
In daily development, console is often needed to view the value of the current object. Of course, using the debugger will provide a more comprehensive view, but there are always people who only like to use the console, such as me. The following article mainly shares with you a little trick about console.log debugging in JavaScript debugging. Friends who need it can refer to it. Let’s take a look together.
Preface
For debugging JavaScript programs, compared to alert(), use console.log() is a better way because: alert() function blocks the execution of JavaScript programs, causing side effects;
alert pop-up box needs to be clicked Confirmation is more troublesome, and console.log() only prints relevant information in the console, so it will not cause similar concerns.
The most important thing is that alert can only output strings, not the structure in the object. console.log() can accept any string, number and JavaScript object. See the clear object attribute structure, which is very convenient for debugging when ajax returns a json array object.
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
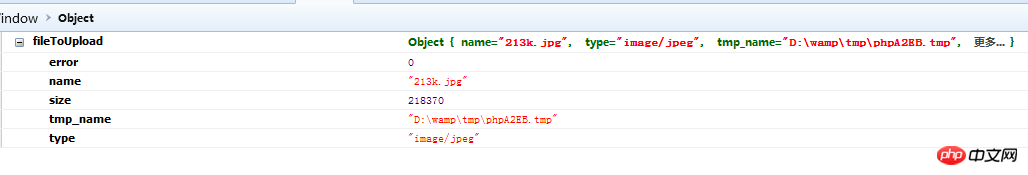
console.log || (console.log = opera.postError);Share two printed information pictures below:

The above briefly introducesconsole.log Debugging, the following article will share with you a little tip for console.log debugging in JavaScript. Without further ado, let’s take a look at the detailed introduction:
The console outputs the correct value
Let’s look at this piece of code directly
var obj = {
name: '小傻子',
age: 12
}
console.log(obj)
obj.name = '大傻子'It’s obvious I added the console in the fourth line because I want to see the value of obj in the fourth line.
But the result is not satisfactory and will print out
{name: "大傻子", age: 12}The reason is that obj is a reference variable, and the operations following the console will also Affects the contents of the console.
Let’s take a look at this piece of code
var obj = {
name: '小傻子',
age: 12
}
console.log(obj.name)
obj.name = '大傻子'The result printed at this time is the expected little fool
Solution
It is impossible for us to print all the attributes of obj, because this is unrealistic. We still want to print obj but get the result at the current position. I will post my own solution below
console.log(JSON.parse(JSON.stringify(obj)))
Deep copying through JSON is the simplest method I know Effective methods
Summary
The above is the detailed content of Sharing tips on console.log debugging in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




