borrow and earn passive income. Its pre-sale has exceeded one million US dollars, the first phase of token sales rate exceeds 97%, early investment






